FCPのアニメーション機能 その2
png画像の空間適合とアニメーション
FCP(Final Cut Pro ファイナルカットプロ)では、ビデオクリップに「空間適合」という設定項目があります。「空間適合」の設定による表示の違いと、png画像に簡単なアニメーションを付ける作業について記載します。
INDEX
画像の準備
png画像は背景を透明にできるので、アニメーション素材として便利な画像形式です。
私は、AdobeのIllustratorで画像のパーツを作ることが多いです。FCPで作成しているビデオと同じサイズ(FHDや4Kなど)でIllustratorファイルを作り、図の作成やレイアウト作業をします。
Illustratorでのレイアウト作業が完了したら、パーツごとにレイヤーを分けて、png画像に書き出します。その時に、書き出しの解像度を2x、4xといった倍率で設定すると、面倒な計算をせずに必要なピクセル数の画像を作成できます。ただし、Illustratorに配置する画像に、十分な解像度が備わっている必要があります。
平面移動だけの場合は、等倍の書き出しで十分です。サンプル用に画像28_fig_01を用意しました。
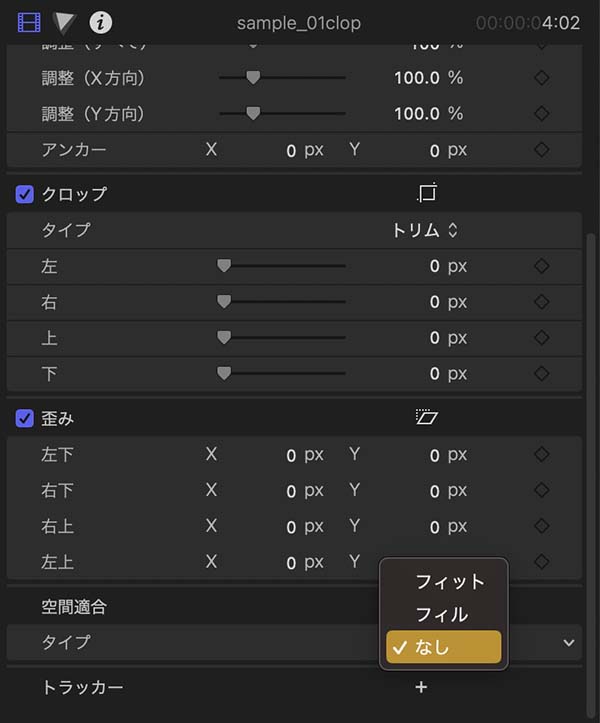
FCPに読み込んだ画像などのビデオインスペクタには、「空間適合」という項目があり、「フィット」「フィル」「なし」から設定を選択します。この設定で、FCPのプロジェクトで設定した画面のピクセル数に対して、異なるピクセル数の動画や画像を読み込んだ場合の表示方法を選択します。
ここで作業しているFCPのプロジェクトは、画面サイズの設定が1920×1080です。
用意したpng画像28_fig_01のサイズも、1920×1080です。正方形の画像の周囲には透明な背景があり、背景部分も含めて1920×1080です。プロジェクトの画面サイズと同じサイズの画像なので、「空間適合」で「フィット」「フィル」「なし」のいずれを選択しても同じ結果になります。
空間適合
「フィット」の場合は、画像がトリミングされることなく、画面に収まる最大のサイズに自動調整されます。画像28_fig_03の場合、画像の縦の長さが、画面の縦の長さに自動的に調整され、左右に余白が残っています。
「フィル」の場合は、画面に余白が残らないサイズに自動調整されます。画像28_fig_03の場合、画像の横の長さが、画面の横の長さに合わせて自動で調整され、余白なく画面いっぱいに映ります。画像の上下はトリミングされています。
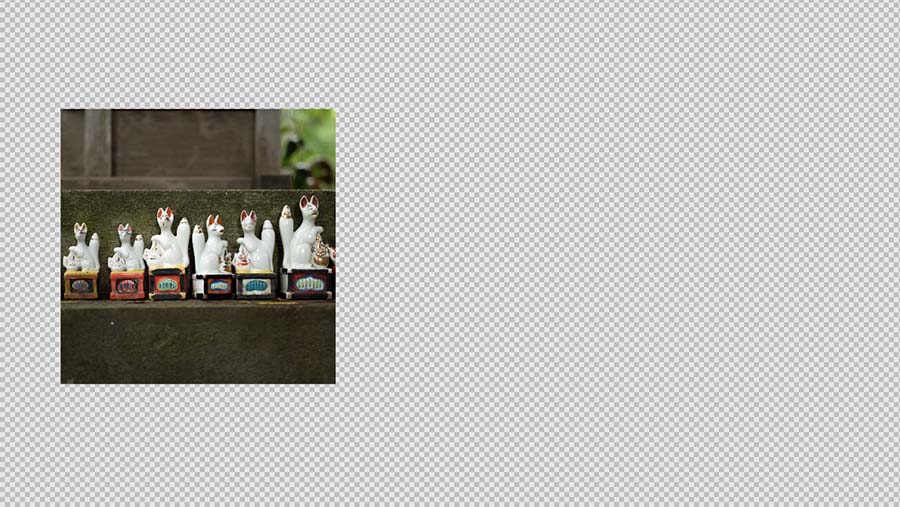
「なし」の場合は、画像サイズのまま画面の中央に配置されます。ただし、dpiやppiといった、ピクセルの密度についての設定を含めて「画像サイズ」と呼ぶことがありますが、ここではその設定は反映されません。画面のピクセルに対して、画像のピクセルが1:1の割合で、配置されます。
アニメーションをつける
プロジェクトの秒間のフレーム数を、29.97fpsで設定しました。小数点以下の数字が多くなると面倒なので、ここでは1秒30コマの前提でコマ数と秒数を表記します。
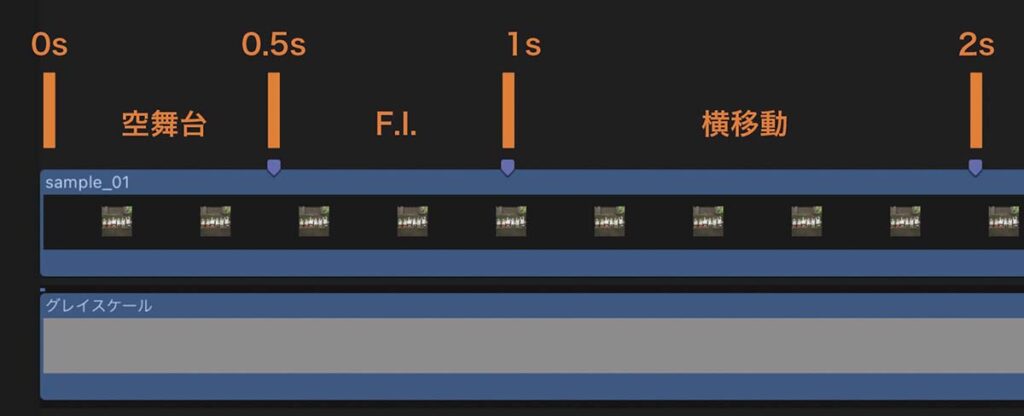
頭14コマは空舞台とし、15コマめから15コマ使って画面右側に画像がフェード・インします。その後、30コマで画像が左に移動するアニメーションを作成します。
図にすると、28_fig_07に表記したタイミングのアニメーションになります。

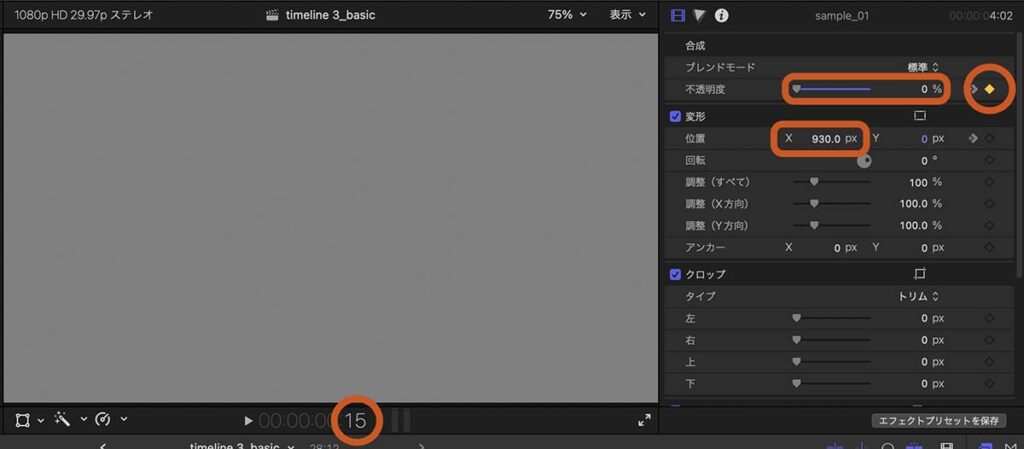
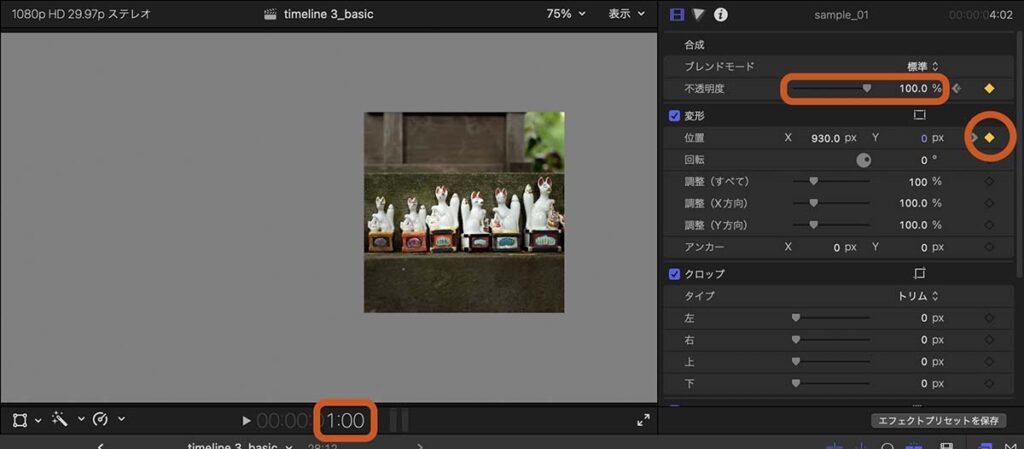
アニメーションを付けるクリップを選択して、タイムラインの15コマめに再生ヘッドを置きます。ビューア画面の下、中央にあるタイムコード表示部分で、「15」と入力してenterキーを押しても、15コマめに再生ヘッドを置くことができます。
この状態で、インスペクタの「合成」の「不透明度」にキーフレームを追加して、値を0%にします。これで、最初に画像が消えた状態になります。また、「変形」の「位置」のX座標を930pxにします。これで、画像の位置が右側に設定されます。画像が現れてから動き始めるので、ここでは「変形」にキーフレームを追加する必要はありません。

タイムラインかビューアで、さらに15コマ進んだ1秒の位置に再生ヘッドを合わせます。クリップは選択した状態のままにします。インスペクタの「合成」の「不透明度」を100%にします。最初にキーフレームを追加しているので、値を変更したコマに自動的にキーフレームが追加されます。
また、「変形」の「位置」には、ここでキーフレームを追加します。移動のスタート位置にキーフレームを追加した形です。

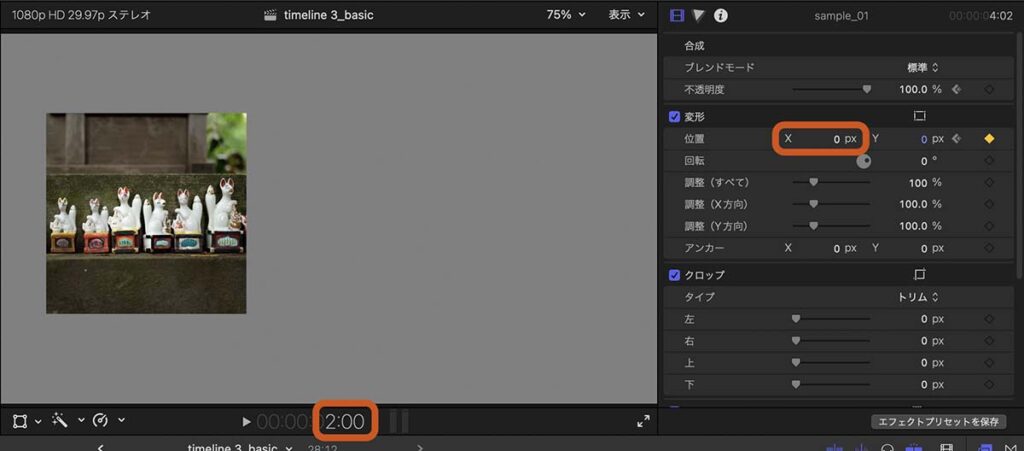
タイムラインかビューアで、さらに30コマ進んだ2秒の位置に再生ヘッドを合わせます。クリップは選択した状態のままにします。インスペクタの「変形」の「位置」で、X座標を0pxにします。「合成」のときと同様に、「位置」にも既にキーフレームを一つ追加しているので、座標の値を変更すれば自動的にキーフレームが追加されます。これで完成です。

この工程で作成したアニメーションが、28_movie_01です。
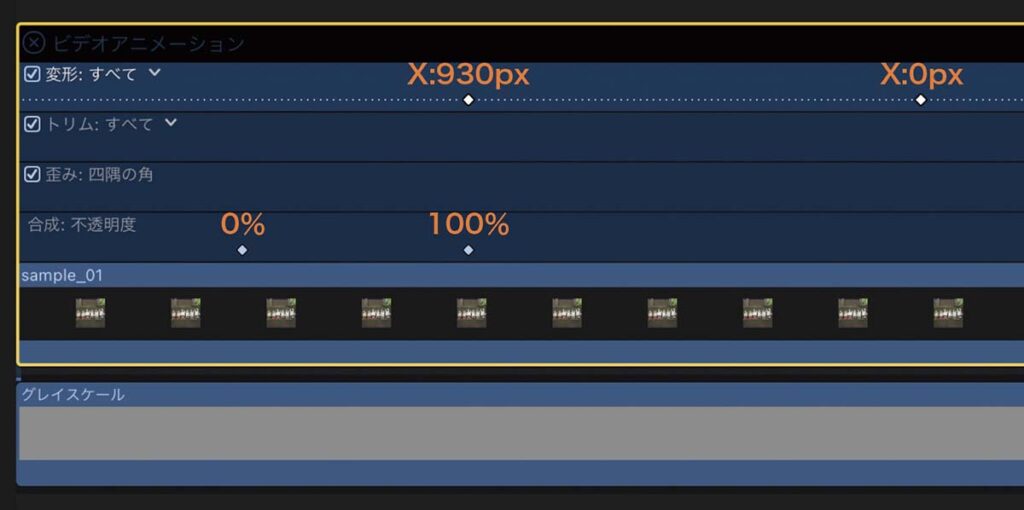
クリップのビデオアニメーションを表示して、キーフレームを確認してみます。28_fig_11は、キーフレームの位置に、設定したパラメータを書き込んだものです。

白い点がキーフレームです。動きのタイミングを修正したい場合は、この点を左右にドラッグしてタイミングを調整します。
次回以降に、もう少し動きの要素が多いアニメーションの例をご紹介します。