FCPのアニメーション機能 その3
拡大・縮小・回転を含んだアニメーション
FCP(Final Cut Pro ファイナルカットプロ)で拡大するアニメーションを作成するときは、準備する画像の解像度を、等倍よりも大きめに作成する必要があります。また、拡大・縮小・回転する動きでは、クリップのアンカーポイントの位置が重要になります。
前回作成したアニメーションを修正する形で、拡大した状態から縮小する動きと、回転を加えます。後半では、アンカーポイントの位置を変更したアニメーションも作成します。
INDEX
拡大・縮小・回転の動きを加える
前回作成したアニメーションの、フェード・インするときのサイズを1.5倍に拡大します。その後、180度回転しながら100%のサイズに縮小する動きに変更します。
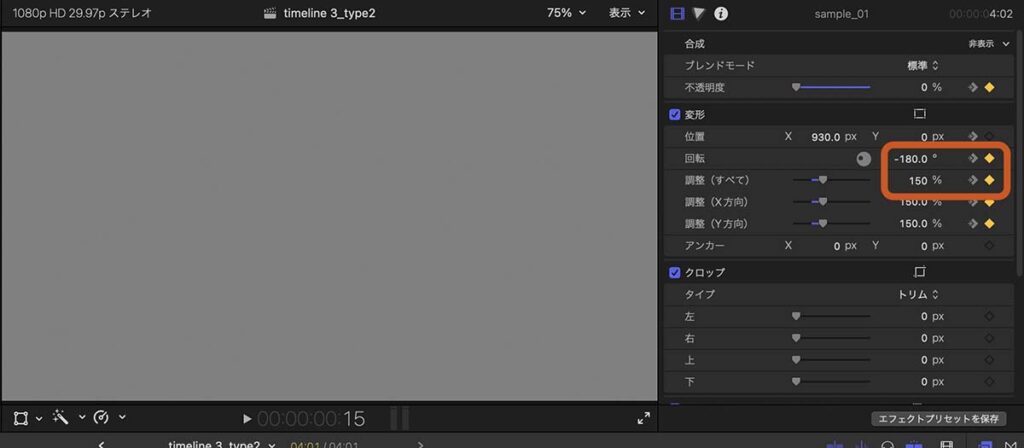
クリップを選択した状態で15コマの位置に再生ヘッドを置き、「変形」の「回転」と「調整(すべて)」にキーフレームを追加します。
「回転」をー180度に、「調整(すべて)」を150%にします。

クリップを選択したままの状態で、15コマ進んだ1秒の位置に再生ヘッドを置きます。「変形」の「回転」を0度に、「調整(すべて)」を100%にします。「回転」と「調整」には、既にキーフレームを1つづつ追加しているので、ここでは値を変更するだけで自動的にキーフレームが追加されます。

書き出した動画が29_movie_01です。回転と縮小の中心点が、画像よりもだいぶ右側にずれています。縮小するアニメーションは、画像が画面の外にはみ出しているため、ほとんど見えません。
前回読み込んだpngファイルのアンカーポイントの位置に原因があります。
アンカーポイントの確認と使用画像の修正
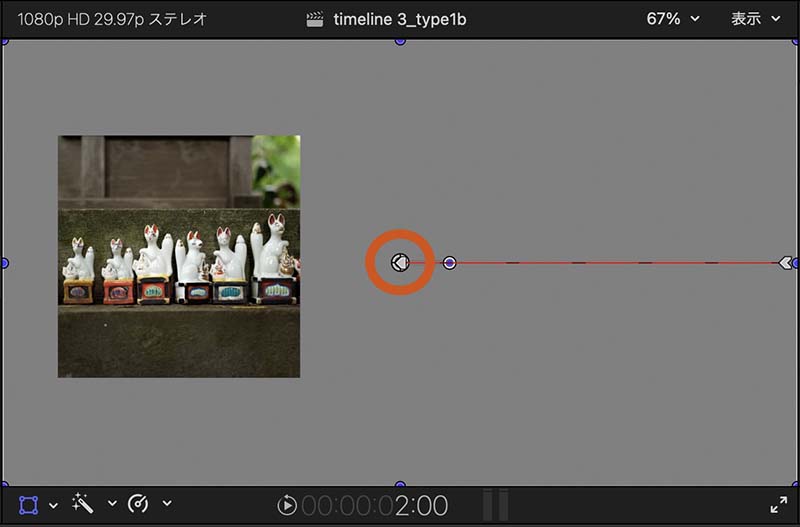
動画 29_movie_01に使用した画像 28_fig_01(前回使用した画像)のアンカーポイントの位置を確認します。29_fig_03は、ビューア左下のボタンで「変形」を選択した状態です。画面のセンターにある、オレンジ色で囲った部分の丸がアンカーポイントです。(アニメーションの終点を表す矢印状のマークの下にあります。)
このアニメーションに使用した画像は、透明な背景の余白を加えて画面と同じサイズで作成しています。そのため、画面の中心に相当する位置に画像の中心があり、そこにアンカーポイントが自動的に配置されています。
X方向、Y方向に移動するだけの場合は、アンカーポイントが何処にあっても動きに影響はありません。しかし、回転や拡大、縮小を伴った動きではアンカーポイントを中心に動くため、画像の中心にアンカーポイントがないと不自然な動きになります。この場合、狐の置物が写った四角い画像の中心にアンカーポイントがあった方が、自然な動きになります。
アンカーポイントの位置は、クリップのビデオインスペクタで調整できます。しかし、アンカーポイントを変更すると画像の位置が動いてしまい、アンカーポイントと画像の位置、両方の座標を修正する必要があります。2つの座標を修正するよりも、アンカーポイントが中心に配置される画像を用意して、位置のみを修正した方が楽です。
つまり、拡大・縮小や回転する動きを含んだアニメーションのための画像素材は、レイアウト調整のための透明な背景がない方が設定が楽です。
素材画像の解像度
アニメーションの設定で、サイズを100%よりも拡大するモーションを付ける場合、等倍で書き出した画像素材だと、拡大時に画像が荒くなります。そのため、画像を作成するときに、2倍や4倍といった解像度で作成します。
200%までの拡大であれば、2倍の解像度で十分です。2倍の解像度で書き出して、透明な余白部分をトリミングした画像が29_fig_04です。
等倍ではない画像素材の配置
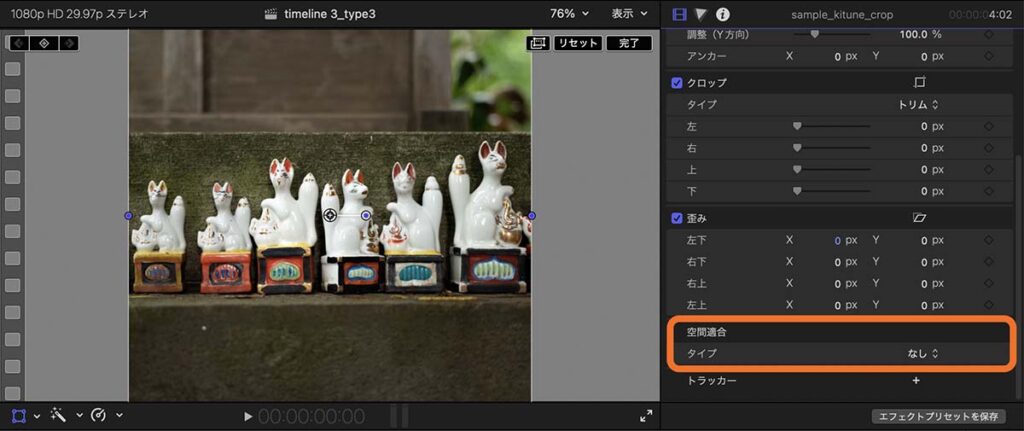
画像29_fig_04をタイムラインに配置した際の空間適合の設定は、画像の縦横のサイズと画面の縦横のサイズに関係がないので、「フィット」も「フィル」も不適当です。空間適合は「なし」を選択します(20_fig_05)。

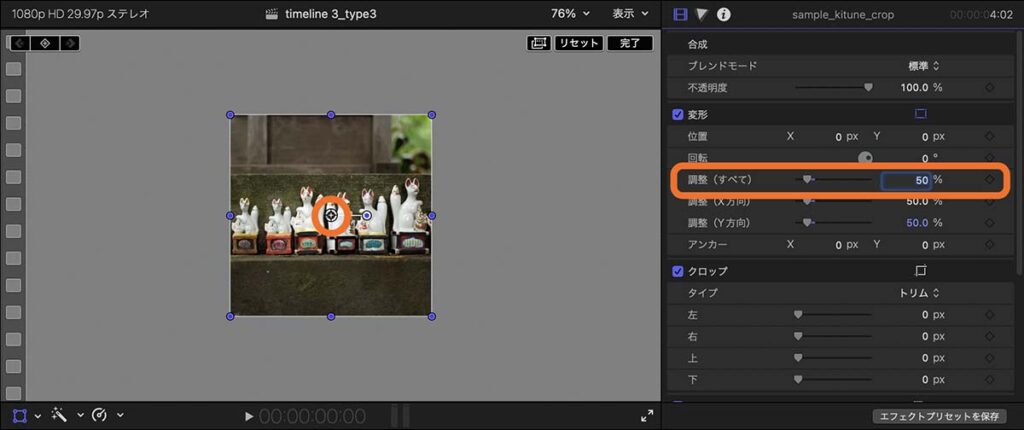
空間適合を「なし」に設定すると、配置した画像29_fig_04は2倍の解像度、つまり2倍のピクセル数で作成しているため、本来配置したいサイズよりも2倍大きいサイズで表示されます(20_fig_05)。サイズを修正するために、ビデオインスペクタの「変形」「調整」を50%に設定します(29_fig_06)。
タイムラインで画像29_fig_04を選択し、ビューアで「変形」を表示すると、アンカーポイントが画像の中心にあることが確認できます(29_fig_06のビューア画面で、オレンジの丸で囲った部分)。

画像29_fig_04を、本来レイアウトしたい場所に配置します。タイムラインで、前回使用した画像28_fig_01の上に画像29_fig_04を置きます。ビデオインスペクタで位置座標を調整して、2つの画像がピッタリと重なるようにします(29_fig_07)。

画像28_fig_01の上に画像29_fig_04を重ねて、位置を合わせていく
アニメーションの設定
画像29_fig_04の位置座標をX -534px , Y 15pxにすると、画像28_fig_01とピッタリ重なりました。
位置の調整が済んだら、前回の投稿で画像28_fig_01に書き込んだキーフレームを参考にして、画像29_fig_04にアニメーションを設定します。
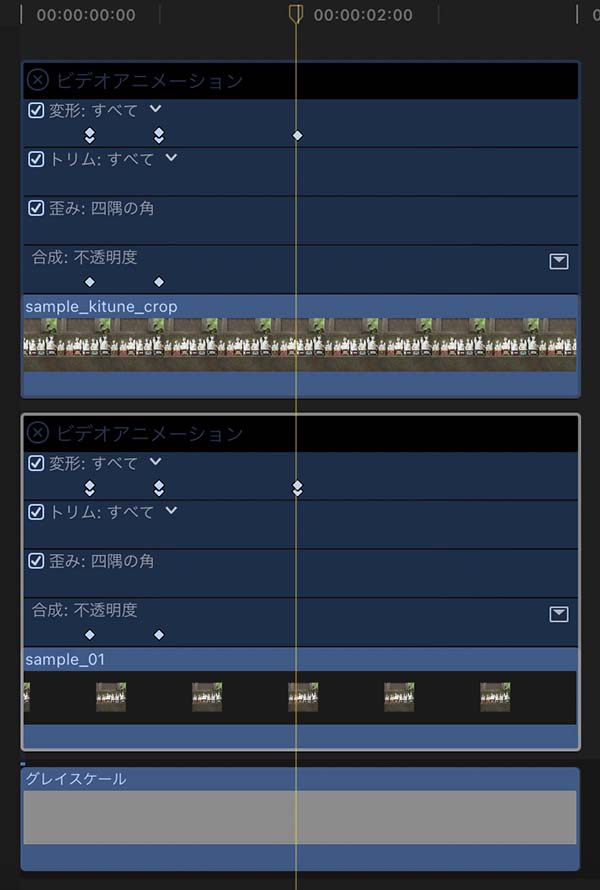
両方のクリップのビデオアニメーションを表示すると、キーフレームの位置を確認しやすいです。
画像28_fig_01の設定と違うのは、位置とサイズです。
画像28_fig_01は、X座標が930pxでスタートして、0pxまで移動しました。
画像29_fig_04の、最終的なX座標がー534pxなので、スタート位置は右に930px移動した396pxです。Y座標は変化しないので、開始座標、終了座標共に15pxのままです。
サイズは、冒頭の設定が150%から100%へ縮小するアニメーションでした。今回の画像は、配置した段階で50%に縮小しているので、50%の1.5倍となる75%で始まり、50%に縮小する設定にします。
あとは、「不透明度」と「回転」のキーフレームを画像28_fig_01と同じように設定すれば完成です。アニメーションの設定が終わったら、画像28_fig_01は削除するか無効にします。
完成した動画が29_movie_02です。回転や縮小といったモーションが、画像を中心とした動きになりました。
アンカーポイントをずらしたアニメーション アンカーポイントと位置の設定
アンカーポイントを任意の位置に移動することで、回転の中心を画像の中心からずらした例をご紹介します。アンカーポイントを画像の右下に移動して、そこを軸に回転するアニメーションを作成します。
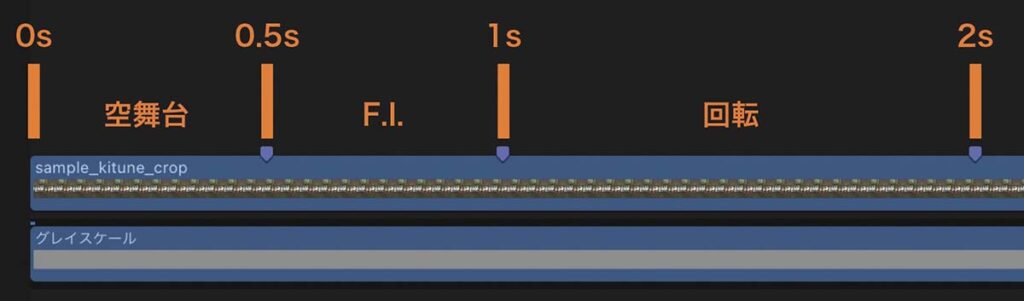
頭14コマは空舞台とし、15コマめから15コマ使ってフェード・インします。その時、画像は90度回転した状態で登場します。その後、30コマで反時計回りに90度回転するアニメーションを作成します。
設定するタイミングを図にすると、29_fig_09のようになります。

画像は29_fig_04を使います。タイムラインに画像を配置して、「調整(すべて)」を50%に、「空間適合」を「なし」に設定します。

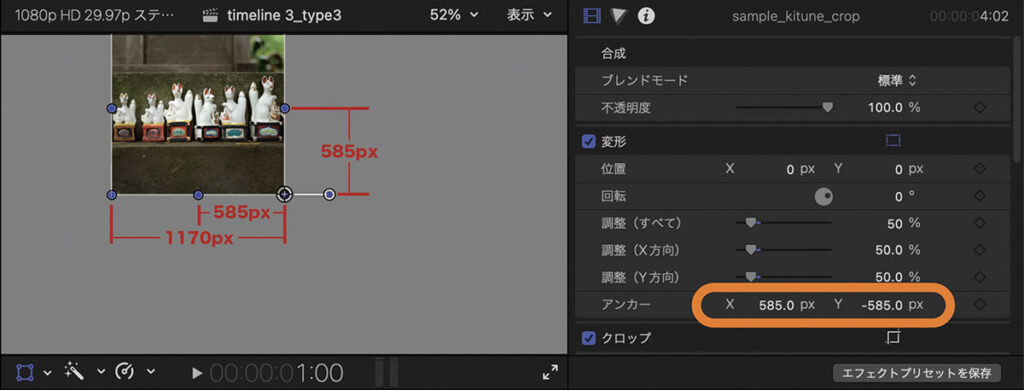
アンカーポイントを画像の右下に移動します。画像29_fig_04は、一辺が1170pxの正方形です。一辺の長さが1170pxなので、アンカーポイントの角までの距離は、X方向、Y方向共に半分の585pxです。アンカーポイントのX座標を右方向に585px、Y座標を下方向にー585px移動します。
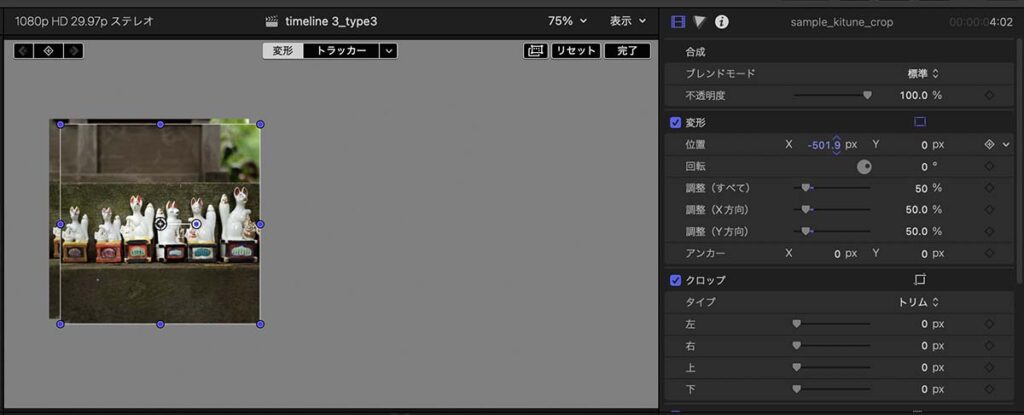
画像の位置座標はアンカーポイントを基準にしているため、画像が左上に移動しました(20_fig_11)。

画像が登場した時の、90度回転した状態にします。「回転」をー90度に設定します(29_fig_12)。

画像の位置座標を修正して、登場する位置に配置します。登場後に反時計回りに90度回転するので、登場時は画像が1/2個分右に寄った位置にします。画像は既に1/2個分右に寄っているのでX座標はこのままです。
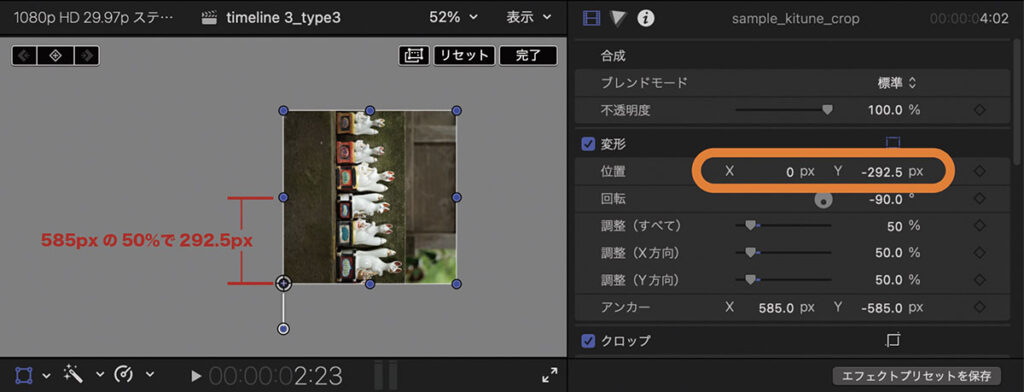
Y座標を修正して、画像をアンカーポイント修正前の高さに戻します。アンカーポイントを変更した値は585pxですが、画像を50%に縮小しているため、画面での見かけ上のアンカーポイントの移動距離は半分の292.5pxになります。そのため、Y座標を下方向に-292.5px移動します。
これで、画像登場時の角度と位置の設定ができました(29_fig_13)。

アンカーポイントをずらしたアニメーション アニメーションの設定
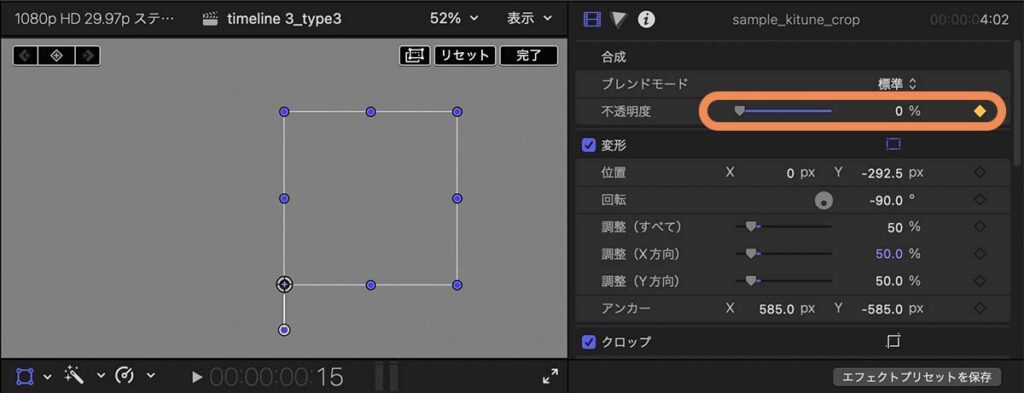
アニメーション設定をします。15コマの位置に再生ヘッドを置きます。クリップを選択した状態で、不透明度を0%に設定し、キーフレームを追加します(29_fig_14)。

1秒の位置に再生ヘッドを置きます。クリップを選択した状態で、「不透明度」を100%に設定します。既にキーフレームを設定しているので、値を入力すると自動的にキーフレームが追加されます。
「回転」にはここでキーフレームを追加します(29_fig_15)。

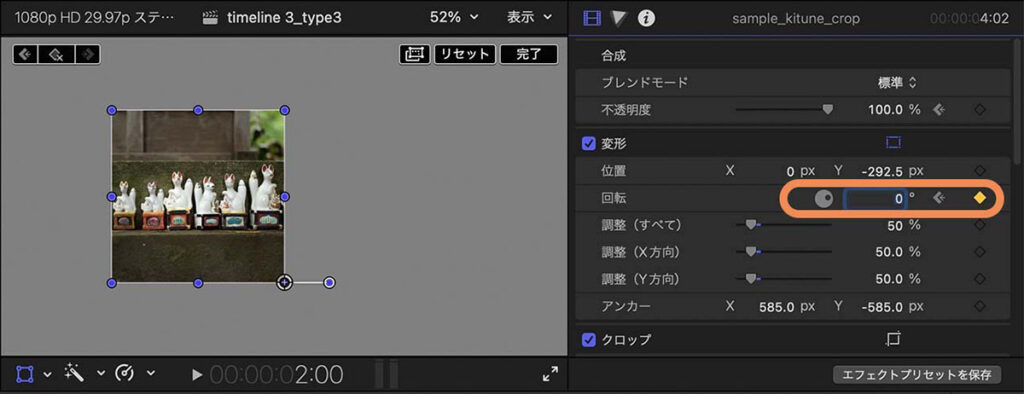
2秒の位置に再生ヘッドを置きます。クリップを選択した状態で、「回転」を0度に設定します(29_fig_16)。既にキーフレームを一つ追加しているので、値を入力すると自動的にキーフレームが追加されます。
これで完成です。

書き出した動画が動画 29_movie_03です。
この投稿の中盤で使用した、サイズを50%に設定する画像を使い回したため、アンカーポイントと位置の座標計算が複雑になってしまいました。ここで設定したアニメーションであれば、等倍のピクセル数の画像で問題ありません。その方が座標計算は楽です。
アンカーポイントの設定をもう少し複雑にした動画はこちらをご覧ください。