FCPのアニメーション機能 その6
X軸、Y軸の回転「Andy’s Better 3D」
FCP(Final Cut Pro ファイナルカットプロ)のアニメーション機能で残念なのが、X軸、Y軸を中心とした画像の回転機能がないことです。そういった機能不足を補ってくれるのが、サードパーティー製のプラグインエフェクトです。
FxFactoryというサービスに登録されている、「Andy’s Better 3D」というプラグインエフェクトが、X軸、Y軸を中心とした画像の回転エフェクトを備えています。なかなか便利であるにも関わらず無料です。
INDEX
X軸、Y軸、Z軸の回転とは
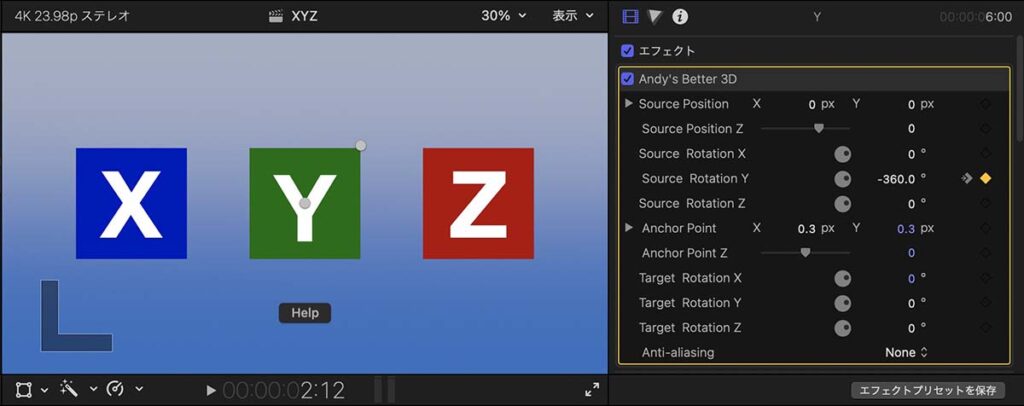
グラフなどを書く際のX軸、つまり横軸を中心に回転する動きがX軸の回転、Y軸、つまり縦軸を中心に回転する動きがY軸の回転です。Z軸は奥行き方向にある軸です。下の動画 32_movie_01では、「X」「Y」「Z」の文字がそれぞれX軸、Y軸、Z軸を中心に回転します。今回ご紹介する「Andy’s Better 3D」というプラグインエフェクトを使って作成しています。
Z軸の回転だけは、FCPに標準で備わったアニメーション機能でも対応可能です。
エフェクトの適用
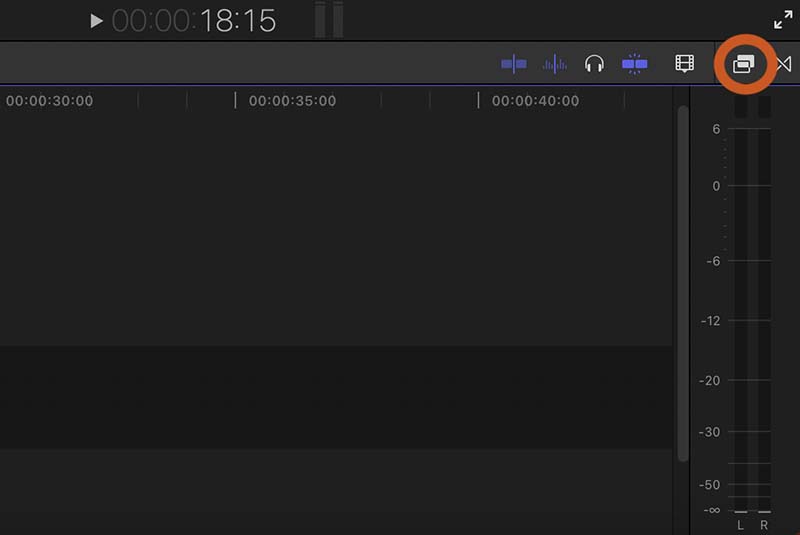
タイムラインウィンドウ右上のエフェクトブラウザの表示ボタン(32_fig_01でオレンジの丸で囲ったボタン)で「エフェクトブラウザ」を表示します。

エフェクトブラウザが表示されていない状態
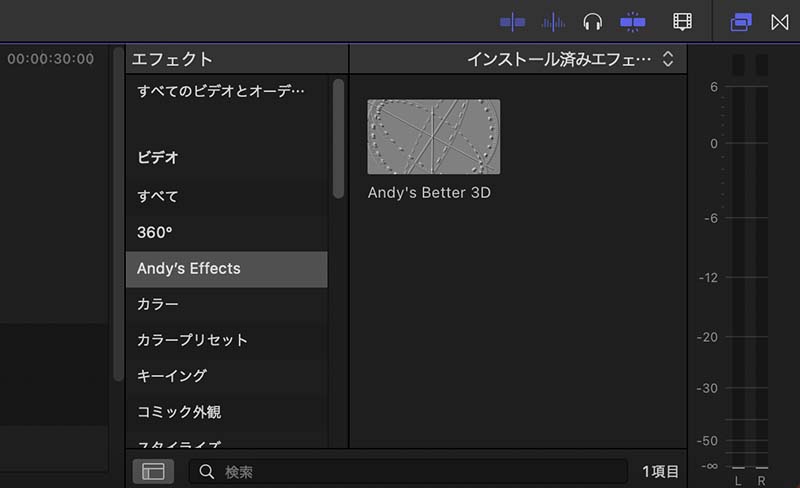
エフェクトブラウザには、カテゴリごとにエフェクトが格納されています。「Andy’s Better 3D」をインストールすると、「Andy’s Effects」というカテゴリが作成され、その中に「Andy’s Better 3D」が入っています。「Andy’s Better 3D」アイコンを、エフェクトをかけたいクリップにドラッグ&ドロップします。

エフェクトブラウザが表示された状態
Andy’s Better 3D
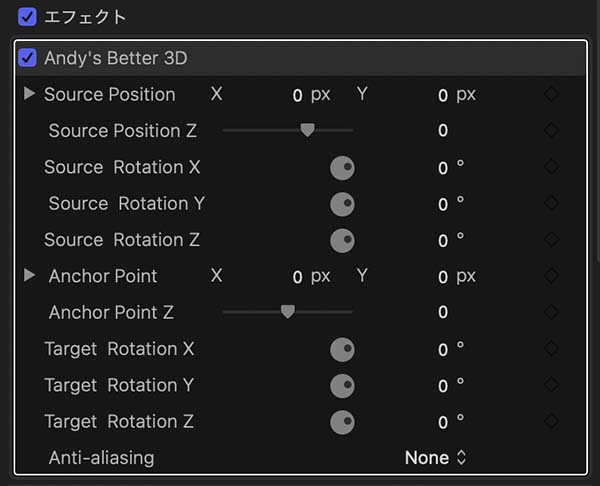
クリップにビデオエフェクトを適用すると、そのクリップのビデオインスペクタにエフェクトの設定画面が表示されます。32_fig_03がAndy’s Better 3Dの設定画面です。各項目の設定値にキーフレームを追加できるので、ビデオクリップを様々な角度に回転させるアニメーションが作成できます。
各項目の働きを以下で説明します。

各項目の働き「Source Position」
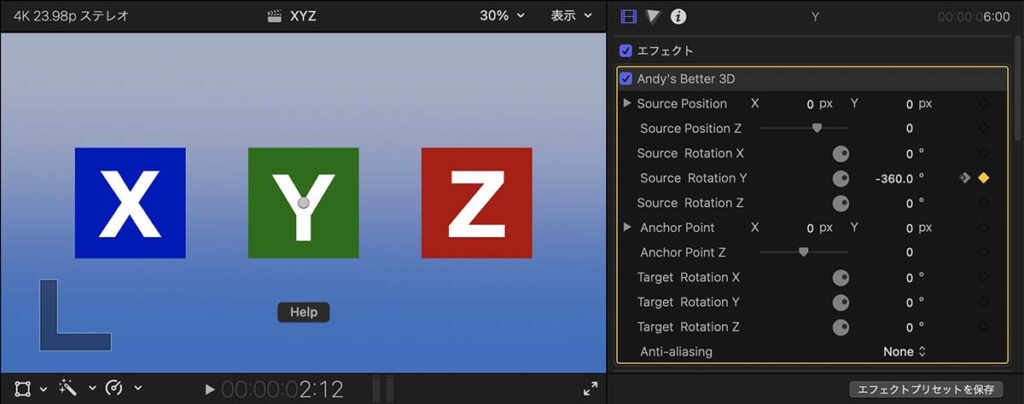
「Source Position」は、画像の位置設定です。画像の中心が「Source Position」の座標に設定されています。ビューア画面では、画像の中心に「Source Position」を示すグレーの丸が表示されます。(このグレーの丸は、初期状態では、後述の「Anchor Point」と重なっています。)グレーの丸が表示されていないときは、「Andy’s Better 3D」というエフェクトタイトルの部分をクリックします。エフェクトの設定画面が黄色く囲まれた表示のときに、ビューアにグレーの丸が表示されます(32_fig_04)。
「Source Position」の値を変えると、画像の位置が変わります。
X座標、Y座標の設定と、その1行下にZ座標の設定があります。Z座標といっても、ここで設定したアニメーションは2D的な動きをします。「2D的な」とは、サイズの変化が等間隔な、という意味です。3D的にZ座標を移動する場合、手前側ではサイズの変化が大きく、奥側ではサイズの変化が小さくなります。

「Source Position」を示すグレーの丸が表示された状態
各項目の働き「Source Rotation」
「Source Rotation」は、画像の回転設定です。Xの回転では横の軸を中心に、Yの回転では縦の軸を中心に画像が回転します。
Zの回転は、FCPに搭載されている「変形」の「回転」機能と同じです。
「Source Rotation」では、画像の中心を軸に回転します。
各項目の働き「Anchor Point」
「Anchor Point」では、アンカーポイントを任意の位置に設定できます。ここでもX座標、Y座標の設定と、その1行下にZ座標の設定があります。
Source Positionと同様に、ビューア画面では画像の中心に Anchor Point を示すグレーの丸が表示されます。Anchor Point の座標がX 0 , Y 0のとき、Anchor Point と Source Position の丸は重なっています。
画像の位置を決定する Source Position が設定されているので、Anchor Point の値を変更しても画像の位置は動きません。
32_fig_05は、文字「Y」の Anchor Point を変更して、画像の右肩部分に移動したところです。アンカーポイントを動かしても画像の位置は動いておらず、「Y」の中心には「Source Position」の丸があります。

各項目の働き「Target Rotation」
「Target Rotation」も、画像の回転設定です。「Source Rotation」が画像の中心を軸に回転するのに対して、「Target Rotation」ではアンカーポイントを軸に回転します。X軸、Y軸、Z軸の回転設定があります。
素材には余白が必要
画像を準備するときに少し注意が必要です。
「Source Position」での画像の移動は、「画像のサイズの中での移動」なので、画像の四隅に十分な余白がないと、移動した分だけ画像が欠けます。
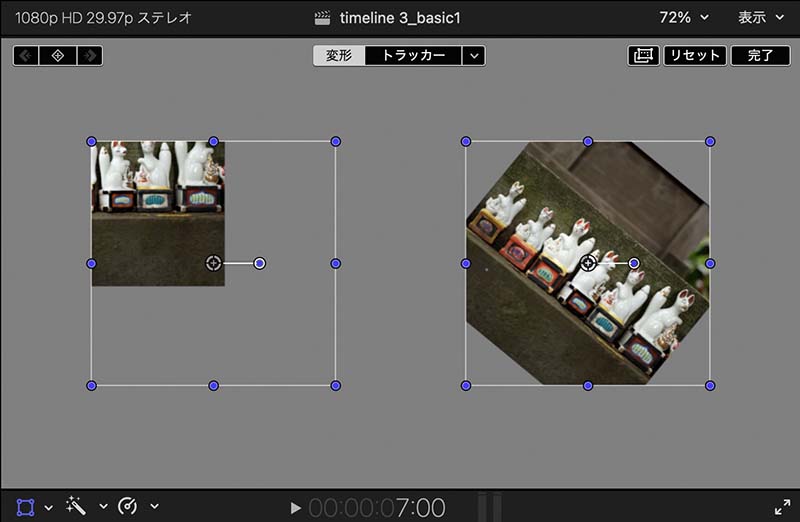
32_fig_06の左は「Source Position」で画像を移動したところです。白い枠が「画像のサイズ」です。移動操作で「画像のサイズ」からはみ出した部分が欠けています。
同様に、回転操作でも「画像のサイズ」からはみ出した部分は欠けてしまいます。32_fig_06の右は、Z軸の回転操作をしたところです。白い枠が示す「画像のサイズ」からはみ出た部分が欠けています。

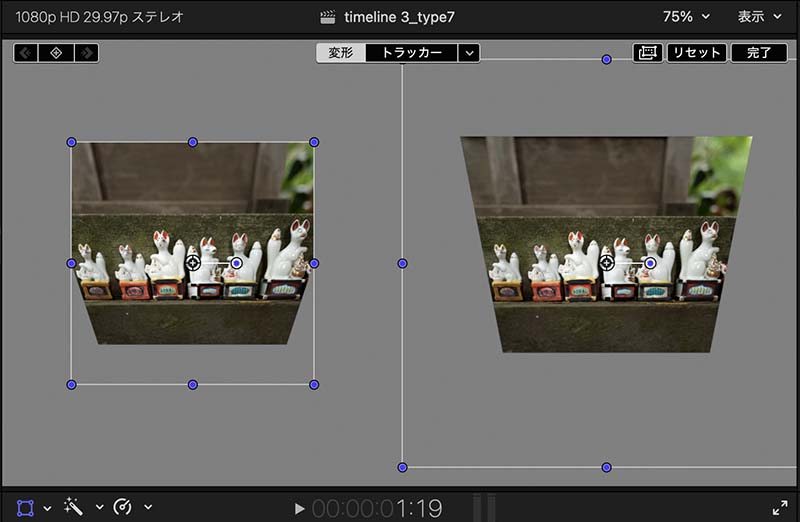
X軸、Y軸の回転操作でも、「画像のサイズ」からはみ出した部分は欠けてしまいます。32_fig_07の左の画像は、X軸を中心に30度回転させたものです。画像上部の手前に倒れた部分は、左右が「画像のサイズ」を示す白い枠からはみ出して欠けています。
右の画像は、上下左右に透明な余白を付け加えたものです。白い線が余白を含めた「画像のサイズ」です。手前に倒れた部分も描画されています。
このエフェクトを適用する画像には、移動や回転によって位置が動いた部分や、遠近法によって拡大した部分を描画するための十分な余白が必要です。

遠近感について
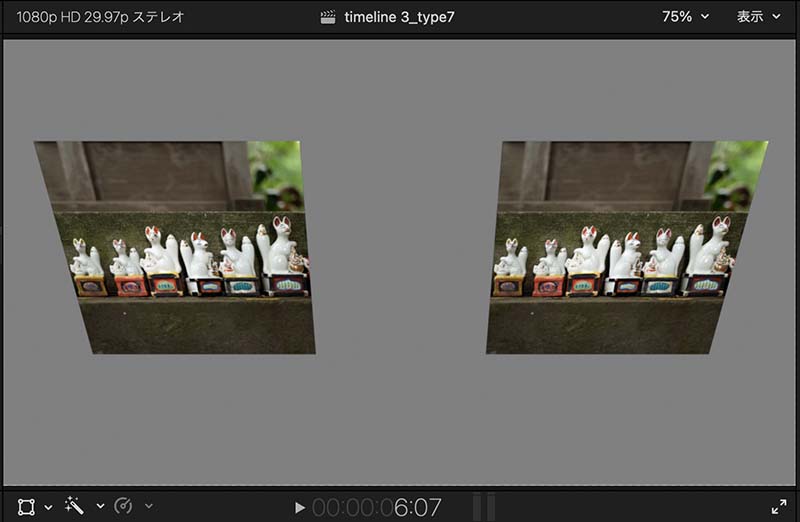
Andy’s Better 3Dで生成される遠近感は、常に「画像の中央」が遠近法の消失点になります。32_fig_07のように、トリミングした画像に回転エフェクトを適用して左右に並べた場合、それぞれの画像の中心に消失点がある、少し不自然な画面になってしまいます。本来は32_fig_08のような画像の傾きが、正しい遠近法の描画です。
ただし、数多くの画像を配置して、それぞれにアニメーションを加えるような場合、多少割り切って効率性を優先しないと大変な手間になってしまいます。(Andy’s Better 3Dに消失点の位置を調整する機能があれば、この問題は解決するのですが…。とは言っても、32_fig_07のように消失点が複数ある描画でも、動画になって動くと案外気にならないものです。)

Andy’s Better 3Dで残念なのが、「パース」の強弱を調整できないことです。Z軸のポジション調整と、FCPの「変形」項目でのサイズ調整を組み合わせれば、「パース」の強弱を変更することは可能です。
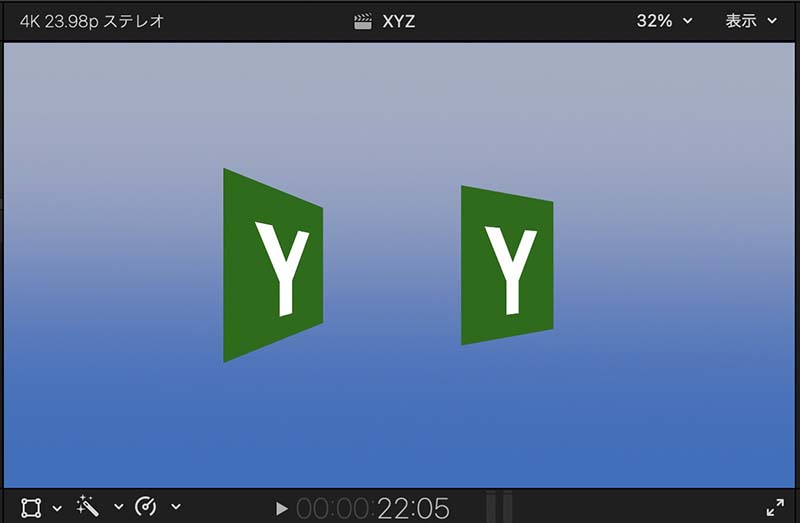
32_fig_09の左の「Y」は、この投稿の最初でご紹介した動画 32_movie_01の「Y」です。右の「Y」は、Andy’s Better 3DのZ軸のポジションで「遠く」に設定することで、パースの効きを弱くしています。そして、「遠く」に設定してサイズが小さくなった分、FCPの「変形」で拡大して、元通りのサイズに調整したものです。左の「Y」に比べて、望遠レンズで撮影したような遠近感になっています。
しかし、この操作をするとき、Andy’s Better 3DのZ軸の値と、FCPの「変形」の値は単位が異なり、サイズの調整は目見当に頼らざるを得ません。Andy’s Better 3D の設定で、遠近感を調整できればとても便利なのですが…。

ともあれ、画像をX軸、Y軸を中心に回転させる機能のないFCPを使う上で、Andy’s Better 3Dはとても便利で役に立つエフェクトです。

