FCPのルミナンスキーヤーでトランジション
Final Cut Pro(ファイナルカットプロ 以下FCP)に搭載されているエフェクトは、様々なパラメータにキーフレームを追加してアニメーション処理を加えることができます。ルミナンスキーヤーの設定にキーフレームを追加して、クリップとクリップを繋ぐトランジションのように設定することで、次の画面に滲みながら溶け込むような雰囲気になるのではと試してみました。
なお、ルミナンスキーヤーの基本的な操作方法は、前回の「FCPでルミナンスキー合成 ルミナンスキーヤーの設定」をご覧ください。
INDEX
ビデオアニメーションに表示されるパラメータ
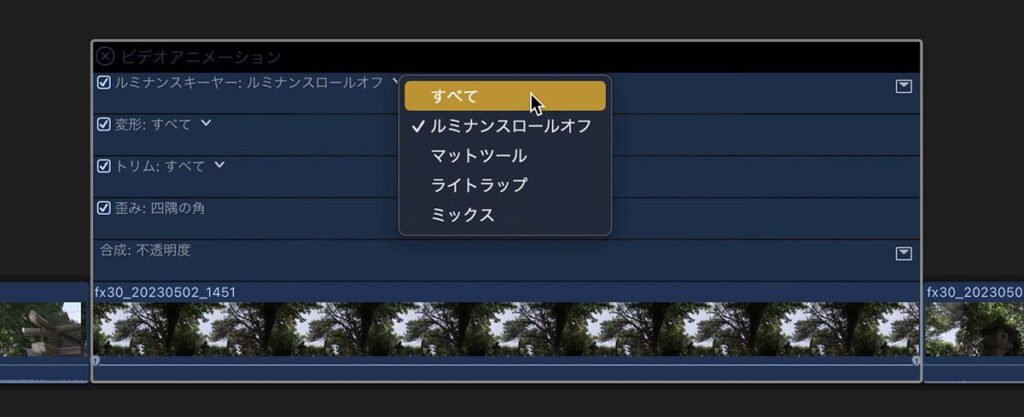
FCPのルミナンスキーヤーエフェクトも、数値入力をする全てのパラメータにキーフレームを追加することができます。しかし、タイムラインでキーフレームを操作することができるビデオアニメーション画面には、一部のキーフレームしか表示されません。ビデオアニメーション画面にキーフレームが表示されるルミナンスキーヤーのパラメータは、以下の4つです(62_fig_01)。
- ルミナンスロールオフ
- マットツール
- ライトアップ
- ミックス

ビデオアニメーションに表示されるルミナンスキーヤーのパラメータ項目
これらのパラメータにキーフレームを追加した場合は、ビデオアニメーション画面でキーフレームの位置を左右にスライドさせることができ、簡単にタイミングの調整を行うことができます。逆に、ビデオアニメーション画面にキーフレームが表示されない項目でタイミングの修正をするには、キーフレームを移動したいポイントに新たにキーフレームを追加した上で古いキーフレームを削除するといった操作を行うしかなく、少々面倒です。今回は、ルミナンスキー効果をトランジションのように使う上で、グラデーション・サムネール・イメージのパラメータに変化をつけたいのですが、このパラメータはビデオアニメーション画面にキーフレームを表示することができません。タイミングの把握や修正を行いづらい作業になりますが、仕方ありません。
トランジション設定
画像62_fig_02左の画面Aから、右の画面Bに切り替わる際のトランジション効果にルミナンスキーヤーを利用してみます。

ここでは左を画面A、右を画面Bと呼ぶ
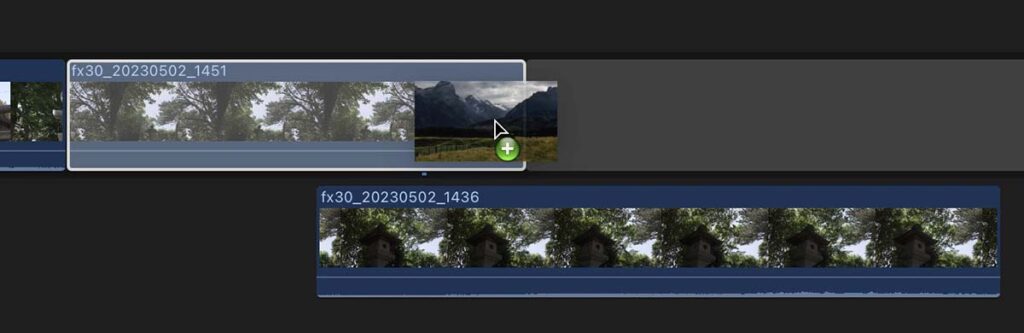
画面Aにルミナンスキーヤーを適用してそのパラメータを変化させることで、画面Aの明部から次第に透明化し始めて画面Bに移り変わるよう設定してみます。この処理を施すために、タイムライン上で画面Aのクリップの下に画面Bのクリップを配置し、トランジション効果を加えたい長さだけ2つのクリップを重ねます。62_fig_03でルミナンスキーヤーを適用して白く囲われたクリップが画面Aで、その下が画面Bのクリップです。数秒程度を目安に適当に重ねたのですが、トランジション部分の長さを計測してみたところ、4秒1フレームでした。なお、タイムラインのフレームレート設定は23.98fpsです。

タイムラインでのクリップ配置と、ルミナンスキーヤーの適用
基本ストーリーラインに配置した画面Aの下に画面Bを配置したため、画面Aのクリップの後ろにはギャップクリップが配置されています(62_fig_03)。ギャップクリップは透明なクリップなので、画面Bはギャップクリップに遮られることなくビューアに表示されます。
グラデーション・サムネール・イメージにキーフレームを追加してスライダ位置を変化させることで、画面Aの明部から次第に透けていくように設定します。まず、タイムラインでトランジションの開始部分、つまり画面Bの最初のフレームに再生ヘッドを置き、ルミナンスキーヤーのスライダを画面Aに透ける部分が無いよう設定してキーフレームを追加します(62_fig_04)。
なお、キーフレームの操作については「FCPのアニメーション機能 その5 キーフレームの操作」も参考にしてください。

透ける部分のないグラデーション・サムネール・イメージのスライダ設定
再生ヘッドをトランジションの中間部分に移動して、グラデーション・サムネール・イメージのスライダ設定を変更します。上側の明部の範囲を設定するスライダを中間の明るさまで移動します(62_fig_05)。画面Aの中間の明度から黒までの明るさが画面上に100%の濃度で残り、中間の明度から白にかけては次第に透明度が上がる設定です。この状態でキーフレームを追加します。

ハイライト部分が透明になり、中間の明度にかけて次第に濃度が増して不透明になっていくグラデーション・サムネール・イメージのスライダ設定
通常のキーフレーム追加のルールに従うと、既にキーフレームを一つ追加しているのでグラデーション・サムネール・イメージのスライダを操作するとキーフレームが自動で追加されるはずです。しかし、ここでは手動でキーフレームを追加する操作が必要なようです。グラデーション・サムネール・イメージへのキーフレームの自動追加について試してみると、クリップ中の何処かに既にキーフレームが追加されているとき、クリップの両端付近では自動的にキーフレームが追加されるようです。しかし、クリップの中程での操作の場合は、キーフレームの自動追加は機能しないようです。キーフレームボタンの状態に気をつけて操作をしないと、自動でキーフレームが追加された状態でうっかりキーフレームボタンをクリックしてしまった場合、キーフレームの削除操作になってしまうため注意が必要です。
この中間部分のタイミングは、ルミナンスキーヤーの効果の具合を見ながら決めたため、キーフレームを追加した位置は特にキリの良いフレーム数ではありません。計測してみたところ、トランジションの開始から1秒22フレームの位置でした。
再生ヘッドを画面Aの最後のフレーム、つまりトランジションの末尾に移動して、グラデーション・サムネール・イメージのスライダを設定します。明部の範囲を設定するスライダを、上下両方とも黒を指定する位置まで移動します(62_fig_06)。画面Aが完全に透明になり、画面B全てが表示される設定です。この時、グラデーション・サムネール・イメージのスライダを操作すると、操作箇所がクリップの端なので、キーフレームは自動的に追加されます。キーフレームが追加されたかは、グラデーション・サムネール・イメージ右側のキーフレームボタンが、「ー(マイナス)」マークの黄色いキーフレーム削除ボタンに変化しているかで確認できます。

画面Aが完全に透明になるグラデーション・サムネール・イメージのスライダ設定
以上の設定を施したタイムラインを再生したときの、ビューアとルミナンスキーヤー部分を画面収録した動画が62_fig_01です。
62_fig_06のキーフレーム設定は、画面Aのクリップの最末尾、つまり画面Aが表示されなくなるフレームで設定して問題ありません。しかし、スライダ位置が完全に移動し終わる状態を画面収録したかったので、ここでは画面Aがビューアに表示される最後のフレーム、つまり最末尾から1フレーム前にキーフレームを設定しています。
他のエフェクトも加えてみる
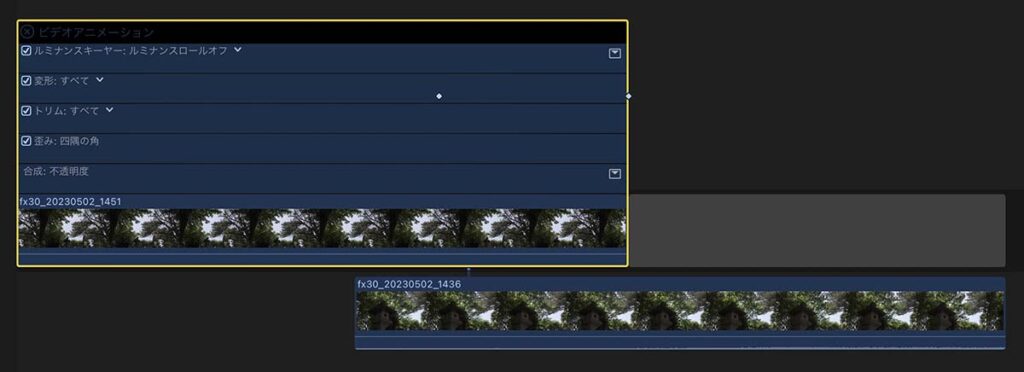
動画62_movie_01ではトランジションとしてやや地味に感じるので、もう少し別のエフェクトを加えてみます。まず、トランジションが進行するにしたがって画面Aが拡大する効果を加えます。画面サイズを変更するにはクリップのビデオインスペクタで、「変形」項目の「調整(すべて)」の値を変化させます。画面Aが透過し始めたと見て分かる程度のタイミングから拡大するモーションが始まるように、トランジションの開始部分よりも少し進んだタイミングに100%の値でキーフレームを追加します。画面Aのクリップの末尾、つまりトランジションの終了部分では、130%に拡大するよう設定しています(62_fig_07)。なお、「調整(すべて)」の項目に既にキーフレームを一つ追加しているので、2つ目のキーフレームは値を入力すると自動的に追加されます。
拡大が開始される位置も、何秒めといったキリの良い値ではなく見た目で決めました。計測してみたところ、トランジション開始から1秒6フレームの位置でした。

画面Aのクリップに拡大するモーションを加えたビデオアニメーション画面
拡大するモーションを加えた書き出し映像が、動画 62_movie_02です。
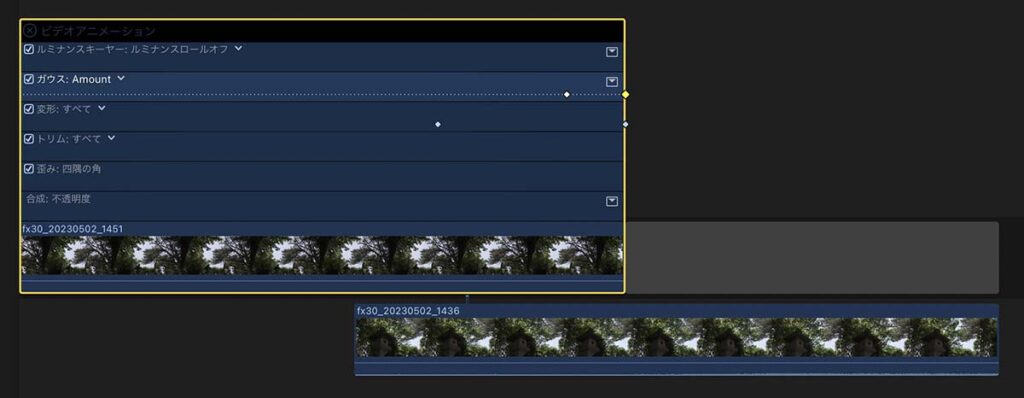
もう一味何か足したいところです。トランジションの後半で、画面Aにブラー効果がかかるようガウスエフェクトを追加してみます。トランジションが8割ほど進行した位置からトランジションの終了位置にかけて、ガウスエフェクトのAmount値が0から20に変化するようキーフレームを追加した状態のビデオアニメーション画面が62_fig_08です。ガウスエフェクトがかかり始める位置は、3秒4フレームの位置です。

画面Aのクリップにガウスエフェクトを加えたビデオアニメーション画面
ガウスエフェクトを加えた書き出し映像が、動画 62_movie_03です。
まとめと課題
それらしい雰囲気は出ていますが、クリップのビデオアニメーション画面でキーフレームの位置を調整できないため、トランジションの長さを修正するといった操作が面倒です。また、ルミナンスキーヤーエフェクトを利用しているため、トランジション設定をする2つのクリップをタイムラインで上下の位置関係に配置する必要があります。そのため、このトランジション効果を複数のクリップに連続して適用しようとすると、どんどんとクリップを下に配置していく必要があり、タイムラインがどんどんと下に伸びてしまいます。実際の編集でこのトランジション効果を多用するには、FCPにプリインストールされたトランジションエフェクトのように、トランジションウィンドウからドラッグ&ドロップで適用できるような、パッケージ化されたトランジションでないと運用が難しいように感じます。
Appleのビデオ編集アプリの一つで、映像のエフェクト操作に特化した「motion」を使うことで、FCP用のオリジナルトランジションを作成することができます。次回はmotionを使って、今回試したルミナンスキーヤーを利用したトランジション効果を、FCP用のオリジナルトランジションとして作成してみます。


