FCPのアニメーション例
転がるハンコのアニメーション2
「FCPのアニメーション例 転がるハンコのアニメーション1」の続きです。
FCP(Final Cut Pro ファイナルカットプロ)で、png画像などにモーションを加えて作ったアニメーションは、速い動きの部分でチラチラとした見え方をする場合があります。前回作ったアニメーション動画も、チラチラとした動きでした。
こういった時、速い動きの部分にブラー処理を加えると、より自然な動きに仕上がります。
前半は作業段取りの失敗例です。中盤で挽回します。失敗談は読み飛ばしたい方は、中盤からご覧ください。
INDEX
ブラーをつける
画像ファイルにモーションを加えたアニメーション動画は、実写の動画と違って1コマ1コマの画像にブレが生じません。ブレがないことで、チラチラとした見え方になります。そこで、前回作成した動画の画像クリップに、ブラーエフェクトを加えます。
最初に登場する部分では、エフェクトの「ブラー」カテゴリにある「方向」を適用します。「Angle」を0度、「Amount」を300に設定しました。「Amount」の値は、スライダーだと「32」が上限ですが、数値部分に直接入力することで大きな値を設定することが可能です。
エフェクトを設定しても、思ったように画像がブレません。画像クリップのエリア内しか、ブレが描画されないようです。
余白のある画像に置き換える
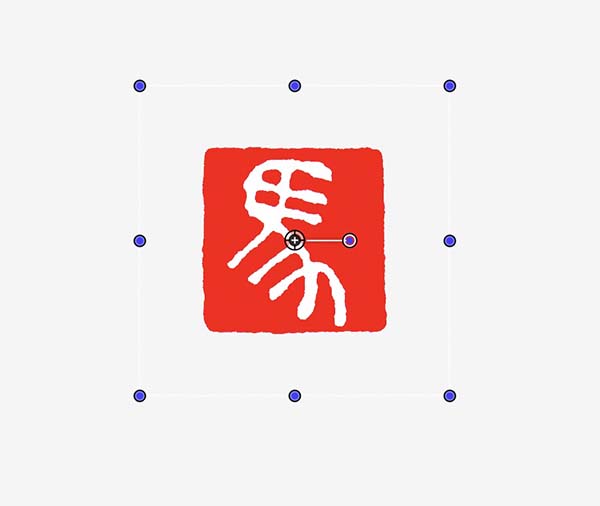
47_fig_02のように、周囲に透明な背景がある画像を新たに用意しました。青い丸を結んだ線が画像の外周です。この素材であれば、透明な背景の部分までブレが描画されるはずです。
新たに用意した画像に、前回と同様のキーフレームを追加していきます。「パラメータをペースト」も試したのですが、この処理は一度に全てのキーフレームを書き加えるためか、一部に設定していないはずの動きが生じました。「パラメータをペースト」は諦めて、新たにコツコツとキーフレームの設定をやり直します。
「歪み」のパラメータを書き込んで気付いたのですが、画像の周囲に透明な背景を加えたために、「歪み」の基点が変わってしまいました。
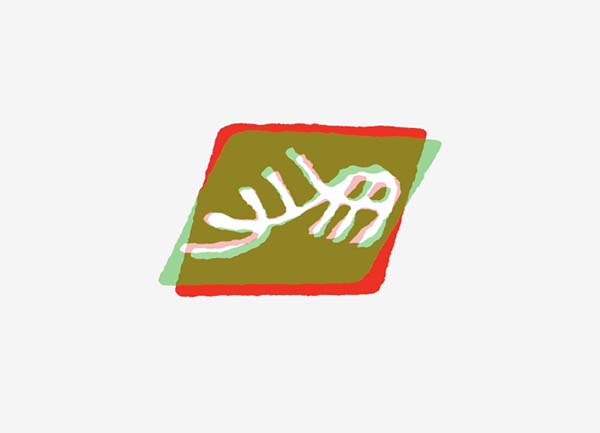
47_fig_03の赤い画像は、今回用意した、ハンコの周囲に透明な背景を加えたものです。緑色で重ねた画像が前回作ったものです。赤、緑、共に同一の「歪み」パラメータを入力していますが、画像の周囲に透明な背景を加えたことで、前回の画像と歪み方に違いが出ています。
新しく用意した画像は、ハンコよりも外側に「歪み」の操作ポイントがあるため、上部のポイントを下に移動して形を潰すと、下部が地面よりも下に沈み込んだようになってしまいます。
4つの頂点全てのパラメータを調整して、同じ形にすることは可能ですが、下部の頂点のパラメータを調整して、「動かない」ように設定するのは面倒な作業です。効率が悪いので、透明な背景で余白をつけた画像での作り替えは諦めます。
ここから挽回します
考え方を変えて、ハンコの「動画クリップ」に、透明な背景をつけるように処理します。そうすれば、すでに作ったハンコの動画をそのまま使えます。
透明な背景をつけるために、アニメーション処理を施したハンコの画像クリップを「複合クリップ」にします。背景を透明にしたいので、白い背景のクリップは除いて複合クリップを作成します。
背景が透明な動画ファイルを書き出しても良いのですが、複合クリップで作業をすれば、途中の工程で内容を修正でき、柔軟に制作を進められます。

複合クリップにマーカーをつける
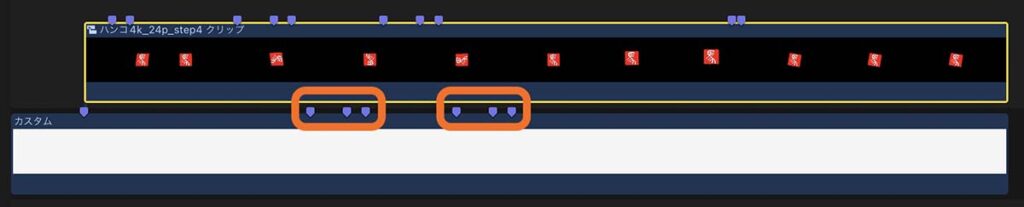
複合クリップに変換すると、画像クリップにつけたキーフレームの位置を確認できません。そこで、コマ送りをしながら、ブラー効果を加えるのに必要な箇所にマーカーを付けます。

何故か、複合クリップにマーカーが付かないところが、数箇所ありました。マーカーが付かない理由があるのなら、何らかのアラートが出ても良いと思うのですが、特にアラートは出ません。バグでしょうか?ここでは、地に引いたバックカラーにマーカーを付けて代用します(47_fig_05のオレンジの枠で囲ったマーカー)。
アプリは多くの場合、何らかのバグがあります。気にしていても仕方ないので、代替案を考えてその場はやり過ごします。多くの問題は、アップデートでそのうち改善されます。
改めてブラーをつける
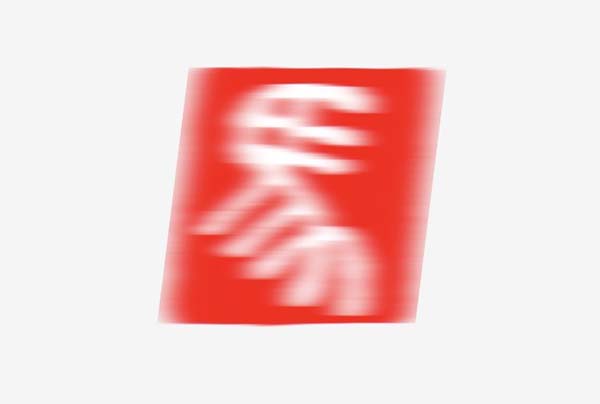
出だしの横移動では、「方向」ブラーを適用します。この投稿ページの最初に掲載した画像47_fig_01に比べて、外側までブレが描画されています。
止まる部分で、動きの速さに合わせて、ブラーの「Amount」値を変化させるアニメーションを加えました。

転がる動きには、「放射状」ブラーを少しだけ加えました。放射状ブラーの「Center」の値を、ハンコの回転軸に揃えます。

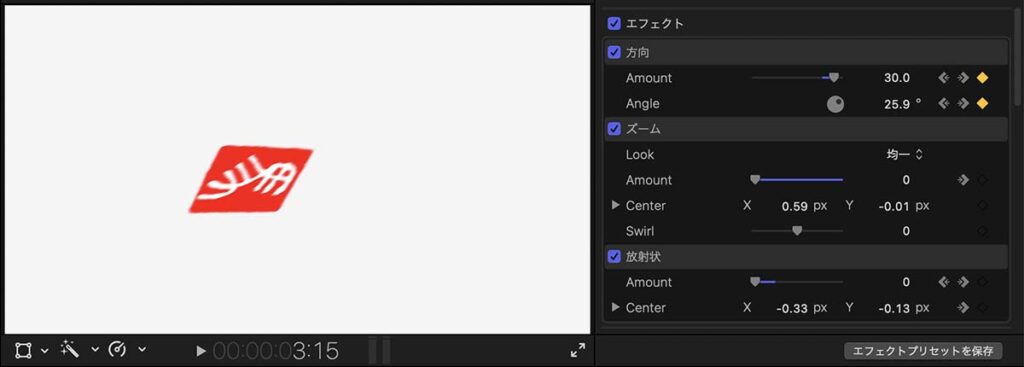
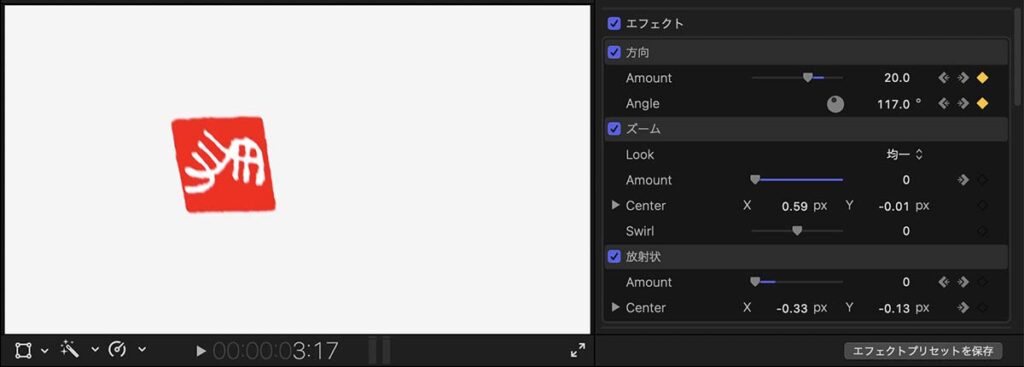
転がった反動で歪む動きには、「方向」ブラーを適用しています。歪む向きに合わせて、角度にアニメーションを付けました。

上の画像の「方向」ブラーの角度は25.9度、下の画像の「方向」ブラーの角度は117度です。つぶれたり、伸びたりする方向に合わせて、角度を調整します。

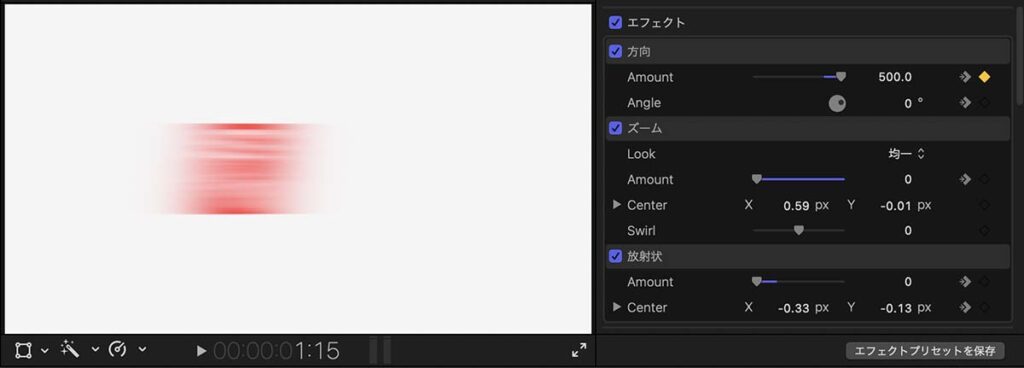
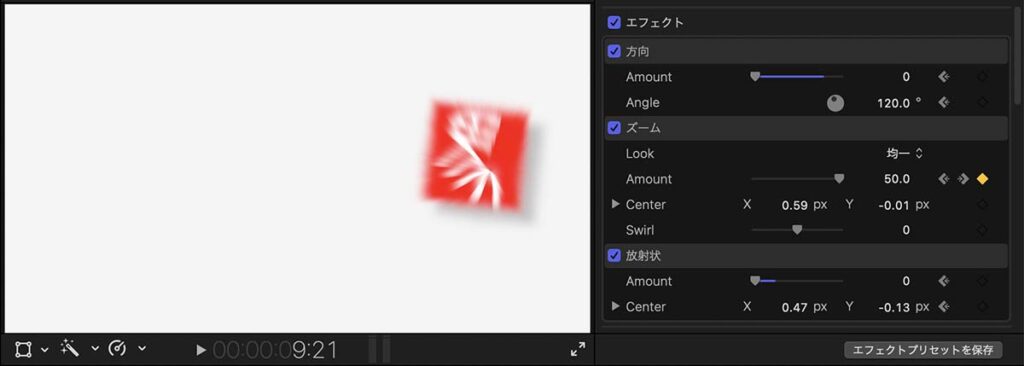
押印部分は、「ズーム」ブラーを適用します。ここでも、「Amount」にキーフレームを追加して、動きの速度に合わせてブレの量を変えています。

モーションブラーは、動きが始まった次のコマから、動きが止まる1コマ前までに適用すると効果的です。作業自体は、ひたすらエフェクトを適用して、パラメータを調整していくだけです。
ブラーの量は、正確には、画像の移動距離の半分の長さのブレを生成すると、映画カメラやビデオカメラで撮影した実写映像と、同じブレ具合になります。しかし、これを真面目に再現すると、一コマづつ設定を変化させる面倒な作業になります。「移動距離の半分くらいのブレを加える」ことを目安に設定すれば、自然な仕上がりになると思います。
キーフレームのコピー
FCPには、キーフレームのコピーアンドペースト機能があります。「パラーメータをペースト」と違い、キーフレームを1つづつ選択してコピーアンドペーストできます。
操作は、コピーしたいキーフレームを選択して、
- メニューバー→編集→キーフレーム→コピー
- ショートカット option + shift + c
でキーフレームをコピーします。
ペーストしたいクリップを選択してから、キーフレームのスタート位置に再生ヘッドを置いて、
- メニューバー→編集→キーフレーム→ペースト
- ショートカット option + shift + v
でキーフレームをペーストします。
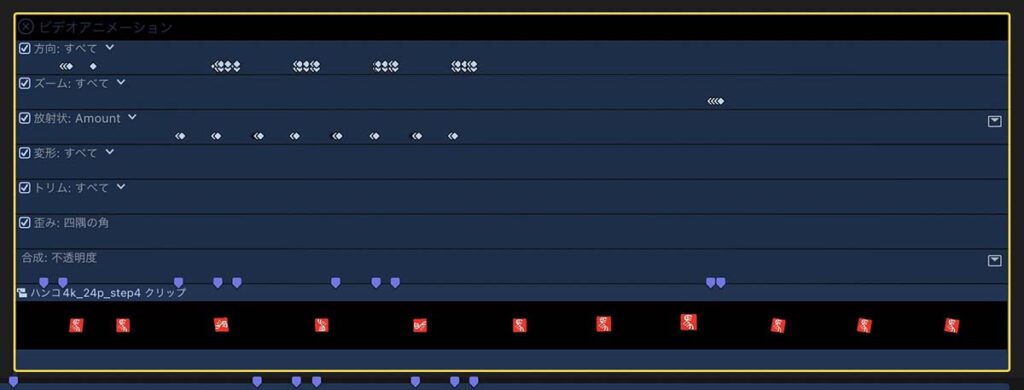
ハンコが90度づつ転がる部分のブラー処理は、4回とも同じです。1回目のキーフレームだけ設定すれば、2回目から4回目はキーフレームのコピーアンドペーストで処理できます。
ビデオアニメーション画面でキーフレームのコピーをします。「方向」ブラーのキーフレームをコピーアンドペーストするには、「Angle」と「Amount」で、それぞれ個別に行う必要があります。ビデオアニメーションの表示を、「Angle」と「Amount」を切り替えて、それぞれのキーフレームをコピーアンドペーストします。ビデオアニメーション画面で、表示するキーフレームを切り替える方法は、こちらをご覧ください。

スムーズ/直線状
出だしで急に止まる部分と、最後にハンコが浮き上がる部分で、キーフレーム設定の「スムーズ」を「直線状」に変更しました。特に、最後にハンコが浮き上がる部分は、前回の46_movie_01や46_movie_02で、ハンコに対しての影の位置の変化が不自然に見えました。「直線状」の方が、自然だと思います。
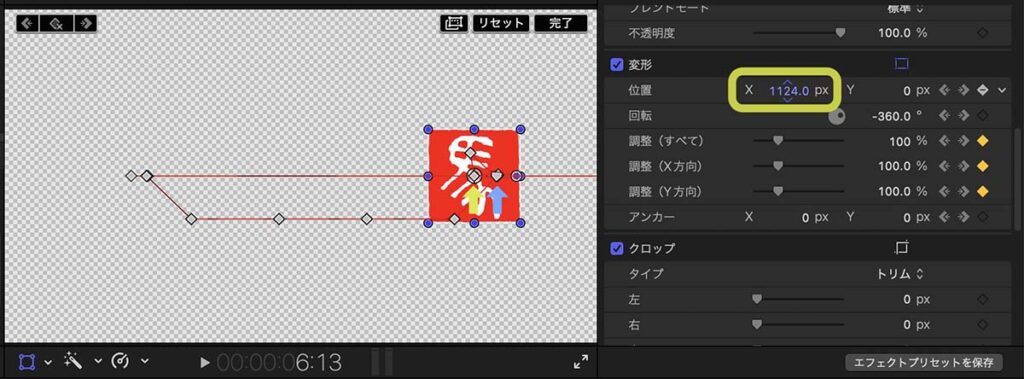
ハンコが浮き上がる部分は、浮き上がる前と押印後の、2つのキーフレームの位置座標が同じです。そのため、ビューア画面でキーフレームが重なって、一つづつ選択できません。一時的に片方のキーフレームの位置座標を変更して、一つづつキーフレームを選択できるようにしました(47_fig_12)。キーフレームを「直線状」に設定した後、変更した位置座標を元に戻します。

黄色の矢印で示したキーフレームのX座標を変更して、
水色の矢印で示したキーフレームとずらしたところ
複合クリップの開閉
複合クリップ内の編集を修正するときは、複合クリップをダブルクリックで開き、複合クリップ内のタイムラインを表示します。複合クリップ内のタイムラインと、その複合クリップが配置されたタイムラインを行き来するには、タイムライン上部の操作ボタンを使います。
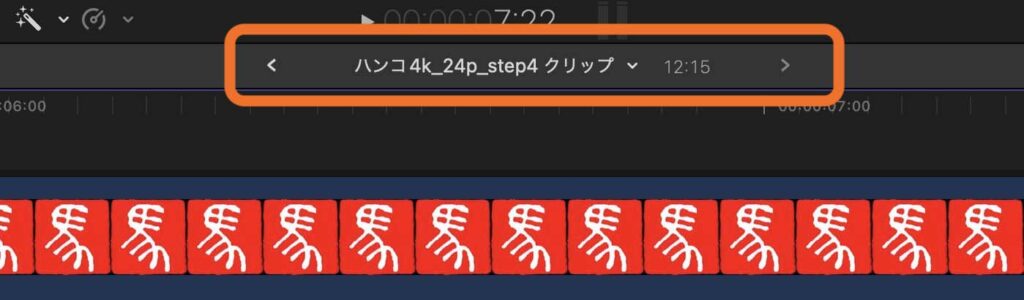
タイムラインを複数開いているとき、タイムライン上部のプロジェクト名(複合クリップの中を表示している場合は、複合クリップ名)の左右にある矢印で、丁度インターネットブラウザの「戻る」「進む」ボタンのように、タイムラインの表示を切り替えることができます。
左の矢印で、現在開いているタイムラインよりも前に開いたタイムラインに、右の矢印で、現在開いているタイムラインよりも後に開いたタイムラインに表示を切り替えます。
また、それぞれの矢印の長押しで、左の矢印は現在のタイムラインよりも前に開いたタイムラインのリストを、右の矢印は後で開いたタイムラインのリストを表示します。リストから表示したいタイムラインを選択して、表示を切り替えることができます。
プロジェクト名の右にある下向きの矢印で、現在のタイムラインを閉じる等の操作ができます。

完成した動画が、以下の動画 47_movie_03です。