FCPでクロマキー合成
グリーンスクリーンキーヤーで
図形や文字に映像をはめ込む
Final Cut Pro(ファイナルカットプロ 以下FCP)を使った映像の合成について記載します。私はこれまで、ほとんどの合成作業で背景を透明化したpng画像を利用することで事足りていたため、デジタルでの編集作業をするようになってから、クロマキーやルミナンスキー機能はあまり使っていませんでした。しかし、映像の上に配置した文字などの単純な図形に、別の映像をはめ込むといった合成作業でクロマキー機能を利用する機会があったので、その作業について記載します。その時の合成作業と同じ手順になるよう作成した動画が、60_movie_01です。
INDEX
素材
準備した映像・画像素材は以下です。
【ハンコの画像】
背景を透明にしたpng画像です。今回のサンプル映像は4Kサイズなのですが、動画の後半でハンコの画像を大幅に拡大するため、ハンコ部分を少し大きめの約6800ピクセル四方で作成しています。ただし、拡大比率に見合う解像度で画像を作成するとかなり大きなファイルになってしまうため、拡大比率が極端に大きくなる部分ではブラーエフェクトを加えて、ピクセルの荒れを誤魔化しています。
なお、大きめに作成したpng画像の配置設定については、「FCPのアニメーション機能 その2 png画像の空間適合とアニメーション」をご覧ください。
【狐の置物の写真】
【紅葉した葉の動画】
合成の方法
今回はクロマキーという合成方法を使いました。クロマキーとはクロマ、つまり色の情報を、合成のためのマスクを作成する際にキーとして使う合成方法です。キーとして指定した色が切り抜いたように処理され、その下に配置した映像が透けて見えるといった形で合成されます。クロマキーでは一般的に緑や青がキーとして使われますが、赤や黄色をキーに設定することも可能です。今回はハンコの赤色をキーとして指定します。映像からマスクのキー情報を取り出す合成方法には、クロマキーの他に映像の明るさ情報、つまりルミナンス情報をキーとしてマスクを作成する「ルミナンスキー」という合成方法もあります。ルミナンスキーについては、別の機会に記載します。
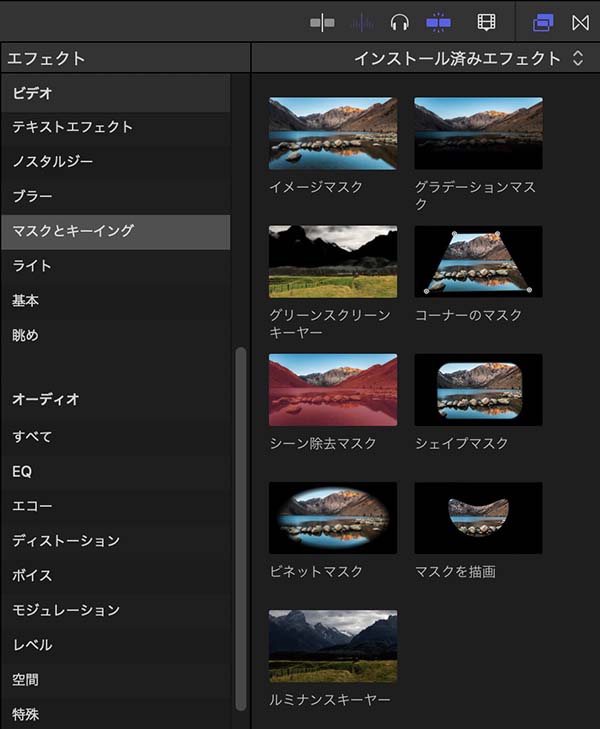
FCPのクロマキーエフェクトは、「グリーンスクリーンキーヤー」というエフェクト名称で「マスクとキーイング」カテゴリの中に分類されています。エフェクトウィンドウ(60_fig_04)右側に表示されたエフェクト群の、左列の上から2段目に「グリーンスクリーンキーヤー」があります。
エフェクトをクリップに適用するには、タイムラインに配置したクリップにエフェクトアイコンをドラッグ&ドロップします。エフェクトの適用方法について詳しくは「FCPのアニメーション機能 その6」の「エフェクトの適用」を参考にしてください。
今回の合成の手順
作成した動画60_movie_01は、背景となる狐の置物の画像の上に赤いハンコのpng画像が現れ、ハンコの赤い部分に別の映像が現れるといった流れです。背景画像の上にハンコの画像が現れるだけならば、周囲を切り抜いたハンコのpng画像を重ねるだけで良いのですが(60_fig_05)、ハンコの赤色部分に映像を合成する処理も含めるともう少し複雑な手順が必要になります。

背景画像の上に赤いハンコの画像をのせるだけならば、ハンコの周囲を切り抜いたpng画像を重ねるだけで完成する
また、背景の画像がハンコの色彩と異なる色相の色のみで構成されている場合、つまりハンコの画像と同じ赤色が背景に使われていない場合は、背景画像にハンコのpng画像を重ねただけの60_fig_05にクロマキー処理すれば上手く合成できます。しかし、今回使用する背景画像にはハンコと同じ赤い色があるため、もう一捻りしないと上手く合成できません。60_fig_05にクロマキー処理を施して、赤色部分に紅葉の動画を合成したのが60_fig_06です。ハンコ部分の他に、狐の置物の台座部分などにも紅葉の動画が合成されてしまっています。

60_fig_05に直接クロマキー処理をすると、ハンコの他に背景の赤色部分にも紅葉の映像が合成されてしまう
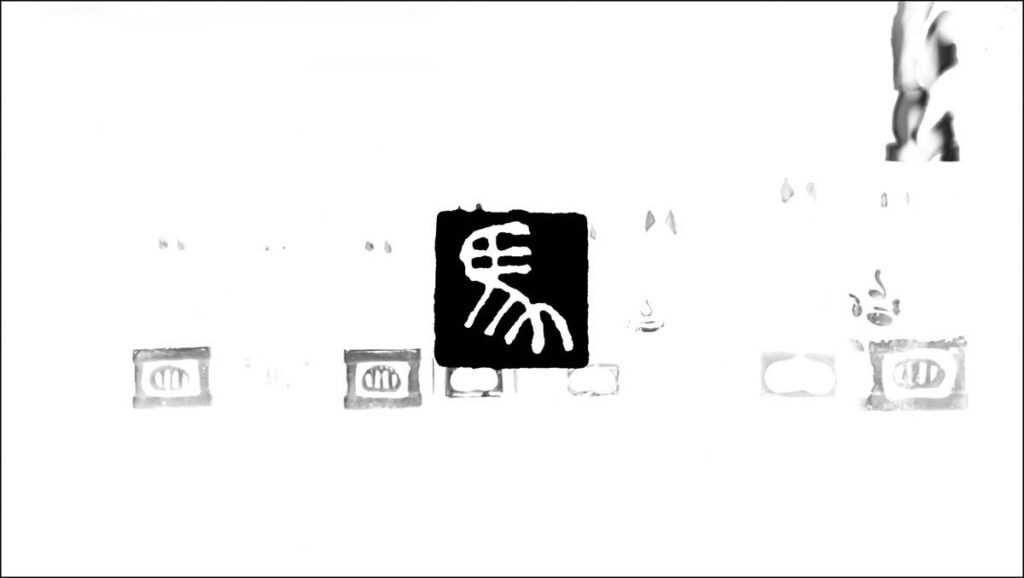
FCPのグリーンスクリーンキーヤーの機能を使って、60_fig_06のマスクのみを表示したのが60_fig_07です。黒く表示された部分が、切り抜かれて別の映像が合成されるエリアです。ハンコの他に、置物の台座部分や狐の耳などの赤い箇所が切り抜かれています。

60_fig_06のマスクのみを表示した状態
そのため、今回はハンコの赤い部分に紅葉の動画が現れるというクロマキー合成と、ハンコと紅葉の動画を合成した映像に、さらに背景となる画像をクロマキー合成するという、2つのブロックに分けて作業します。この作業では、ハンコの赤色を切り抜く合成とハンコの周囲を切り抜く合成の、合計2回の合成処理をするため、それぞれの合成作業時に別の色をキーとして指定する必要があります。そこで、60_fig_08のように、ハンコの画像を緑色の背景の上に配置しました。ハンコの赤い部分に紅葉の動画を合成するときは赤色を合成のキーに、ハンコを背景の上に合成するときは緑色を合成のキーにします。

緑色の背景の上に配置したハンコのpng画像
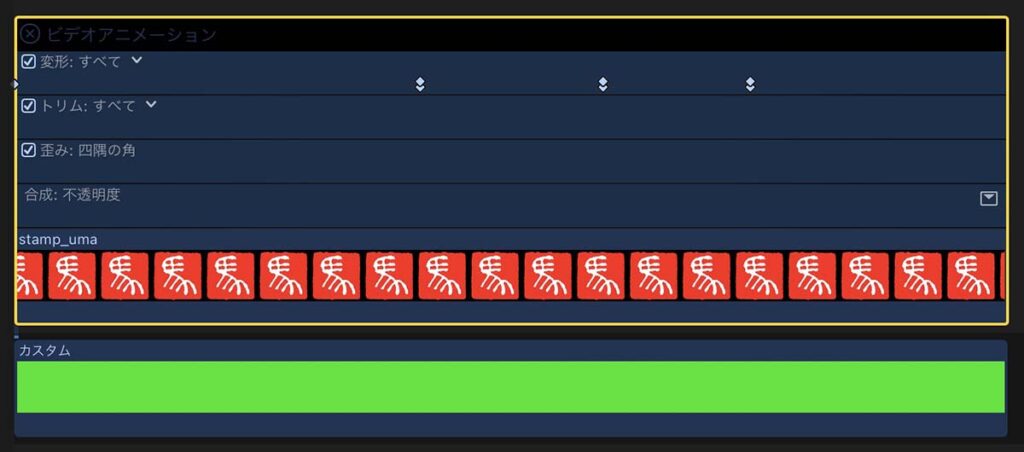
60_fig_09は、タイムライン上のハンコのクリップの下に、ジェネレータから「カスタム」クリップを配置し、G(グリーン)を230に、R(レッド)とB(ブルー)は0に設定した状態です。Gの設定値は255でも問題ないと思いますが、230程度で十分なクロマレベルが出ているため、この値に設定しています。

ハンコ画像クリップのビデオアニメーション画面と、緑色に設定したカスタムクリップ
この段階で、ハンコのクリップには拡大するアニメーション処理を施しておきます。FCPのアニメーション機能については、「FCPのアニメーション機能」カテゴリを参考にしてください。
クロマキー合成 1
ハンコの画像と緑色の背景を組み合わせた映像に対して、グリーンスクリーンキーヤー(クロマキー)エフェクトを機能させるためには、ハンコのクリップと緑色の背景のクリップが一つのクリップとしてまとまっている必要があります。そのため、ハンコのクリップと緑色の背景のクリップを複合クリップにします。複合クリップの作成方法については、「FCPのタイムライン その5 複合クリップ」をご覧ください。
ハンコと緑色のクリップで作った複合クリップの下に紅葉のクリップを配置して(60_fig_10)、複合クリップの赤色が切り抜かれるようにクロマキー処理します。

クロマキー処理をするクリップの下に、合成される動画クリップを配置
ハンコと緑色の背景で作った複合クリップに、グリーンスクリーンキーヤーを適用します。この時、グリーンスクリーンキーヤーは再生ヘッドのあるフレームに緑か青が広範囲に使われている場合、その色をキーとして自動認識するようです。今回の場合は赤色をキーとして認識して欲しいのですが、赤色は自動認識しないようです。とりあえず緑色を自動認識させてから、後でキーに指定する色を修正します(60_fig_11)。

ハンコの赤でなく、背景の緑色がキーとして認識された状態
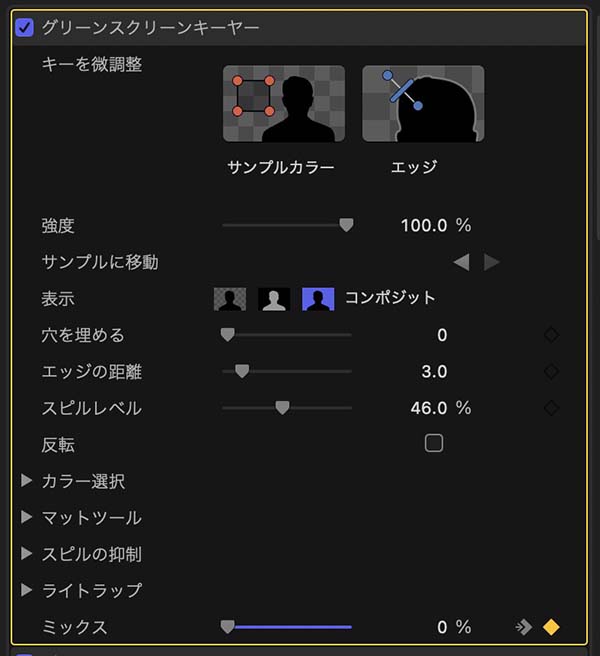
キーとして設定する色を赤に修正します。グリーンスクリーンキーヤー画面上部にある「キーを微調整」項目の「サンプルカラー」をクリックします(60_fig_12)。
サンプルカラーをクリックしたら、キーに指定する色をビューア画面で選択します。この時、スポイトツールを扱うように1点をクリックするのではなく、範囲選択をします(60_fig_13)。

サンプルカラーを指定するため、ハンコの赤色を範囲選択する
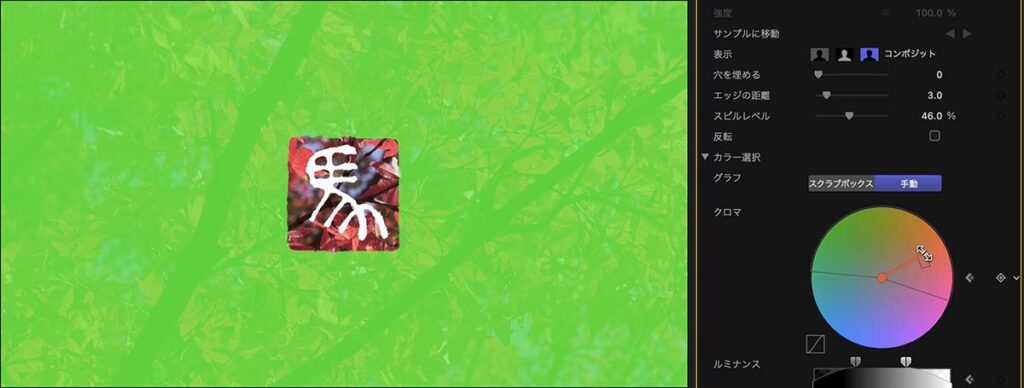
指定する色によっては、サンプルカラーとして指定するだけでキレイに切り抜きを修正できるのですが、今回は緑色の背景が影響して赤色のみをキーに指定できません。緑から赤までの色がマスクに指定されてしまいました(60_fig_14)。グリーンスクリーンキーヤーウィンドウ中程の「カラー選択」項目を、項目名の左にある三角形のボタンをクリックして展開すると、キーに設定された色を円形のクロマパレットで確認・修正することができます。

「カラー操作」項目のクロマパレットに、マスク作成のキーとなる色の範囲が示されている
60_fig_14右の、円形のクロマパレット上でマウスカーソルが指している緑から赤にかけての円弧状の図形が、キーとして設定された色、つまり完全に切り抜く色を示しています。また、この円弧がのっている扇形の半円が、薄く切り抜く範囲を示します。この「薄く切り抜く範囲」があることで、合成時のマスクのエッジをぼかしたような、ソフトな輪郭での切り抜きが可能になります。また、下側の半円部分の色彩は、クロマキー処理の影響を全く受けない、切り抜かれない色を示しています。
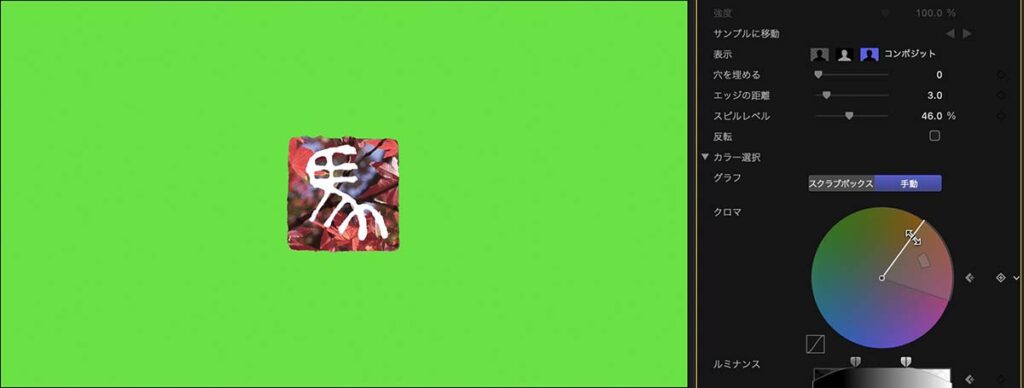
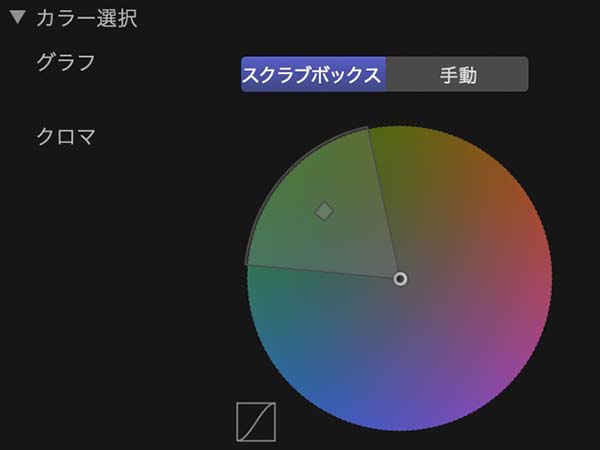
クロマパレットの上部に配置された2つのボタンのうち、「スクラブボックス」がonのときは薄く切り抜く範囲を示す扇形のみを調整することができます。完全に切り抜く範囲である円弧状の図形も調整するには、「手動」ボタンをクリックします(60_fig_15)。

完全に切り抜く範囲を調整
円弧状の図形を調整して完全に切り抜く色の範囲を赤のみに修正すると、ビューア画面に緑色の背景が現れます。しかし、パレット上の緑色がまだ薄く切り抜く範囲を示す扇形の範囲内なので、緑色の背景にはその下の紅葉の映像が透けています。扇形の図形も調整して、緑色は切り抜かない色彩に設定します(60_fig_16)。

薄く切り抜く範囲を調整
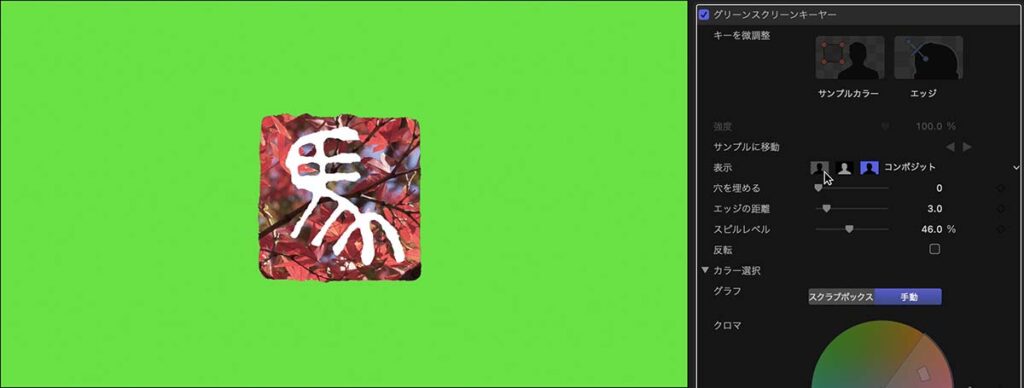
緑色の背景に透けがなくなりました。キーに指定する色彩に問題がないか、合成用のマスクの作成状況を確認するには、グリーンスクリーンキーヤー画面上部の「表示」機能を使います。3つ並んだボタンのうち、左のボタンをクリックすると「コンポジット」、つまり合成結果を表示します(60_fig_17)。

コンポジット画面を表示
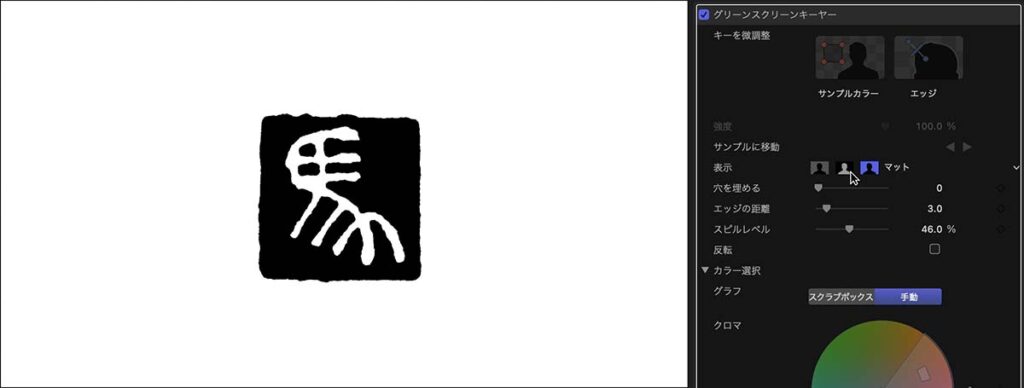
中央のボタンをクリックすると「マット」、つまりマスクを表示します(60_fig_18)。

マスク画面を表示
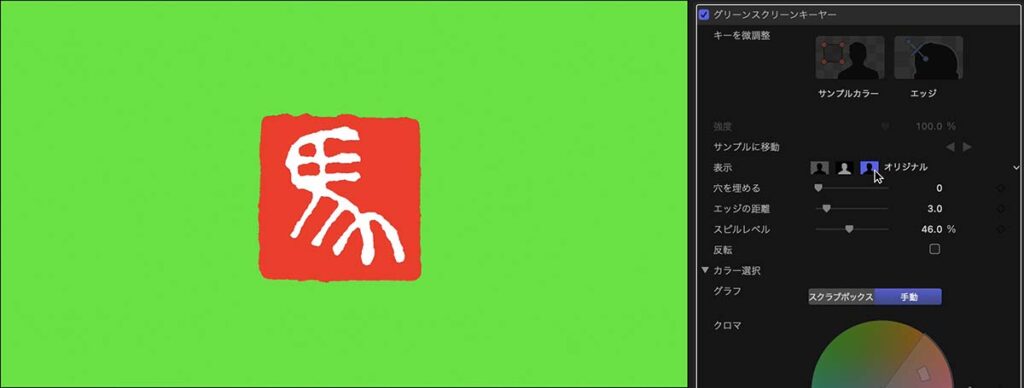
右のボタンをクリックすると「オリジナル」、つまりグリーンスクリーンキーヤー適用前の画面を表示します(60_fig_19)。

オリジナル画面を表示
「マット」画面でマスクの形状に問題がないか確認しつつ、不具合がある場合は「オリジナル」表示に切り替え、どの部分に問題の原因があるかを判断して設定を修正します。今回の設定については問題ないようなので次の作業に進みます。
動画60_movie_01では、最初に赤色のハンコが登場してから、赤色部分が紅葉の映像に変化します。このアニメーション処理には、グリーンスクリーンキーヤーウィンドウ下部の「ミックス」機能を使います。「ミックス」は、クロマキー効果のあり、なしの混合率を変化させる値で、0%だとクロマキー効果なし、100%でクロマキー効果を完全に適用した状態になります。ミックスの値にキーフレームを追加して、次第にクロマキーの効果が現れるアニメーション処理を施します。
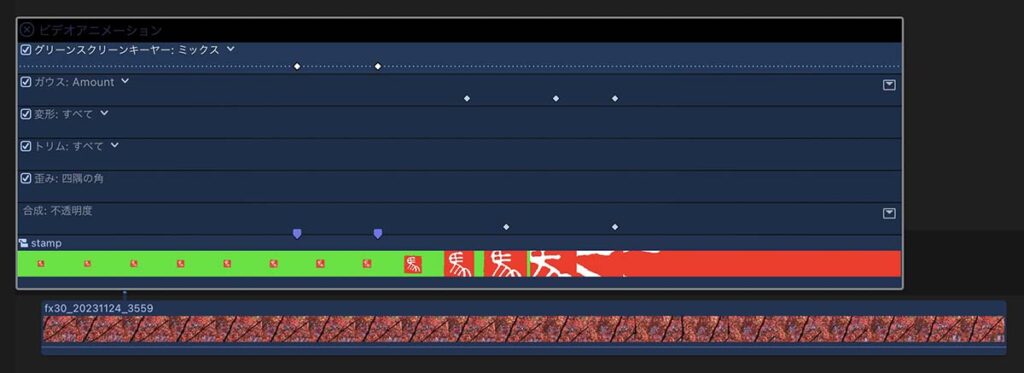
60_fig_21が、「ミックス」にキーフレームを追加した状態のビデオアニメーション画面で、一番上の「グリーンスクリーンキーヤー」のキーフレーム表示を「ミックス」に変更した状態です。ビデオアニメーション画面のキーフレーム表示切り替えは、「FCPのアニメーション機能 その5 キーフレームの操作」の「ビデオアニメーションの表示とキーフレームの移動」の項を参考にしてください。
また、ブラーエフェクトの「ガウス」を適用して、後半部分でハンコが拡大される箇所に、ハンコが目の前に近づいてピントがボケたようなアニメーション処理を施しました。「ガウス」エフェクトの適用には、ハンコの画像を拡大してピクセルの荒れを誤魔化す目的もあります。

ハンコのクリップのビデオアニメーション画面
ハンコの画像のように、pcで生成した図形の場合は色彩や形状がはっきりとしているため、マスクの作成に問題が発生するケースは少ないと思います。しかし、グリーンバックなどで撮影した実写映像の場合は、光の反射や髪の毛などの細部で微調整が必要になる場合が多いと思います。
クロマキー合成 2
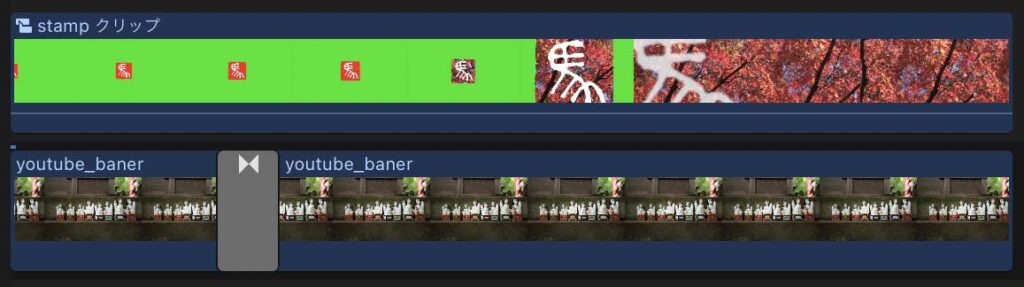
ハンコに紅葉の動画を合成した映像の緑色部分に、背景となる狐の置物の静止画像を合成するために、ハンコと緑色のクリップで作った複合クリップと紅葉の動画のクリップとを、一つの複合クリップにまとめます。この複合クリップの下に、背景となる狐の置物のクリップを配置します。また、狐の置物の画像は、途中でアップに切り替わり横スクロールするアニメーションを加えたものにディゾルブするよう処理します(60_fig_22)。

ハンコの複合クリップの下に、狐の置物の静止画クリップを配置
ハンコに紅葉の動画を合成した複合クリップに、グリーンスクリーンキーヤーを適用します(60_fig_23)。

ハンコと紅葉の複合クリップにグリーンスクリーンキーヤーを適用した状態
この時、ハンコと紅葉を合成した複合クリップ(60_fig_22上のクリップ)の後半に再生ヘッドを置いてグリーンスクリーンキーヤーを適用すると、紅葉の動画映像の青空部分をキーとして自動認識してしまいます。できるだけ、緑色の背景が多い前半部分に再生ヘッドを置いてグリーンスクリーンキーヤーを適用した方が、緑色をキーとして自動認識し易いようです。
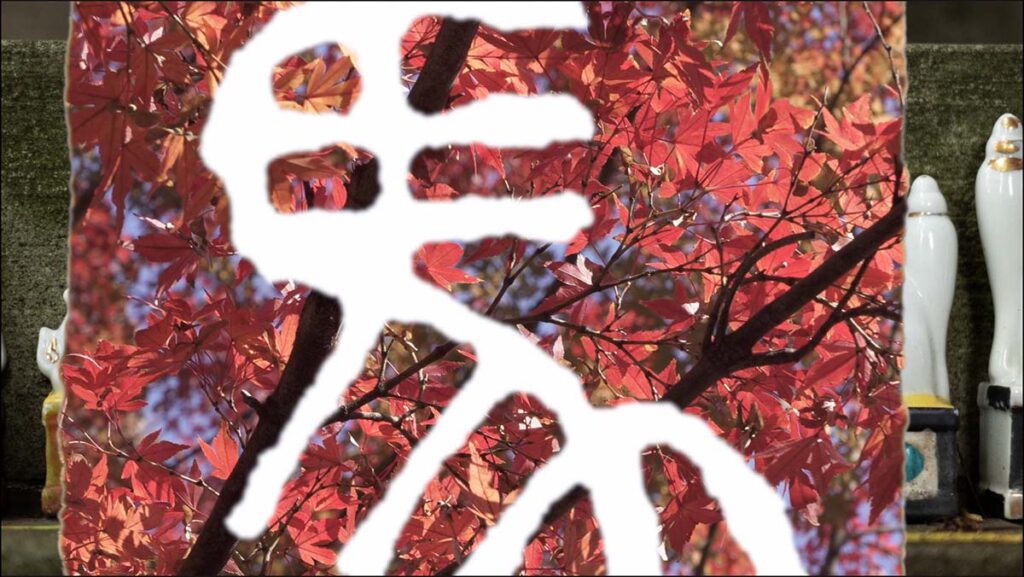
上手く緑色の背景をキーとして自動認識させることができればほぼ完成です。しかし、後半でハンコの画像が拡大する部分にガウスエフェクトをかけたために、ハンコの輪郭に薄緑色のフチが目立ち今ひとつな仕上がりです(60_fig_24)。微調整をして仕上げます。

後半のハンコが拡大される部分で、ハンコの輪郭に薄緑色のエッジが目立つ
先ず、キーとして設定された色彩に問題がないか、カラー選択のクロマパレットを確認します。よく考えてみると、紅葉の動画には紅葉した葉の赤、空の青、紅葉していない葉の緑と、RGB3色全てがあります。素材選びにやや失敗したかもしれません。それでもキーとして設定する緑色はバックカラーから生成した彩度の高い緑色なので、細かく調整すればそれなりの仕上がりが期待できます。
グリーンスクリーンキーヤーエフェクトの「カラー選択」の項でキーに指定されている色を確認すると(60_fig_25)、かなり狭い範囲の緑色が設定されていて問題なさそうです。
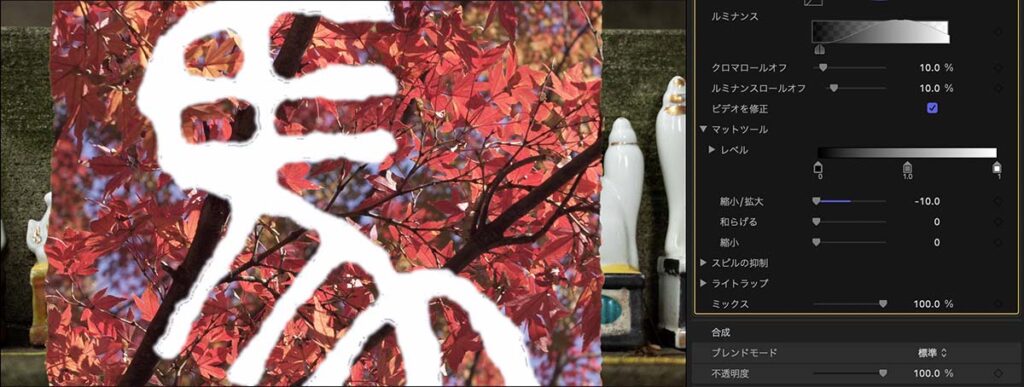
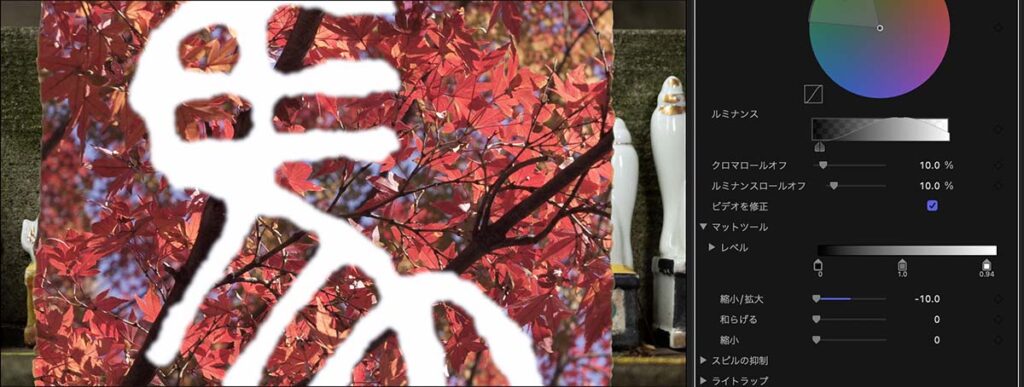
グリーンスクリーンキーヤーの「マットツール」にある「縮小/拡大」パラメータを-10.0まで下げると、ハンコのエッジにあった薄緑色のフチを消すことができました。ただし、白文字部分の淵近くに余分なマスクの欠けが生じたようです(60_fig_26)。

「マットツール」の「縮小/拡大」を調整
白文字部分の欠けは、「マットツール」にある「レベル」の白を0.94まで下げることで消えました(60_fig_27)。

「マットツール」の「レベル」で白を調整
「縮小/拡大」パラメータの調整で、ハンコの輪郭部分がシャープになってしまいました。そこで、ハンコにかけたガウスエフェクトと同じタイミングで、グリーンスクリーンキーヤーの「マットツール」にある「和らげる」の値が0から10.0に増加するようキーフレームを追加して、僅かではありますがハンコの輪郭が次第にボケるよう処理しました(60_fig_28)。

「マットツール」の「和らげる」にキーフレームを追加してアニメーション処理を加える
最後に、フェード処理などを加えたタイムラインが60_fig_29です。

完成したタイムライン
完成した動画(冒頭でご紹介したものと同じです)が、60_movie_01です。
まとめ
今回のようなpcで生成した図形の場合は、上記の処理で問題なく合成されていると思います。ただし、ブルーバックやグリーンバックで撮影した実写映像では、マスクの作成パラメータにより多くの修正を加える必要があると思われます。機会があれば、そういった合成作業も試してみます。
また、合成処理の段取りは様々な組み合わせ方が可能です。今回の合成処理の組み合わせは一例で、何が正解かと言えば、少ない演算処理でキレイな結果が出る方法が最も好ましいと思います。










勉強になりました。ありがとうございました。
ご覧いただきありがとうございます。
今後も参考にして頂けると幸いです!