FCPのアニメーション機能 その5
キーフレームの操作
FCP(Final Cut Pro ファイナルカットプロ)でアニメーションを作成するときの、キーフレームの移動や追加、削除、値の編集といった操作方法について、タイムライン、インスペクタ、ビューア別にまとめます。
INDEX
ビデオアニメーションの表示とキーフレームの移動
キーフレームの時間方向の移動は、タイムラインでクリップのビデオアニメーションを表示して操作します。クリップを選択して、control + v でビデオアニメーションが開きます。キーフレームを左右にドラックして移動します。
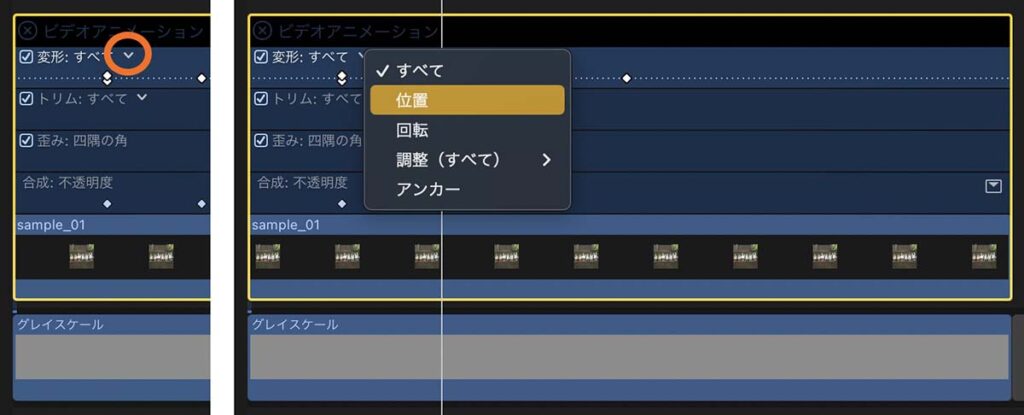
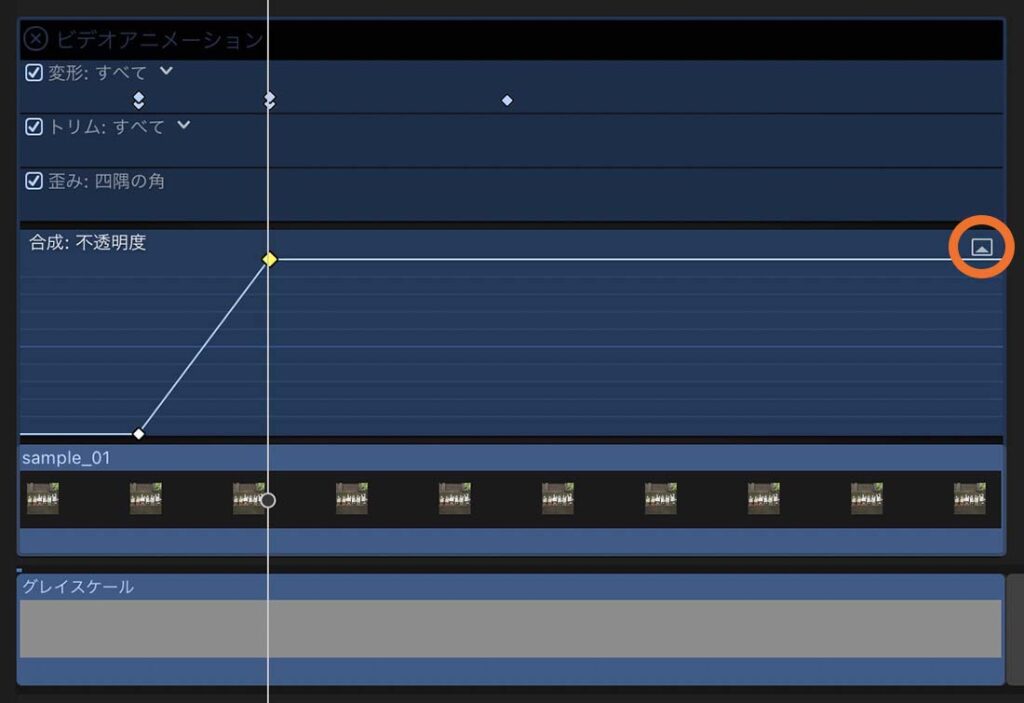
「変形」項目の中には、「位置」や「回転」など、複数の項目があります。それぞれにキーフレームを設定している場合、希望のキーフレームを選択できないことがあります。そのような時は、「変形:すべて」の右脇にある下向きの矢印(31_fig_01左のオレンジの丸で囲った部分)をクリックして、操作したい項目のキーフレームだけを表示できます(31_fig_01右)。
「トリム」や「歪み」についても同様に、項目ごとにキーフレームを表示できます。

ビデオアニメーションでのキーフレームの値の変更
「合成:不透明度」では、ビデオアニメーション右側の四角で囲まれた矢印(31_fig_02のオレンジの丸で囲った部分)をクリックすると、不透明度の値を示す線がグラフ状に表示されます。線を上下にドラッグして、不透明度を調整できます。

ビデオアニメーションでのキーフレームの追加と削除
ビデオアニメーションで、操作したい項目のレーンをクリックすると、点線が表示されます。点線の上にマウスカーソルを合わせてoptionキーを押すと、カーソルの右下に「+」が表示されます(31_fig_03)。optionキーを押しながら点線をクリックすると、キーフレームを追加できます。
キーフレームにマウスカーソルを合わせると、カーソルの右下にキーフレームのアイコンが表示されます(31_fig_04)。この状態で右クリックすると、「キーフレームを削除」というメニューがあらわれ、キーフレームを削除できます(31_fig_05)。
ビデオインスペクタでのキーフレームの追加と削除
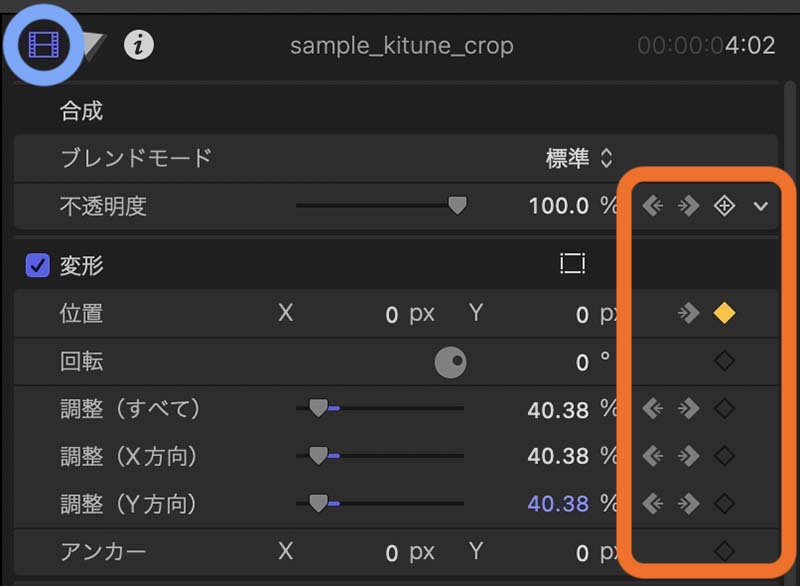
ビデオインスペクタでは、キーフレームの追加と削除、キーフレーム間の移動、キーフレームに設定された値の変更ができます。ビデオインスペクタは、インスペクタ画面左上の、フィルムアイコンのボタンで表示します(31_fig_06の水色の丸で囲ったボタン)。
31_fig_06で、オレンジの枠で囲った部分の右側にある、菱形のマークがキーフレームボタンです。ボタンにマウスカーソルを近づけると「+」マークになり、キーフレームを追加できます(31_fig_06の「不透明度」のキーフレームボタン参照)。キーフレームは、ビデオインスペクタを表示しているクリップの、再生ヘッドの位置に追加されます。
再生ヘッドがキーフレームの上にあるとき、キーフレームボタンは黄色くなります(31_fig_06の「位置」のキーフレームボタン参照)。黄色くなったキーフレームボタンにマウスカーソルを近づけると「ー」マークになり、キーフレームを削除できます。

再生ヘッドの前後にキーフレームがあるとき、キーフレームボタンの左に矢印ボタンが表示されます(31_fig_06 のオレンジで囲った部分の左側)。矢印をクリックすると、前後のキーフレームに移動できます。
稀に、再生ヘッドとキーフレームの位置関係を、ビデオインスペクタで正しく反映していない場合があります。ビデオインスペクタでキーフレームの削除や値の変更をするときは、いちど矢印ボタンでキーフレームの移動操作をして、タイムラインの再生ヘッドの位置がビデオインスペクタで削除・修正したいキーフレームと合致しているかを確認した方が無難です。
複数クリップのキーフレーム操作
タイムラインで選択した複数のクリップに、ビデオインスペクタでキーフレームの追加や削除、値の変更を、一括しておこなうことができます。
この時、それぞれのクリップのキーフレームの値が同じ場合は、希望の数値を入力したり、マウスで数値部分をドラッグして値を変更できます。
それぞれのクリップのキーフレームの値が異なる場合は、数値を入力すると全てのクリップの値が同じ数値に上書きされてしまいます。数値部分をドラッグ操作することで、「+120」「ー130」といった+ーでの入力となり、それぞれのキーフレームの値に加減算されます。
ビューアでの操作
ビューアでもキーフレームの編集ができます。しかし、キーフレームの追加や削除といった操作は、タイムラインやビデオインスペクタを使った方が操作しやすいように感じます。それに対して、画面上のキーフレームなどを、マウス操作で移動するのは、ビューアならではの視覚的な操作方法といえます。
以下が、ビューア画面でできる、主なキーフレーム操作です。
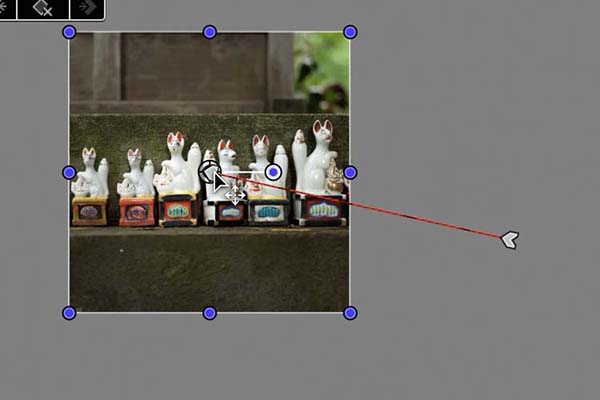
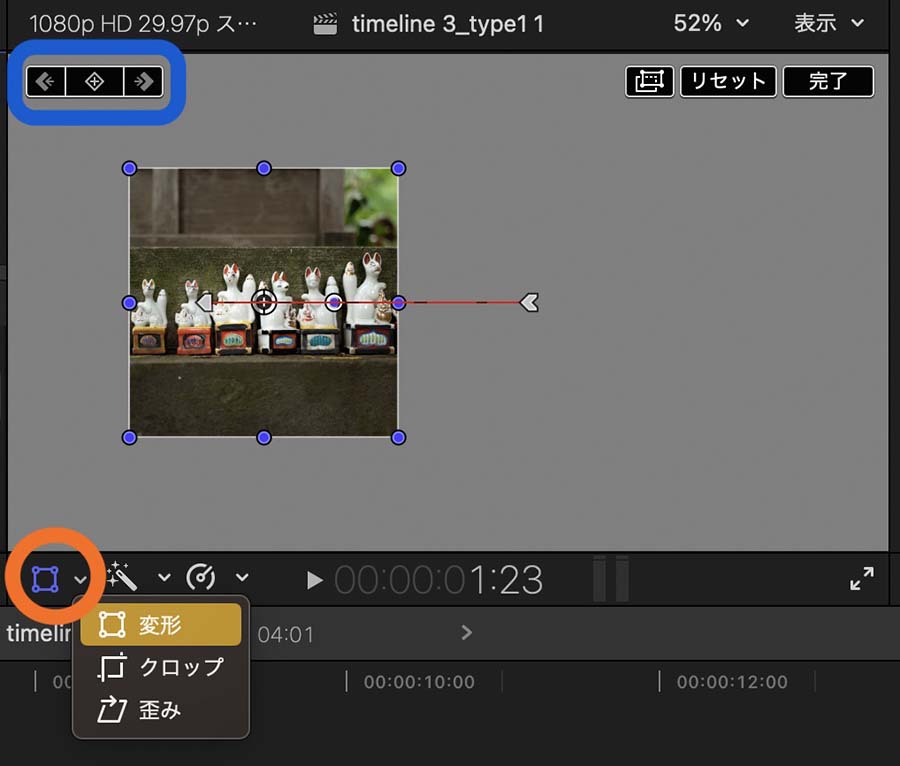
31_fig_07の青い枠で囲ったボタンで、キーフレームの追加と削除、キーフレーム間の移動ができます。また、左下のオレンジの丸で囲ったボタンで、「変形」「クロップ」「歪み」の表示を切り替えることができます。

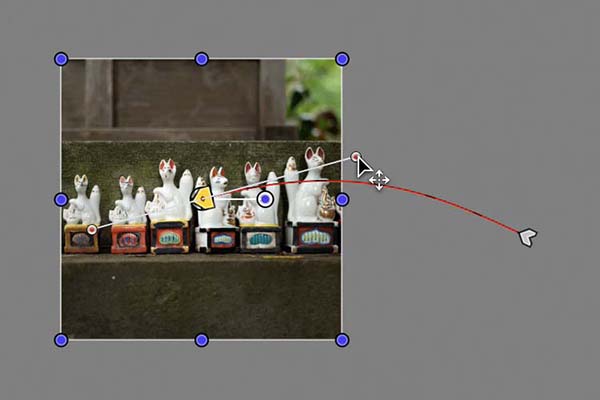
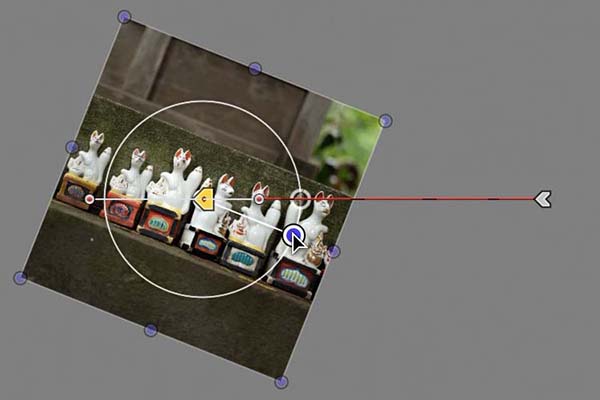
「変形」を表示しているとき、キーフレームは矢の羽根や鏃(やじり)のような形で表示されます。
キーフレームを右クリックすると、そのキーフレーム付近での動きを「直線状」にするか、「スムーズ」にするかを選択できます。「直線状」は動きが均等になり、「スムーズ」はキーフレームに近づくほど、ゆっくりとした動きになります。
「直線状」と「スムーズ」の切り替えは、ビューアでしかできません。
「変形」を表示しているとき、キーフレームを右クリックして「スムーズ」を選択すると、「モーションパス」を編集するハンドルが表示されます。このハンドルを操作して、モーションパスを曲線にすることができます。
モーションパスを曲線にする操作は、ビューアでしかできません。
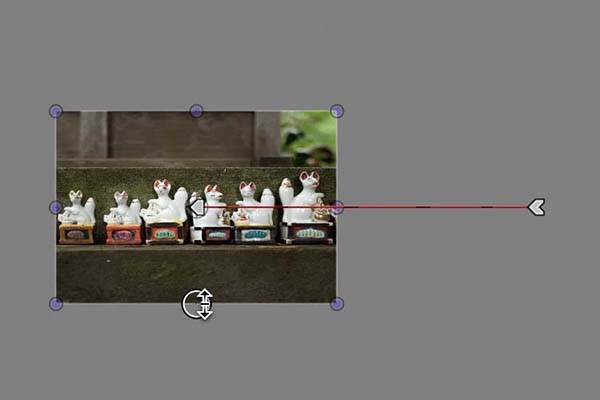
「変形」を表示しているとき、キーフレームをドラッグして、キーフレームの位置を移動できます。位置を移動したことによる座標の変更は、ビデオインスペクタの「位置」の座標の値に反映されます。
「変形」を表示しているとき、画像のアンカーポイントから右に伸びるハンドルを操作して、画像を回転させることができます。画像を回転させたことによる角度の変更は、ビデオインスペクタの「回転」の角度の値に反映されます。
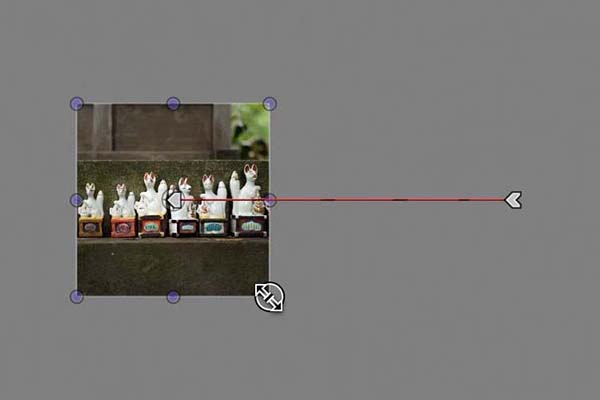
「変形」を表示しているとき、画像の角にある青丸をドラッグして、画像のサイズを拡大・縮小できます。画像サイズを拡大・縮小したことによる値の変更は、インスペクタの「調整(すべて)」の%の値に反映されます。
「変形」を表示しているとき、画像の各辺の中央にある青丸をドラッグして、画像の縦横比を変えることができます。縦横比を変えたことによる値の変更は、縦の変形がビデオインスペクタの「調整(Y方向)」の%に、横の変形が「調整(X方向)」の%に反映されます。
「クロップ」を表示しているとき、画像周辺の青いマークをドラッグして、クロップ操作ができます。クロップ操作による値の変更は、ビデオインスペクタの「クロップ」に反映されます。
モーションパスのハンドル操作や、キーフレームの「スムーズ」「直線状」の操作については、「FCPのアニメーション機能 その4 動き始め・終わりの調整とモーションパス」もご覧ください。
クリップの選択し忘れに注意
キーフレーム操作で気をつけたいのが、操作の対象となるクリップの選択し忘れです。特に、数多くのクリップを積み重ねて操作しているときは、編集するクリップを選択し忘れたまま、ビデオインスペクタを操作してしまうことがあります。
クリップを選択せずに、ビデオインスペクタでキーフレームを追加すると、基本的には一番上に積んだクリップにキーフレームが追加されるようです。不要なキーフレームを削除する手間が増えるだけなので、キーフレームを操作する際のクリップの選択し忘れは要注意です。