FCPでルミナンスキー合成
ルミナンスキーヤーの設定
前回クロマキー合成で行った一つ目の工程は、Final Cut Pro(ファイナルカットプロ 以下FCP)に搭載されている「ルミナンスキー」エフェクトでも対応できます。また、61_fig_01のような赤いハンコの画像ではなく、61_fig_02のような白黒ハンコの画像だった場合、画像に色彩要素がないためクロマキーでは対応できません。色彩要素のない画像素材を合成するには、画像の明暗情報をキーにして合成用のマスクを作成し、明るい部分や暗い部分を抽出して画面上に残すよう合成するルミナンスキー機能を使う方法があります。今回は、ルミナンスキーの基本的な操作と、グレー諧調の切り抜き指定について試してみた内容を記載します。
INDEX
ルミナンスキーヤー
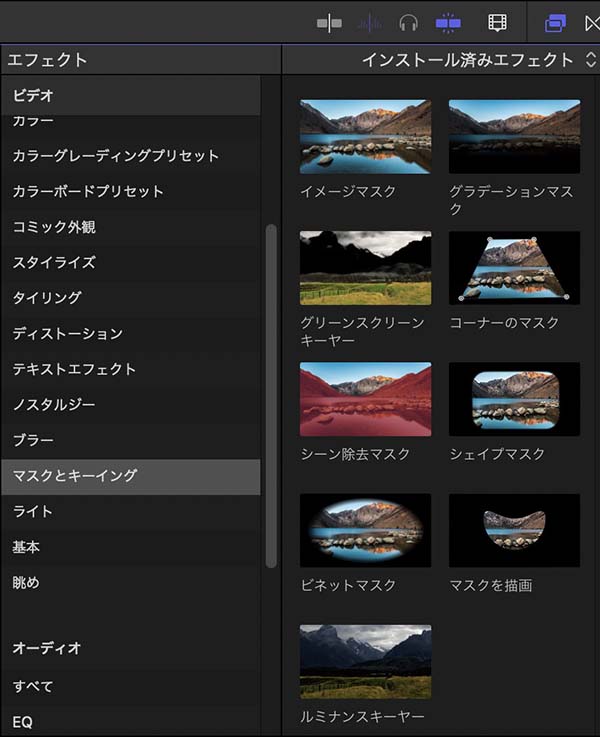
FCPのルミナンスキー機能は、「ルミナンスキーヤー」という名称でエフェクトの「マスクとキーイング」カテゴリの中に分類されています。エフェクトウィンドウのルミナンスキーヤーアイコンを、タイムラインに配置したクリップにドラッグ&ドロップして適用します。エフェクトの適用方法について、詳しくは「FCPのアニメーション機能 その6」の「エフェクトの適用」を参考にしてください。
ハンコのクリップに適用してみる 白黒素材の場合
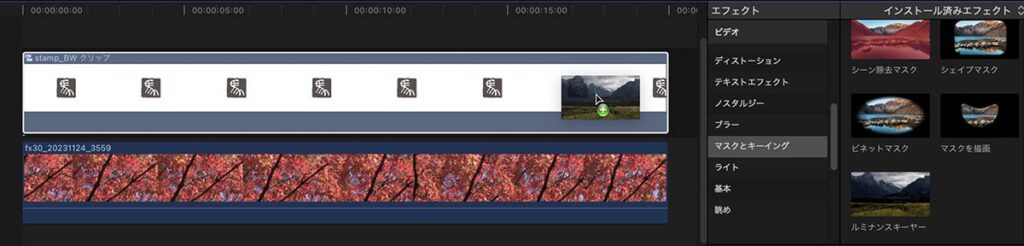
ここで使用する素材は61_fig_02の白黒ハンコの画像と、前回使用した紅葉の動画クリップです。タイムラインで紅葉のクリップの上に白黒ハンコの画像クリップを配置し、白黒ハンコのクリップに「ルミナンスキーヤー」を適用します(61_fig_04)。

ルミナンスキーヤーを適用する
ルミナンスキーヤーを適用したそのままの状態で、白黒ハンコ画像の黒の部分が切り抜かれました。ただし、合成された紅葉の動画が僅かに黒っぽく濁ったように見えます(61_fig_05)。

ルミナンスキーヤーを適用したときのビューア画面と、ルミナンスキーヤー設定画面
61_fig_05右のルミナンスキーヤー画面にある「ルミナンス」項目のスライダを調整して、マスクの切り抜き具合を調整します。Appleのルミナンスキーヤーの説明ページによると、このスライダ画面を「グラデーション・サムネール・イメージ」と呼ぶようです。61_fig_05右のグラデーション・サムネール・イメージには2つのスライダしか表示されていませんが、本来は上部に2つ下部に2つと、合計4つのスライダがあります(61_fig_06)。
上側の2つのスライダに挟まれた部分が、合成結果となる画面に100%の濃度で残す明るさの範囲を示します。下側のスライダは、画面に残る画像の濃度が次第に薄くなる明るさの範囲を設定します。下側のスライダを上側のスライダよりも外側方向にずらして設定したとき、上側のスライダが指す明るさから離れた明るさほど濃度が薄くなり、下側のスライダの指す位置の明るさで合成時の濃度が0%になります。上下のスライダに挟まれた部分の外側は、透明であることを示すチェッカーボードの図柄で表示され、下側のスライダより外側の明るさは完全に透明になります。
合成する映像や図形をクッキリとした、透けた部分のない状態で合成したい場合は、上下のスライダの位置を揃えます。逆に、半透明処理をしたように透けた部分のある状態で合成したい場合は、下側のスライダを上側のスライダよりも外側に配置します。61_fig_05で紅葉の動画部分がやや濁って見えたのは、下側の暗部の範囲を設定するスライダが上側のスライダよりも外側に配置されていたために、ハンコの画像の黒が薄く合成されていたからです。上下のスライダ位置をずらして配置したとき、ここで合成している白黒2値で作成したような画像の場合は白や黒の透け具合が変化するだけですが、明るさの階調が豊富な素材の場合は、合成時に切り抜かれる画像の輪郭のぼけ具合が変化します。合成する画像のグレー階調とスライダの関係は、後半に別の画像素材を使って試します。
61_fig_07では、明るい部分を残すようグラデーション・サムネール・イメージのスライダを設定した状態で、ビューア画面では白い部分が残り、黒い部分は透明になって下の紅葉の映像が見えています。上下のスライダの位置を揃えているため、映像内に透けや濁りはありません。グラデーション・サムネール・イメージ右下にあるはずのスライダが隠れていますが、上側の明部を調整するスライダを右端いっぱいまでスライドすると、下側のスライダは表示の範囲外に隠れるようです。
下側のスライダは、左右にさらに階調を調整するエリアがあるような挙動をすることに違和感があります。操作をしてみると、表示されているよりも外側に、更に明るいエリアや暗いエリアがあるといったことはないようです。

明るい部分を残す設定
61_fig_07とは反対に、61_fig_08は暗い部分が残るようにグラデーション・サムネール・イメージのスライダを設定した状態です。この場合も、上下のスライダの位置を揃えているため、映像内に透けや濁りはありません。
グラデーション・サムネール・イメージ左下にあるはずのスライダは、61_fig_07の右下のスライダと同様に隠れた状態です。上側の暗部を調整するスライダを左端いっぱいまでスライドすると、このように下側のスライダが隠れるようです。

黒い部分を残す設定
ハンコのクリップに適用してみる 赤いハンコ画像の場合
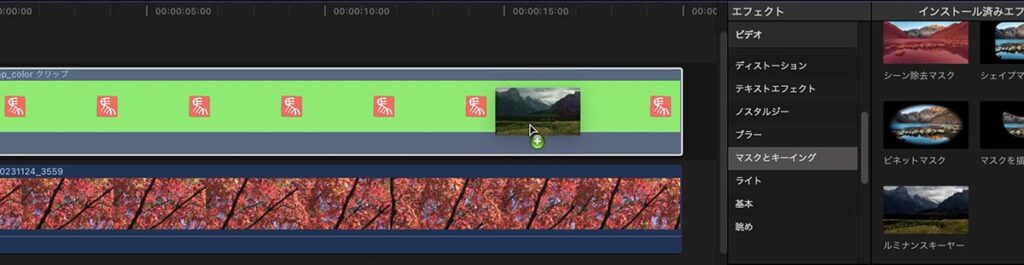
ルミナンスキーヤーを適用するクリップは、明度差のある画面であればカラー画像でも問題ありません。前回のクロマキー合成で使用した赤いハンコと緑の背景の画像でも、ルミナンスキーヤーで指定した明るさを切り抜くことができます。タイムラインに赤いハンコのクリップとその下に紅葉の動画クリップを配置して、ハンコのクリップにルミナンスキーヤーを適用します(61_fig_09)。

カラー画像にルミナンスキーヤーを適用
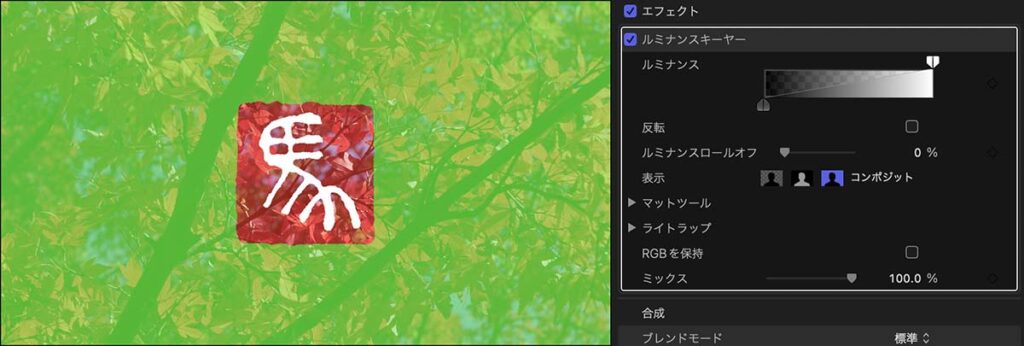
このハンコの画像と白黒ハンコの違いは、赤、緑、白と3色で構成されていることです。色彩情報はルミナンスキーでの合成に関係ありませんが、赤、緑、白に明度の差があれば、それぞれの明るさの色を切り抜くことができます。61_fig_10は、ルミナンスキーヤーを適用したままの状態です。

赤いハンコ画像にルミナンスキーヤーを適用したままの状態
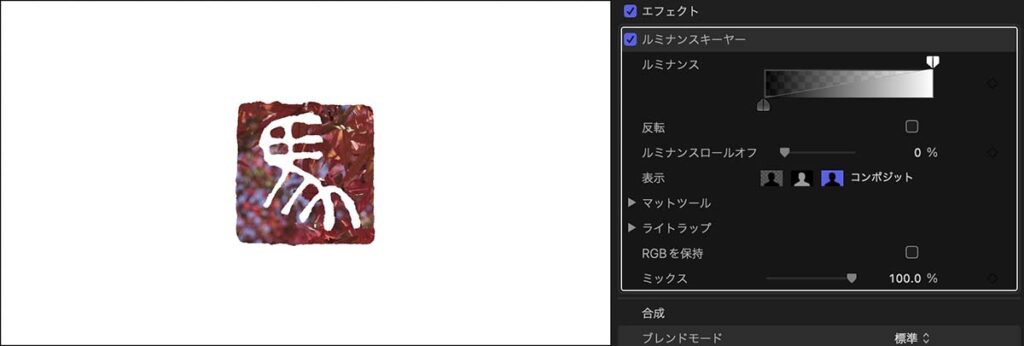
61_fig_10右のグラデーション・サムネール・イメージでは、上側の明るい部分を設定するスライダと暗い部分を設定するスライダとが重なって表示された状態です。上側の2つのスライダが完全な白を示す明度を囲っている状態であり、この部分は切り抜かれずに100%の濃度で画面に残ります。下側の明るい部分を設定するスライダは、範囲外に隠れた状態になっています。下側の暗部を指定するスライダは、黒の位置を指しています。そのため、白から明度が下がるに従って、次第に濃度が薄くなるよう合成されます。ビューア画面を見ると、白い「馬」の文字は透けることなく100%の濃度で合成され、緑から赤へと明度が下がる順に濃度が薄くなるように合成されています。
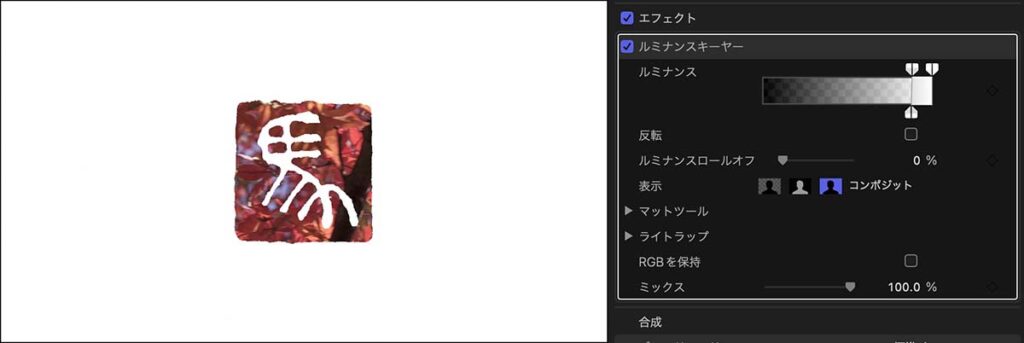
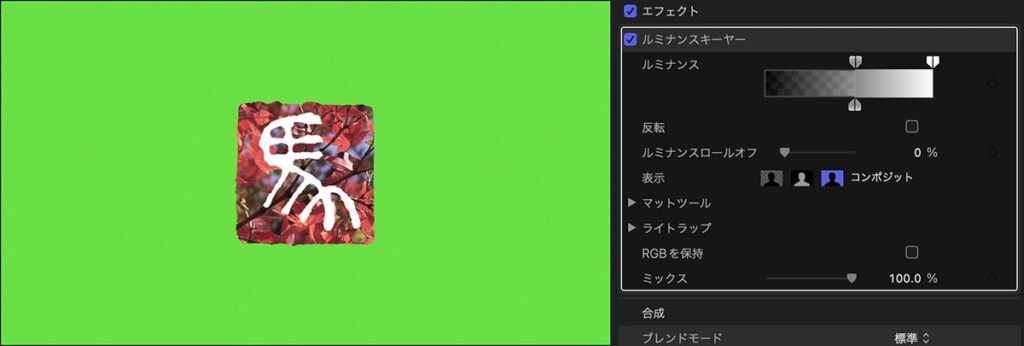
61_fig_11では、緑から白までの明るさが画面に残り、緑よりも暗い部分は完全に切り抜く設定になっています。緑と白だけが画面に残り、赤い部分は切り抜かれています。

緑より暗い部分を切り抜く設定
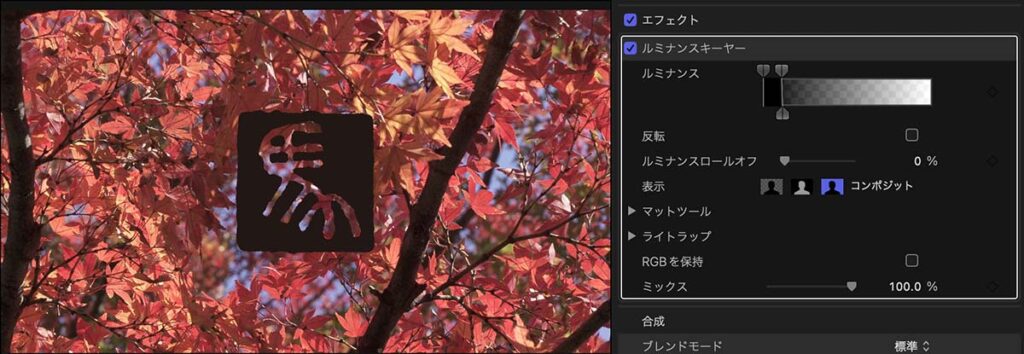
61_fig_12では、黒から緑までの明るさの部分が画面に残り、それよりも明るい部分は切り抜かれる設定です。白い部分が切り抜かれています。

白と白に近い明るさの部分を切り抜く設定
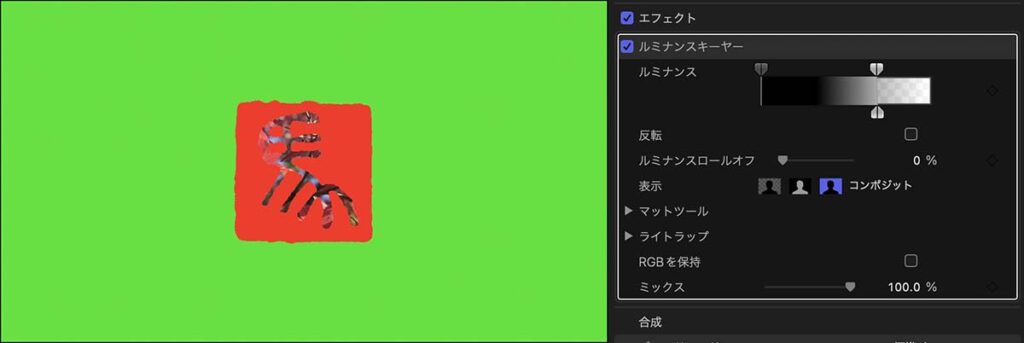
61_fig_13では、赤までの明るさの部分が画面に残り、それよりも明るい部分は切り抜かれる設定です。赤よりも明るい、白と緑の部分が切り抜かれています。

赤よりも明るい部分を切り抜く設定
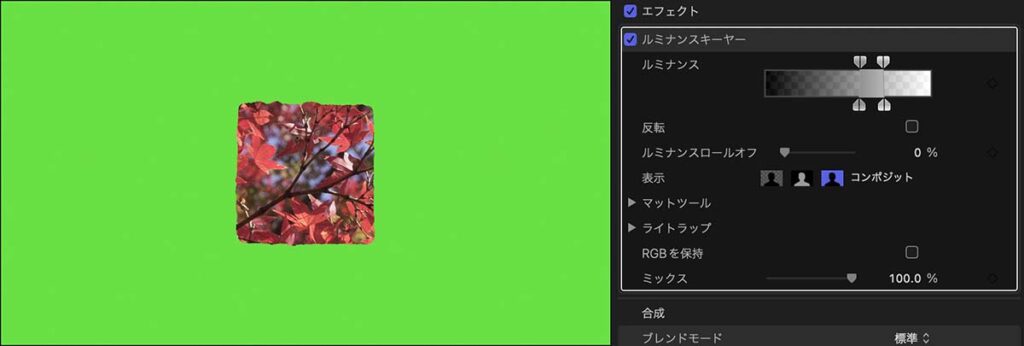
61_fig_14では、緑の明るさのみが画面に残り、それ以外の明るさの部分は切り抜かれる設定です。緑だけが画面に残り、赤と白は切り抜かれています。

緑以外の明度の部分を切り抜く設定
このようにルミナンスキーでは、適用したクリップの特定の明るさの部分だけを残して画面を切り抜くことができます。しかし、このハンコの画像でいえば緑を切り抜いて白と赤を残すといった具合に、中間の明るさを除いて明るい部分と暗い部分を残すといった、2つの明るさの範囲を指定して残すことはできません。
グレーのグラデーション画面で切り抜き設定を確認
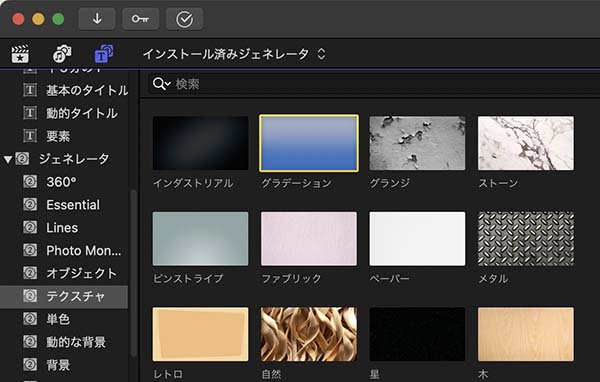
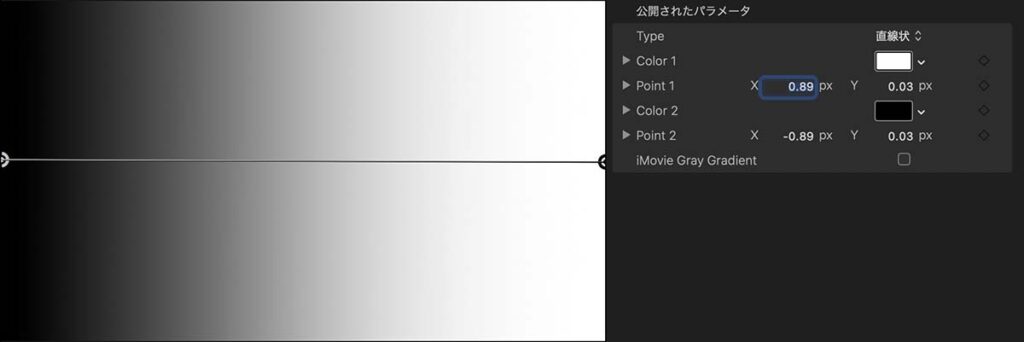
ルミナンスキーヤーを適用した場合のグレー階調の切り抜き具合を確認するために、グラデーション画面を作成します。グラデーション画面は、FCP画面左上のサイドバー選択ボタンで「タイトルとジェネレータ」を選択し、「ジェネレータ」の中にある「テクスチャ」カテゴリの「グラデーション」クリップ(61_fig_15)を使って作成します。61_fig_16が作成したグラデーション画面とその設定画面です。

ジェネレータのグラデーションクリップで作成した画面とその設定
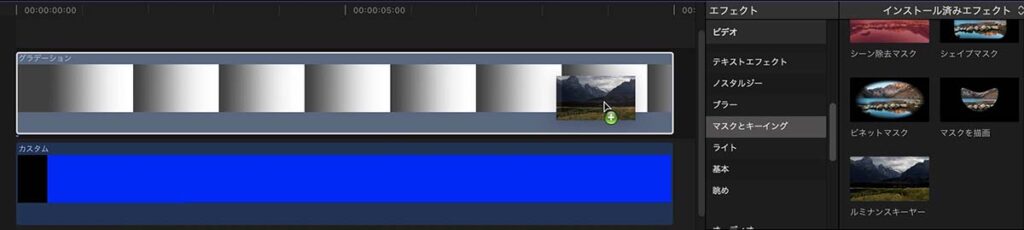
このグラデーションクリップにルミナンスキーヤーを適用して、グラデーション・サムネール・イメージのスライダ設定による切り抜き具合の違いを試してみます。切り抜かれた部分が確認しやすいように、タイムラインのグラデーションクリップの下には青いバックカラークリップを配置しています(61_fig_17)。スライダを操作して、画面が青くなった部分が切り抜かれたエリアです。

青いバックカラークリップの上にグラデーションクリップを配置して、ルミナンスキーヤーを適用
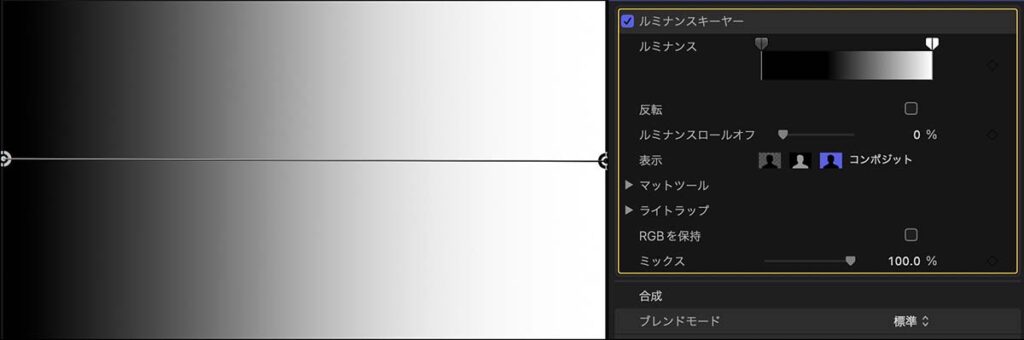
61_fig_18は明部、暗部を指定するスライダが左右いっぱいに広がった状態です。下側のスライダは、それぞれ左右の範囲外に隠れていますが、上側のスライダ同様に白から黒までの明るさを指定している状態です。白から黒までの全ての範囲が切り抜かない部分に指定されているため、ビューア画面に青い部分は現れません。

画面に切り抜いたエリアはない
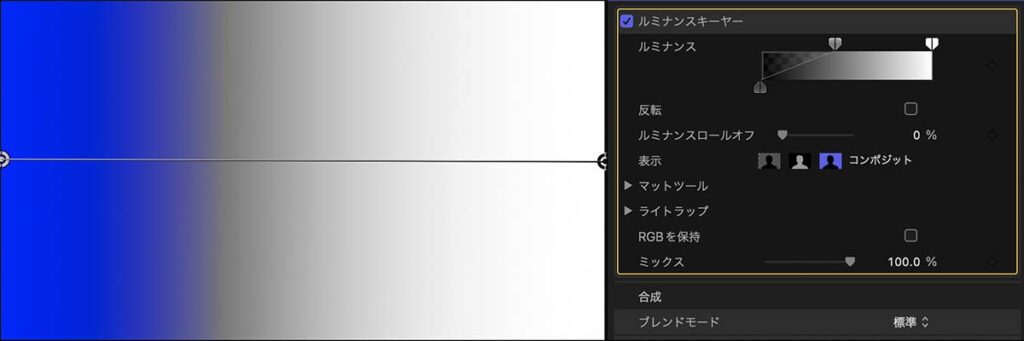
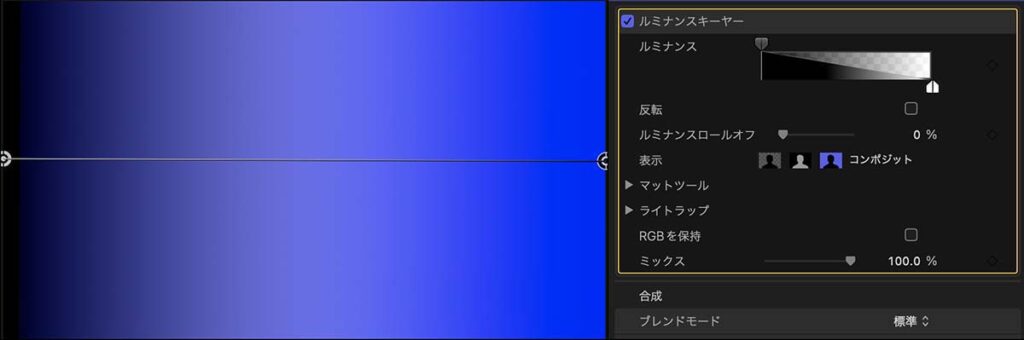
61_fig_19では下側のスライダが左右いっぱいに広がっているが、上側の暗部の範囲を指定するスライダは中程の諧調まで移動した状態です。ビューア画面をみると、黒から中間調のグレーにかけてグラデーションをかけたように青が現れています。

暗部がグラデーションをかけたように切り抜かれている
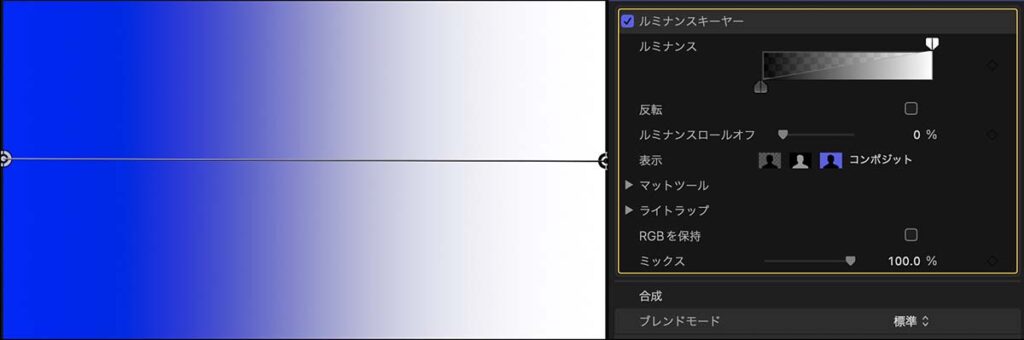
61_fig_20は、上側の暗部の範囲を指定するスライダを白を指定する位置まで移動した状態です。黒いエリアがグラデーションをかけたように切り抜かれた結果、ビューア画面では白から黒のグラデーションではなく、白から青にかけてのグラデーションのようになり、黒やグレーを感じさせる色味はありません。

黒い部分が切り抜かれ、白から青に変化するグラデーションのようになっている
61_fig_21は、上側の明部の範囲を指定するスライダを中程の階調まで移動した状態です。ビューア画面をみると、白から中間調のグレーにかけてグラデーションをかけたように青が現れています。

明部がグラデーションをかけたように切り抜かれている
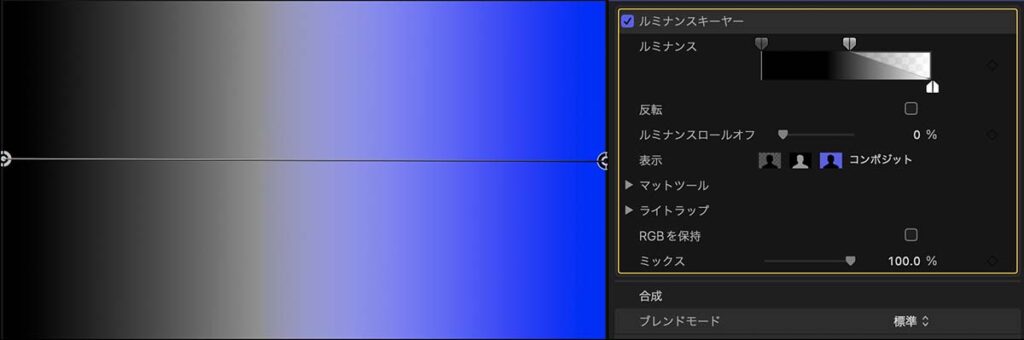
61_fig_22は、上側の明部の範囲を指定するスライダを黒を指定する位置まで移動した状態です。白いエリアがグラデーションをかけたように切り抜かれた結果、ビューア画面では白から黒のグラデーションではなく、青から黒にかけてのグラデーションのようになり、白やグレーを感じさせる色味はありません。

白い部分が切り抜かれ、青から黒に変化するグラデーションのようになっている
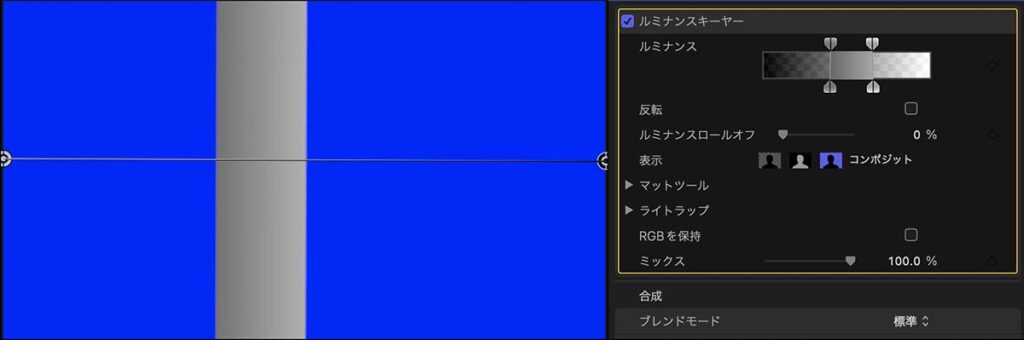
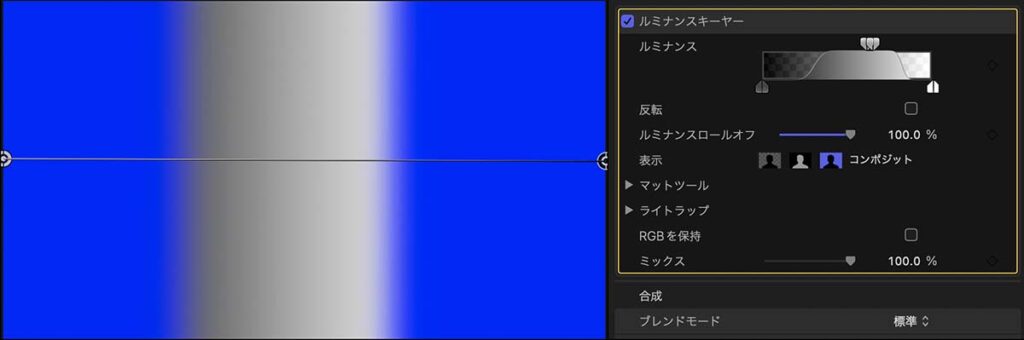
61_fig_23は、明暗の中間調のみを残すよう範囲指定し、切り抜くエリアの輪郭はシャープな仕上がりになるよう上下のスライダの位置を揃えた状態です。ビューア画面では、グラデーションの左右がシャープな輪郭で切り抜かれ、中程のグレー部分が残っています。
グラデーション・サムネール・イメージで階調の中央付近を残すよう指定したのに対して、ビューア画面ではやや暗部よりのグレーが残っています。グラデーション・サムネール・イメージの明暗の範囲は、必ずしも中央が50%となるわけではないのか、或いはジェネレータのグラデーションクリップがやや明部の多い配色になっているのかもしれません。

中央付近のグレー部分がシャープな輪郭で切り抜かれている
61_fig_24は、上下のスライダの位置をずらして、切り抜くエリアの輪郭に周囲のグレー諧調を濃度差を付けて含めるよう指定した状態です。ビューア画面では、グラデーションの左右がソフトな輪郭で切り抜かれ、中程のグレー部分が残っています。

中央付近のグレー部分がソフトな輪郭で切り抜かれている
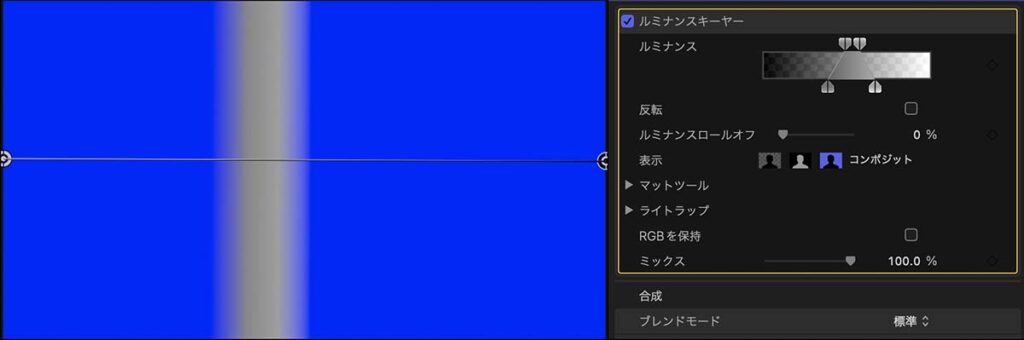
最後に、グラデーション・サムネール・イメージの下にある「ルミナンスロールオフ」というスライダの機能を試します。61_fig_25は、上側のスライダでやや明部よりの中間調部分を狭く範囲指定し、下側のスライダでは白と黒にかけて次第に濃度が薄くなるよう指定した状態です。ルミナンスロールオフは0%です。ビューア画面では、ほぼ中央あたりのグレー階調が残り、左右にかけて緩やかなグラデーション状に青い部分が現れています。

ルミナンスロールオフ0%
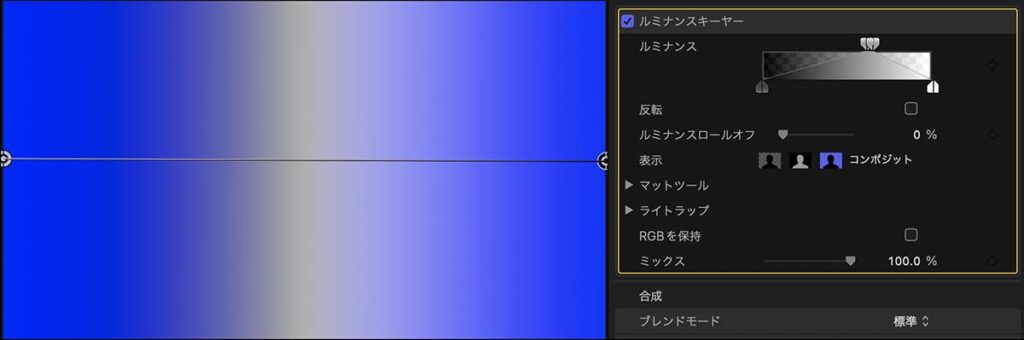
61_fig_26は、61_fig_25のグラデーション・サムネール・イメージ設定のまま、ルミナンスロールオフを100%にした状態です。切り抜く輪郭のぼけ具合のコントラストが上がっています。グラデーション・サムネール・イメージの上下のスライダを結ぶラインが、コントラストが上がったことを示すような曲線になっており、表示の芸が細かいです。
切り抜く輪郭のぼけ具合をグラデーション・サムネール・イメージのスライダ位置で調整した場合は、濃度差を付けて切り抜く明暗の範囲を調整しますが、ルミナンスロールオフで調整した場合は、切り抜く濃度変化のコントラストを調整します。どちらの方法で調整した場合も、ここで試したグラデーション画像では似たような結果ですが、調整する要素が異なります。

ルミナンスロールオフ100%
ルミナンスキーヤー設定の基本的な操作と、中間調の切り抜き具合について試してみました。なお、ルミナンスキーヤーでも、設定画面の「表示」機能でマスクの作成状態を確認することができます。「表示」機能は、グリーンスクリーンキーヤーと同じなので、そちらの記載を参考にしてください。ルミナンスキーヤー画面には「マットツール」や「ライトラップ」といった詳細設定がありますが、これらの機能については別の機会に試してみます。