motionでルミナンスキー・トランジションを作成
前回の「FCPのルミナンスキーヤーでトランジション」では、Final Cut Pro(ファイナルカットプロ 以下FCP)でルミナンスキーヤーを使ったトランジション効果を試しました。しかし、FCPのルミナンスキーヤーエフェクトでこのトランジション効果を作成するには、合成するクリップと合成されるクリップとを上下の位置関係になるようタイムラインに配置する必要があります。そのため、このトランジション効果を数カットに渡って連続して適用しようとすると、クリップをどんどんと下に配置し足す必要があり、タイムラインが縦に長くなってしまうといった運用上の難があります。そこで、FCPと同じくAppleからリリースされているmotion(モーション)というアプリを使って、このトランジション効果をFCP用トランジションとして作成してみます。
INDEX
motionとは
motionは、Appleが販売している映像エフェクトに特化したビデオ編集アプリで、AdobeでいうところのAfter Effectsのような位置付けのアプリです。motionでできることは主に、
- 映像へのエフェクトの適用。FCPではできない、奥行き情報を持った3D表現が可能。
- FCP用に、オリジナルのエフェクトを作成することができる。
- FCP用に、オリジナルのジェネレータを作成することができる。
- FCP用に、オリジナルのトランジションエフェクトを作成することができる。
- FCP用に、オリジナルのタイトルプリセットを作成することができる。
の5点で、アプリの起動時に表示される画面(m01_fig_01)で、どの機能を使うかを選択します。

motion起動画面
トランジション用プロジェクトの作成
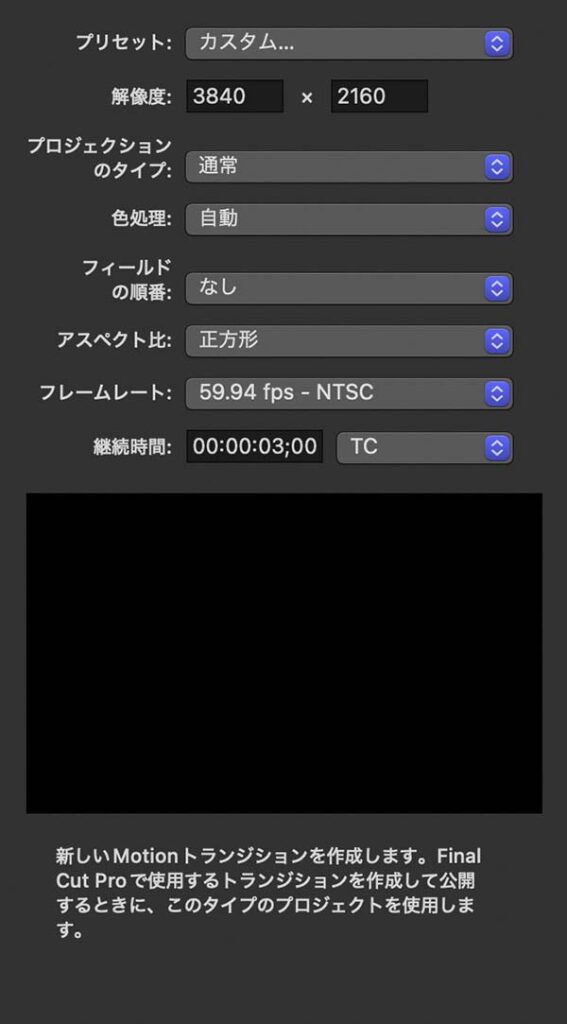
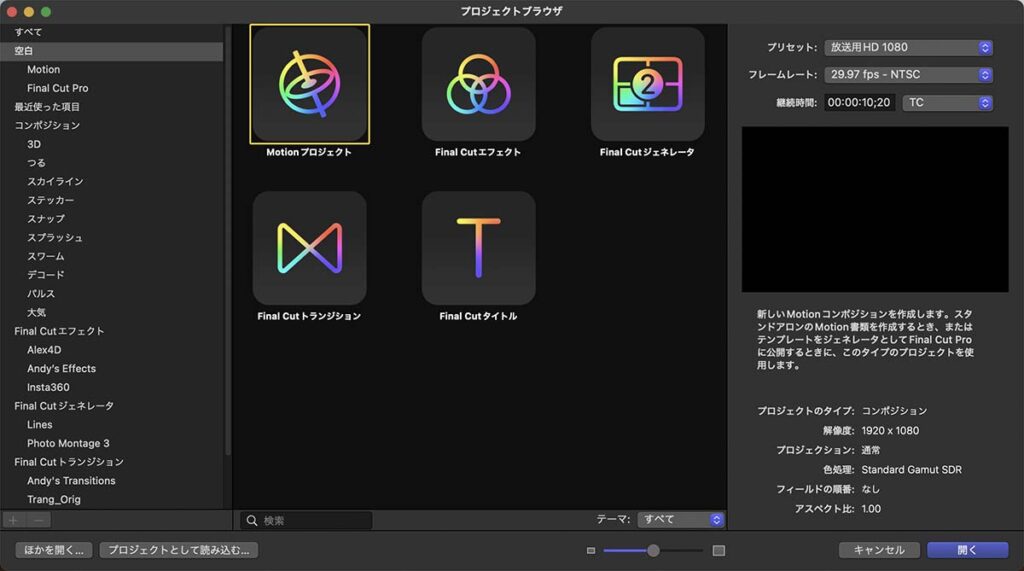
FCP用のトランジションを作成するには、m01_fig_01の起動画面で「Final Cut トランジション」を選択します。また、起動画面の右側(m01_fig_02)で、作成するプロジェクトの設定を行います。「プリセット」であらかじめ用意された項目を選択した場合(m01_fig_01右)に設定が必要な項目は、「フレームレート」と「継続時間」だけです。m01_fig_01右下部に記載された、それ以外の項目を希望する設定にするには「カスタム」を選択する必要があります。ここでは、「カスタム…」を選択した場合の設定項目を、一つづつ確認してみます。
【プリセット】
あらかじめ用意されたプリセット項目の中から設定を選ぶことができます。今回作成するトランジションは「4K – Ultra HD」でほぼ問題ないのですが、ここでは「カスタム…」を選択しています。
【プロジェクションのタイプ】
通常動画用か、360°動画用かを選択します。ここでは通常動画用のトランジションを作成するので、「通常」を選択します。
【色処理】
スタンダード映像用(SDR)かHDR映像用か、そのどちらかを自動設定するかを選択します。「自動」を選択した場合、FCPのライブラリで設定した色空間に自動適合します。
スタンダード以外を選択するには、「プリセット」項目で「カスタム…」を選択する必要があります。ここでは「自動」を選択しています。
【フィールドの順番】
「下のフィールド優先(偶数)」で、偶数フィールド→奇数フィールドの順で処理をするSDインターレス映像に適合します。
「上のフィールド優先(奇数)」で、奇数フィールド→偶数フィールドの順で処理をするHDインターレス映像に適合します。
なしの場合は、プログレッシブ映像に適合します。
ここではプログレッシブ映像での使用を考えているので、「なし」を選択しています。
【アスペクト比】
画面のアスペクト比ではなく、映像を構成するピクセルの縦横比を指しているようです。ここでは「正方形」を選択しています。
【フレームレート】
マニュアルに明確な説明はありませんが、60fpsで作成したトランジションは60fps動画にしか適用できないというわけではなく、異なるフレームレートの動画にも適用して問題なさそうです。ここでは59.94fpsに設定しました。
【継続時間】
トランジションの継続時間を設定します。実際にFCPでトランジションを使用する際は、FCPの「設定」画面にある「編集」ページで設定した値が、トランジション適用時のデフォルトの継続時間となり、motionでの設定が反映されるわけではありません。ただし、本稿末尾に記載するとおり、motionで設定したトランジションの継続時間を優先的にFCPに反映させる機能があります。ここでは3秒に設定しています。
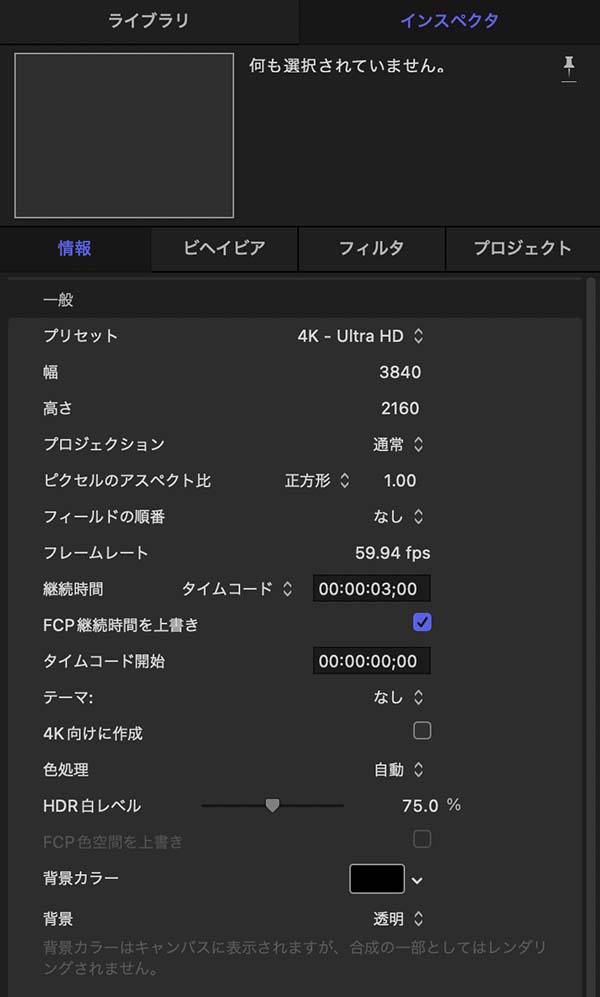
各設定項目の入力を終えたら、「開く」をクリックしてプロジェクトを作成します。なお、この設定はプロジェクト作成後に、メニューバー→編集→プロジェクトの情報…(ショートカット command + J)で表示される「プロジェクトの情報」画面から、画面解像度やピクセルの縦横比などを変更することができます。ただし、フレームレートだけは後から変更できないようなので、プロジェクトの作成時にしっかりと設定しておいた方が安心です。また、この「プロジェクトの情報画面」は、キャンバス画面やタイムライン画面左脇に表示されている「プロジェクト」という項目を選択してから、画面左上の「インスペクタ」タグをクリックし、その下の「情報」タグを選んで表示することもできます。
motionの画面
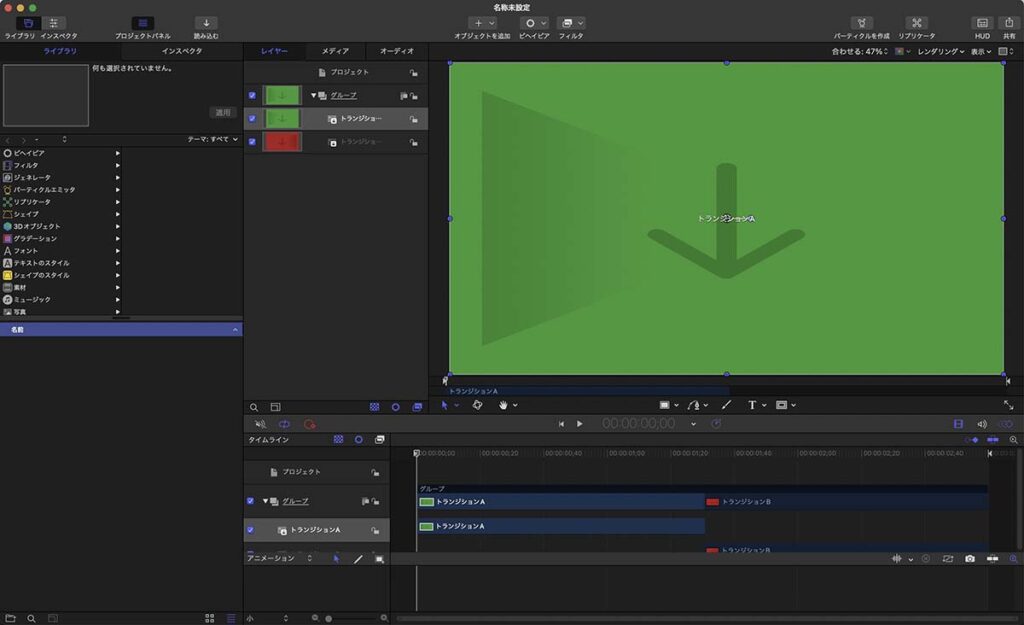
FCPとは少し画面構成が異なります。画面は大きく3つのブロックに分かれていて、左がフィルタ効果などが格納された「ライブラリ」や読み込んだ素材などのインスペクタ情報を表示するエリア、右上が画面を表示するキャンバス、右下がタイムラインやキーフレームエディタを表示するタイミングパネルです(m01_fig_03)。
「ライブラリ」は、FCPでの「タイトルとジェネレータ」や「エフェクトウィンドウ」「トランジションウィンドウ」など、プリセット素材やエフェクトを集約したものとして機能します。FCPのような、読み込んだ映像素材などを管理するライブラリ機能とは異なります。
キャンバスの左側にはプロジェクトで扱う素材が表示される「プロジェクトパネル」があり、画面左上の「プロジェクトパネル」ボタンで表示・非表示の切り替えができます。
タイミングパネルは、ビデオタイムライン、オーディオタイムライン、キーフレームエディタの3つで構成されています。今回はオーディオを扱わないので、オーディオタイムラインは非表示の状態です。キーフレームエディタでは、作成したキーフレームの値やタイミングなどを調整することができます。
motion画面上部や各エリアの間仕切り部分には、各種機能のボタンが配置されています。各種のボタンについては、その機能を使う都度記載します。

motionの作業画面
トランジションを作成するプロジェクトの場合、プロジェクトパネルには「トランジションA」と「トランジションB」の2つのクリップ状のものが表示されています。このクリップ状のものを、motionではレイヤーと呼ぶようです。レイヤーとは「層」を指すので、「層」に配置されたパーツを「レイヤー」と呼ぶのは若干違和感があります。しかし、クリップ状のパーツを削除すると、そのパーツが配置されていた「層」も消えるので、このパーツ自体が「層」を構成している主要要素なようです。
作成したトランジションをFCPで使用するとき、前のクリップのトランジション部分が「トランジションA」に、次のクリップのトランジション部分が「トランジションB」にはめ込まれる形で機能します。「トランジションA」と「トランジションB」にライブラリのエフェクトやタイミングパネルのアニメーション機能を適用して、「トランジションA」から「トランジションB」に映像が切り替わるよう加工していきます。
ルミナンストランジションを作成する トランジションの配置
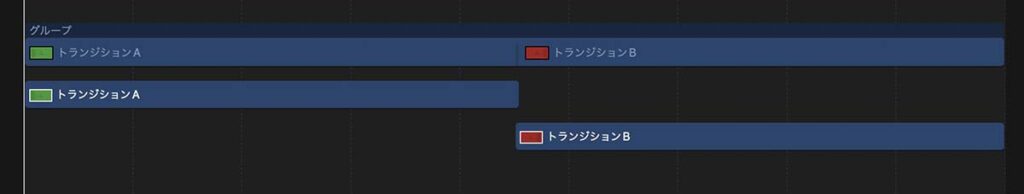
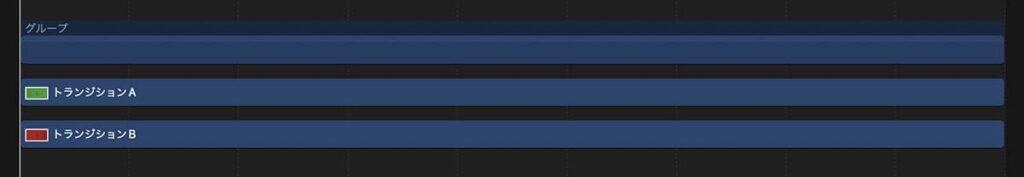
「FCPのルミナンスキーヤーでトランジション」で作ったのと同様の効果を作成していきます。まず、ビデオタイムライン上で「トランジションA」の次に「トランジションB」と並んでいるのを(m01_fig_04)、2つのトランジションがプロジェクトの継続時間と同じ長さになるよう修正して、「トランジションA」の下に「トランジションB」が重なるようにします(m01_fig_05)。

トランジション用プロジェクト作成時のトランジションA・Bの配置

ルミナンスキーヤー適用のために、トランジションA・Bの継続時間と配置を修正
ルミナンストランジションを作成する ルミナンスキーヤーを適用
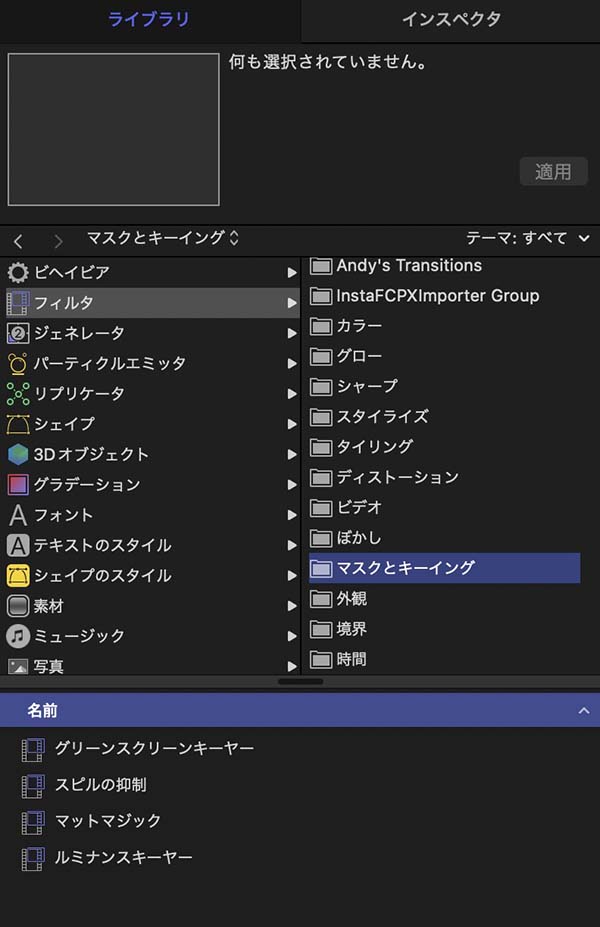
ルミナンスキーヤーなどのエフェクトは、motion画面(m01_fig_03)左上の「ライブラリ」に格納されています。ルミナンスキーヤーは、「ライブラリ」の「フィルタ」カテゴリ内で、「マスクとキーイング」に分類されています。「マスクとキーイング」を選択すると、ウィンドウ下部にその内容が表示されます。(m01_fig_06)。
ルミナンスキーヤーをトランジションAにドラッグ&ドロップで適用します(m01_fig_07)。

ルミナンスキーヤーをトランジションAに適用する
ルミナンストランジションを作成する パラメータの設定
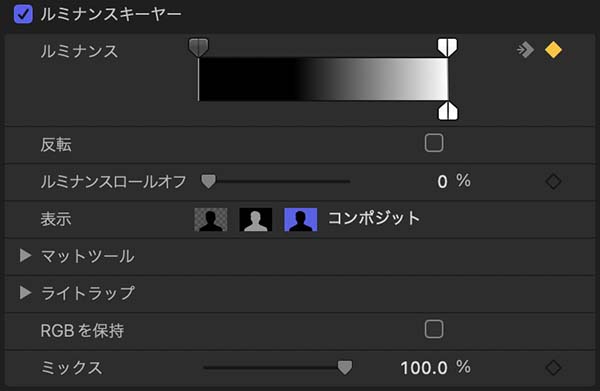
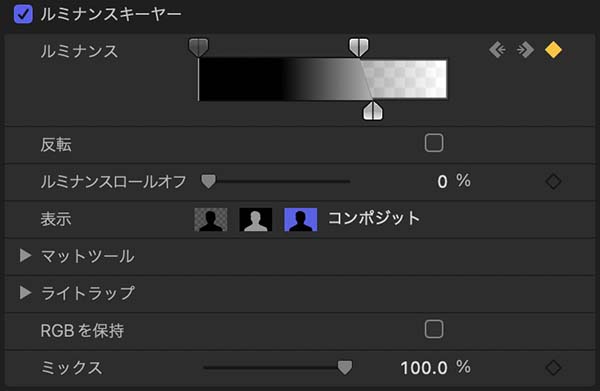
motionでも、エフェクトの各種パラメータにキーフレームを追加してアニメーション処理を加えていくことができます。ルミナンスキーヤーの設定画面(m01_fig_08)はFCPと同様なので、「FCPでルミナンスキー合成 ルミナンスキーヤーの設定」や「FCPのルミナンスキーヤーでトランジション」での設定を参考にして頂けば、概ねの操作は分かると思います。なおFCPと同様に、グラデーション・サムネール・イメージのキーフレームをキーフレームエディタに表示することはできないようです。
グラデーション・サムネール・イメージのスライダにキーフレームを追加して、アニメーション処理を加えます。この時、下側のスライダをグラデーション・サムネール・イメージの端からスタートさせるには、下側のスライダが表示された状態でキーフレームを設定しないと、上手くアニメーション処理を加えることができないようです。そのため、パラメータの数字が正確に0スタートではなくなる可能性がありますが、僅かにスライダが内側に移動した状態からスタートするように設定します。今回の場合は、下側の明部を指定するスライダを動かすので、このスライダが表示された状態で0フレーム目のキーフレームを追加します(m01_fig_09)。
単純にキーフレームを追加しただけだと、スライダは均等なスピードで動作しないようです。開始点と終了点にキーフレームを追加しただけだと、スライダの動作はm01_movie_01のようにゆっくりと動き始め、後半に進むに従って速くなってしまいます。(動画は動作を2回繰り返しています)
このスライダの動作では、トランジション継続時間の大半でトランジションAの画面が表示され、ルミナンスキーヤーの効果で画像が変化する部分は、トランジションの最後に一瞬現れるだけになってしまいます。キーフレームをキーフレームエディタに表示できれば、キーフレームのハンドル操作などで改善できるのかもしれませんが、グラデーション・サムネール・イメージのキーフレームはキーフレームエディタに表示することができません。キーフレームを追加するタイミングでスライダの速度を調整してみます。以下の作業は、この後で記載するトランジションの公開を行い、FCPで効果を試しながら微調整をした結果です。
0フレーム目は、m01_fig_09のスライダ位置でキーフレームを追加しました。
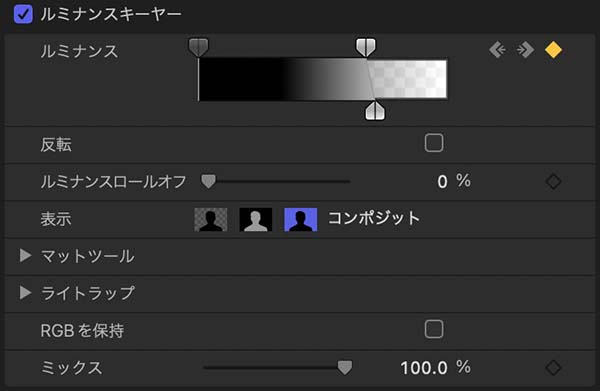
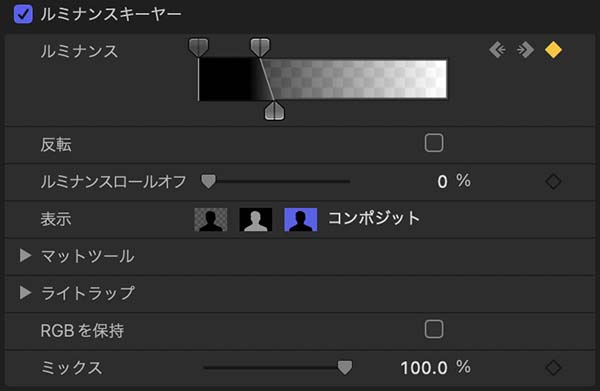
1フレーム目では、スライダの動き始めが遅いのをカバーする意味で、明部にルミナンスキーヤーの効果が出始める少し手前までスライダを移動したm01_fig_10の位置に設定します。0フレーム目に既にキーフレームを追加しているので、スライダ位置を動かすと自動的にキーフレームが追加されます。
FCPのルミナンスキーヤーとは違い、motionのグラデーション・サムネール・イメージでは一つ以上のキーフレームを追加済みのとき、スライダを動かせば、その操作位置に関わらずキーフレームは常に自動で追加されるようです。
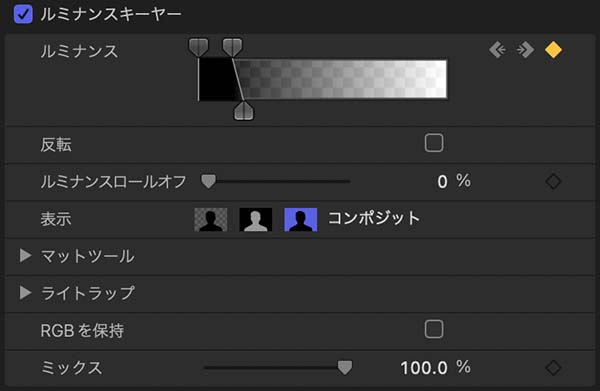
2フレーム目では、ルミナンスキーヤーの効果が出始める位置までスライダを動かしたm01_fig_11の位置に設定します。既にキーフレームを追加しているので、スライダ位置を動かすと自動的にキーフレームが追加されます。この後、明部から暗部にかけて滑らかに階調が透明化するよう数箇所にキーフレームを追加して、スライダの動くスピードを調整します。
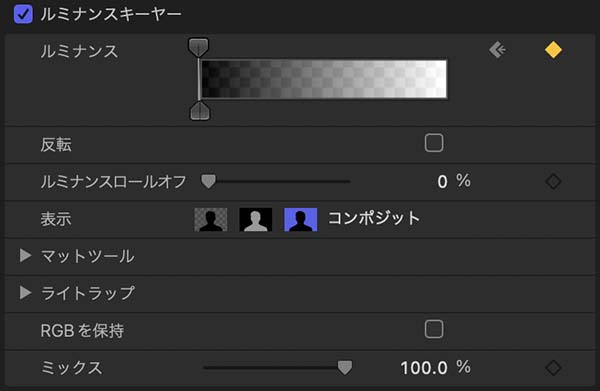
5フレーム目では、m01_fig_12のスライダ位置に設定します。既にキーフレームを追加しているので、スライダ位置を動かすと自動的にキーフレームが追加されます。
2秒20フレーム目では、m01_fig_13のスライダ位置に設定します。既にキーフレームを追加しているので、スライダ位置を動かすと自動的にキーフレームが追加されます。ここまでのキーフレーム設定で、画像の中間調の透明度をじわじわと変化させるスライダの動きになっています。
2秒40フレーム目では、m01_fig_14のスライダ位置に設定します。既にキーフレームを追加しているので、スライダ位置を動かすと自動的にキーフレームが追加されます。
このプロジェクトは、トランジションの長さを3秒、フレームレートを59.94fpsに設定しています。0フレームから開始しているので、終了フレームは2秒59フレームです。トランジションの後半でスライダの動きが速くなるのを防ぐため、残りのフレーム数が1割程度のタイミングで、残りのスライダ移動量が1割強程度の位置になるよう設定します。
最終フレームとなる2秒59フレーム目では、トランジションAの画像が完全に透明になるm01_fig_15のスライダ位置に設定します。既にキーフレームを追加しているので、スライダ位置を動かすと自動的にキーフレームが追加されます。
グラデーション・サムネール・イメージにキーフレームを追加し終えたら、FCPで確認してみるためにmotionのファイルを保存します。
トランジションの保存
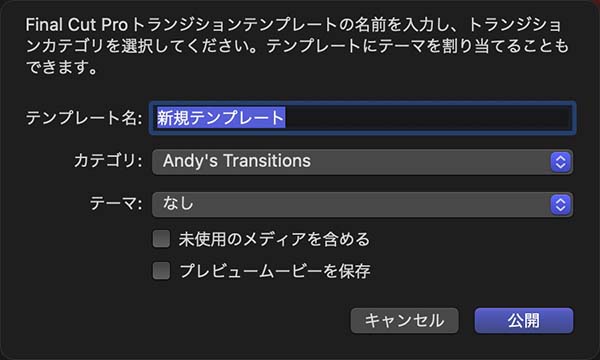
motionで作成したトランジションを新規保存する際には、m01_fig_16の保存画面が現れます。通常だと「保存」となっているボタンは、「公開」という表記になっています。FCPに対して「公開」するという意味だと思います。
新しくトランジションを公開する際には、わかりやすいカテゴリ名とテンプレート名を設定すると、FCPでの作業時に探しやすくなります。カテゴリ名の部分をクリックして「新規カテゴリ…」を選択すると、カテゴリを作成することができます。ここでは、「transition_orig」というカテゴリ内に「lumi_test_01」という名前をつけて保存(公開)しました。
公開操作をしたトランジションのプロジェクトデータは、Macintosh HD→ユーザー→(ユーザー名)→ムービー→Motion Templates→Transitions内にある、公開操作時に指定したカテゴリ名のフォルダに保存されます。上記の場合は、「Transitions」内の「transition_orig」フォルダ内に「lumi_test_01」というフォルダが作成され、その中に各種データファイルが格納されます。
FCPで読み込む
FCPには、motionで作成したオリジナルのトランジションなどの読み込み先として2つの設定があり、ライブラリごとに設定を変更することができます。この設定は、FCPライブラリのインスペクタ画面から「ストレージの場所」を開き、「motionコンテンツ」の項目で確認することができます。通常は「motionテンプレートフォルダ内」に設定されていると思います。この「motionテンプレートフォルダ」の保存場所は、motionファイルの公開先となるMacintosh HD→ユーザー→(ユーザー名)→ムービー→Motion Templatesです。
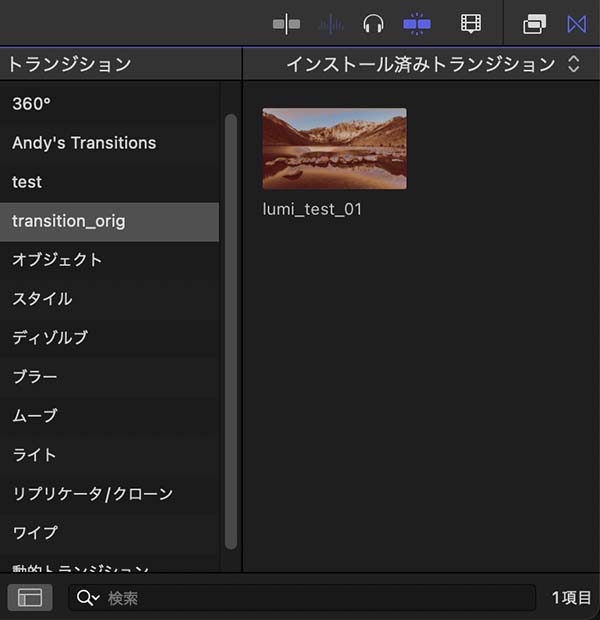
FCPで開いているライブラリの「motionコンテンツ」の読み込み先にmotionで作成したトランジションが保存されているとき、motionで公開したトランジションはFCPのトランジションウィンドウ内に表示されます。今回の場合は、カテゴリ名に「transition_orig」が新しく加わり、その中にmotionで作成した「lumi_test_01」というトランジションが格納されています(m01_fig_17)。
作成した「lumi_test_01」トランジションを、幾つかの実写映像クリップと「FCPでルミナンスキー合成」で作成した白から黒へのグラデーションクリップに適用したのが動画m01_movie_02です。トランジションの継続時間は全て3秒に設定しています。個々の実写クリップは映像の明度にバラツキがあるため、ルミナンスキーヤーの効果の現れ方に差があります。グラデーションクリップでの効果の現れ方を確認すると、画像の明度の変化に対する透明度の変化のタイミングがよくわかります。
グラデーションクリップでのトランジション効果の現れ方を見ると、明部での段階的な変化が乏しいようですが、これがルミナンスキーヤーのスライダ設定の問題なのか、或いはグラデーションクリップの明暗分布の問題なのかは判別しづらいところです。
なお、ここでトランジションを適用したFCPのタイムラインは23.98fpsです。motionプロジェクトでは59.94fps設定で作成したトランジションですが、23.98fpsのFCPタイムラインに適用して問題ないようです。
トランジションの更新
FCPに読み込んだトランジションの設定を再度motionで変更した場合、motionで保存操作をするとFCP側で随時更新が反映されるようです。反映されない場合は、一旦別のトランジションカテゴリを開いてみたり、FCPを再起動することで更新が反映されます。また、タイムラインのクリップに適用済みのトランジションは、ライブラリを一旦閉じてから開きなおすと、motionでの変更が反映されるようです。
拡大エフェクトの追加
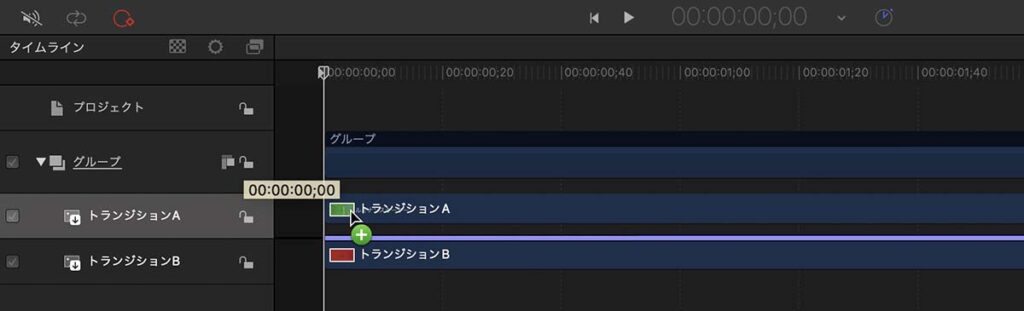
FCPで書き出した映像m01_movie_02を見ると、ルミナンスキーヤーのタイミング設定はまずまずのようです。このトランジションに、「FCPのルミナンスキーヤーでトランジション」と同様に、拡大するエフェクトとブラーエフェクトを追加します。motionでは、2次元的な拡大処理ではなく3次元的な拡大効果を加えることができます。折角なので、ここではZ座標を調整する3次元的な拡大効果を適用します。
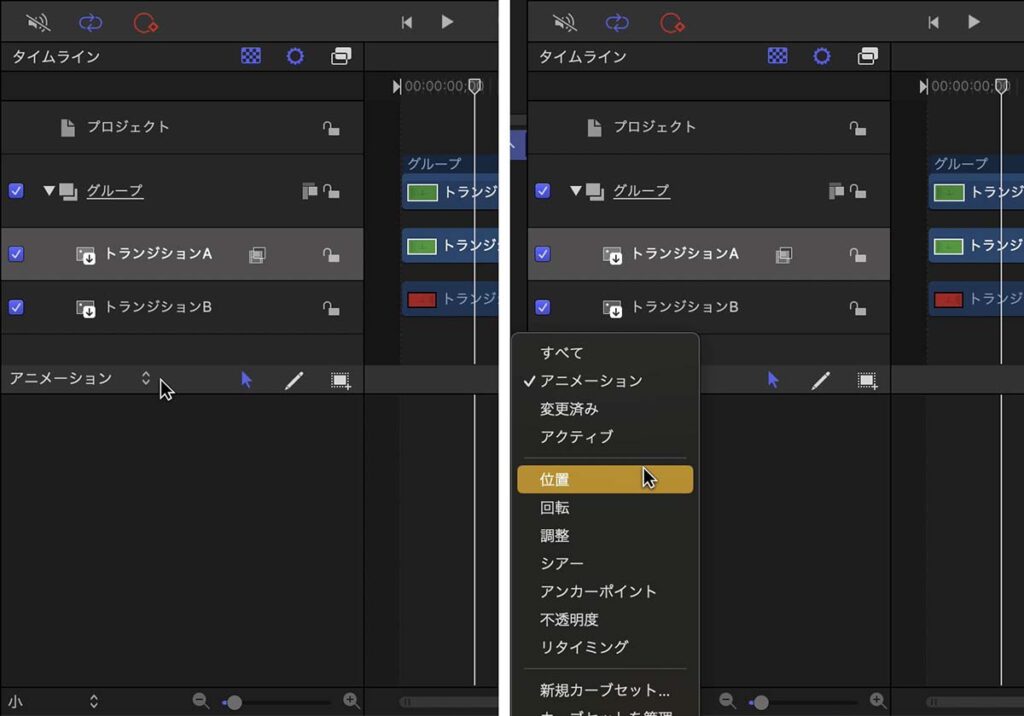
操作する項目である「トランジションA」を、ビデオタイムライン左部分で選択します。キーフレームエディタ左上の「アニメーション」の文字をクリックして、表示されるメニューから「位置」を選択します(m01_fig_18)。

トランジションAのアニメーション設定から位置設定を開く
この画面で表示される位置座標X、Y、Zの値を調整することで、トランジションAの横方向、縦方向、前後方向の位置を調整することができます。ここでは拡大、つまり手前に移動したいので、Z座標の値を加算するよう調整します。
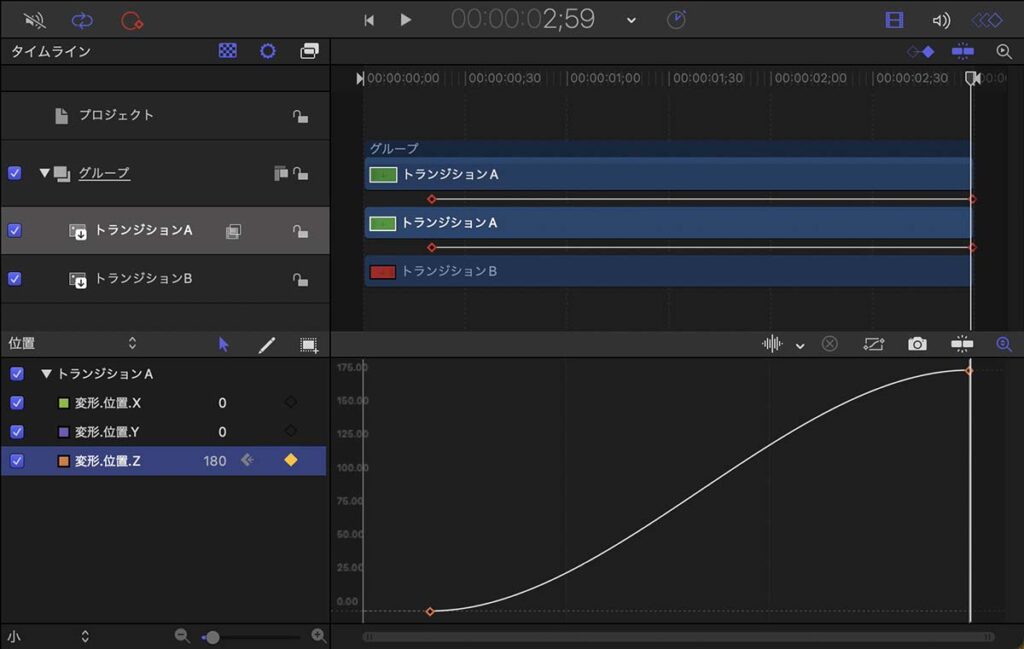
先ず、拡大を開始したいタイミングに再生ヘッドを配置して、キーフレームを追加します。ここでは、20フレーム目の位置にZ座標の値を「0」でキーフレームを追加しました。最終フレームまで再生ヘッドを移動して、拡大する最終的なサイズを指定します。ここでは、Z座標の値を「180」に設定しました(m01_fig_19)。既に1つキーフレームを追加しているので、最終フレームではZ座標の値を入力することで自動的にキーフレームが追加されます。

Z座標にキーフレームを追加して拡大するモーションを設定
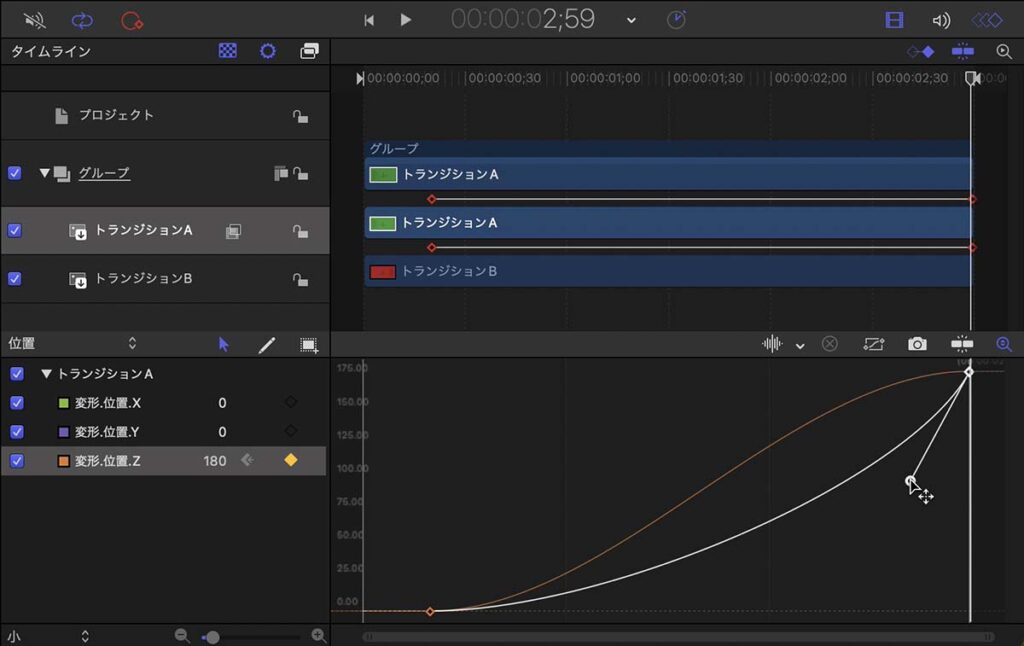
キーフレームエディタに、Z座標のキーフレームが動きのスピードを表現した曲線とともに表示されます(m01_fig_19)。この曲線は、傾きが少ないほど動きが遅く、傾きが大きいほど動きが早いことを表しています。つまりこのキーフレームは、開始点と終了点で動きが少しゆっくりとなるよう調整されています。キーフレームをクリックすると、曲線のカーブを操作する、つまり動きの速度変化を調整するハンドルが表示されるので、始めはゆっくりと動きだし、次第に速くなるよう調整します(m01_fig_20)。

キーフレームエディタでキーフレームのハンドルを操作して、動きのスピードを調整する
トランジションAのZ座標にアニメーション処理を加えた動画が、m01_movie_03です。
ブラーエフェクトの追加
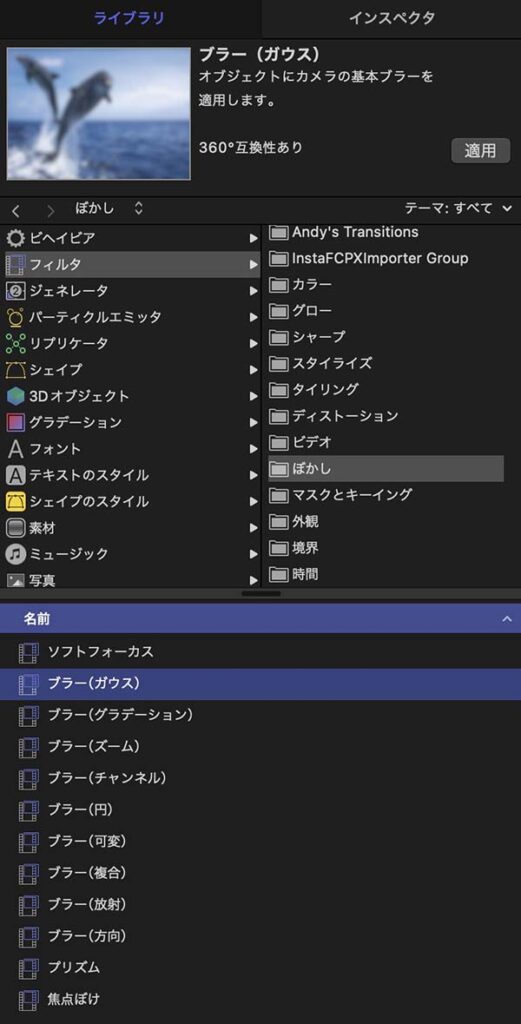
ブラーエフェクトを追加します。ブラーエフェクトは、「ライブラリ」の「フィルタ」カテゴリ内で、「ぼかし」に分類されています(m01_fig_21)。「ぼかし」エフェクト内の「ブラー(ガウス)」をトランジションAに適用します。
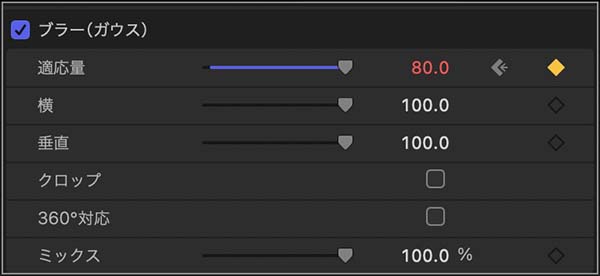
トランジションの末尾に、少しだけブラー効果が現れるよう設定します。2秒30フレームの位置に再生ヘッドをおいた状態で、ブラー設定画面の「適応量」にキーフレームを追加します。このキーフレームの「適応量」を0に設定し、最終フレームである2秒59フレームに移動して「適応量」を80に設定します(m01_fig_22)。2秒30フレームの位置で既に1つキーフレームを追加しているので、最終フレームでは「適応量」の値を入力することで自動的にキーフレームが追加されます。
トランジションAの末尾にブラー処理を加えた動画が、m01_movie_04です。
トランジションの継続時間を設定
motionで作成したトランジションをFCPで使用するとき、FCPの設定パネルにある「編集」ページで指定したトランジションの継続時間に関係なく、motionで設定した継続時間が適用されるよう指定できます。「トランジション用プロジェクトの作成」の項で記載した手順で「プロジェクトの情報画面」を表示し、画面中程の「FCP継続時間を上書き」(m01_fig_23)にチェックを入れることで、そのトランジションに関してはFCPの設定パネルで指定したトランジションの継続時間を無視して、motionで設定した継続時間が適用されるようになります。今回作成したトランジションは3秒程度の継続時間で適用した方が効果的なので、この項目にチェックを入れておきます。
拡大効果の微調整
ここまでの処理でほぼ満足していたのですが、このトランジションを適用するカットの組み合わせによっては、トランジションの最初の方で画面の隅に細い線が見える場合があるようです。恐らくルミナンスキーヤーの効果が影響して、画面の隅を僅かに切り抜いているのではと思います。動画の25秒くらいからをYouTubeサイトで、解像度をFHD以上に設定してご覧いただくと、27秒あたりで一瞬、画面の右端に白っぽい線が現れるのがわかると思います。(「動画の25秒くらいから」のリンクをクリックすると、YouTubeサイトが新しいタグで開いて、25秒から再生されます。)
画面の隅に出る線なので、画面を拡大することで隠すことができると思います。拡大効果としてZ軸の値にキーフレームを追加したのに加え、トランジションAの「調整」項目にも僅かに拡大するアニメーション効果を施してみました(m01_fig_24)。「調整」項目で拡大効果を加えた理由は、Z軸の値を操作した場合に比べて、画面の拡大効果がモーションの最初の方で現れるためです。トランジションの最初の方で画面の隅に現れる線を消したいので、この場合は調整項目での操作の方が効果的です。
3秒のトランジション中に、画面が100%から103%に拡大するアニメーション処理を施したところ、画面の隅の線を上手く隠せたようです。動画 m01_movie_04が「調整」項目に拡大処理を加えたものです。
最後のグラデーション画像で画面の左端の方に白い線が見えますが、これはトランジション処理によるものではなく、グラデーションジェネレータの問題のようです。
まとめ
motionでのトランジション作成では、「トランジションA」「トランジションB」といった単純な画面でパラメータを設定するため、ルミナンスキーヤーの効果を把握しづらいです。作成中のトランジションの効果を確認するには、motionでパラメータを調整する都度公開処理をして、FCP上で試すのが手っ取り早いように感じます。しかし、これについては一連の作業を終えた後でマニュアルを確認したら、「トランジションA・B」を「プレースホルダ」と呼び、ここに効果をプレビューするための静止画を読み込むことができるようです。グラデーション画像の静止画などを読み込んで作業をすれば、もっと効率的だったかもしれません。とはいうものの、1種類の静止画で調整作業を進めるよりも、FCP上で多様な動画クリップに適用して試した方が確実なように思います。
ルミナンスキーヤーのグラデーション・サムネール・イメージに追加したキーフレームが後半ほど速くなってしまう現象も、マニュアルをよく読めば設定の変更などで対応できるのかもしれません。motionはあまり使い込んでおらず、少しづつ機能を把握していければと思います。
今回のように、FCPで試した効果をmotionを使ってトランジションとして仕上げておくと、何かの機会に役立つかもしれません。