FCPの光芒エフェクト ストリーク
Final Cut Pro(ファイナルカットプロ 以下FCP)には、光芒を放つような「ストリーク」というエフェクトがります。画面中の一部分を目立たせたい場合などに便利なエフェクトです。今回は、ストリークエフェクトの設定について記載します。
INDEX
ストリークエフェクトのパラメータ
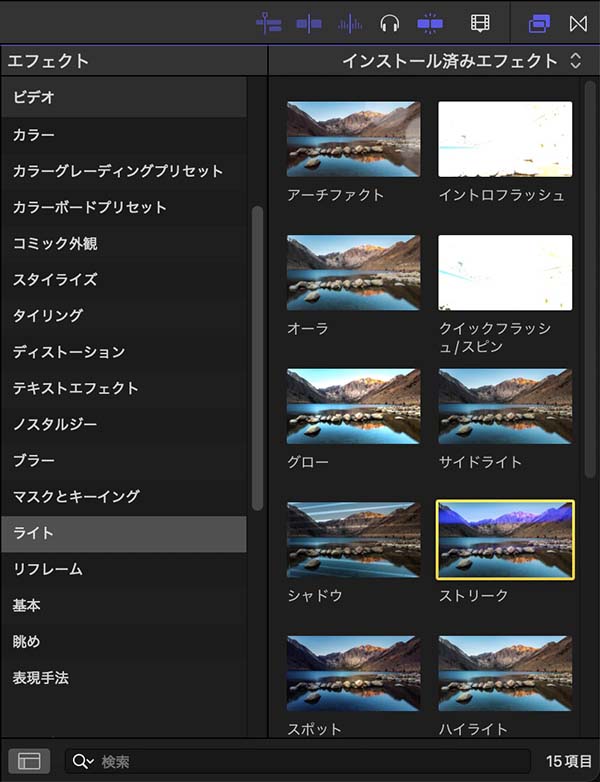
ストリークエフェクトは、エフェクトウィンドウのライトカテゴリーに分類されています(97_fig_01)。
ライトカテゴリーには発光などを表現できるエフェクトが多数格納されています。なかなかに洒落た表現になるものから、やや漫画的な表現で使い所があるのか怪しいものまで、様々なタイプの発光系エフェクトがあります。
ストリークは、そんな中で比較的気の利いた発光効果として活用できるエフェクトです。

ストリークはエフェクトカテゴリのライトに分類されている
今回ストリークエフェクトを適用してみる画像は97_fig_02です。画面中央の赤い印影部分の周囲は透明処理されたpng画像です。

今回エフェクトを適用してみる画像
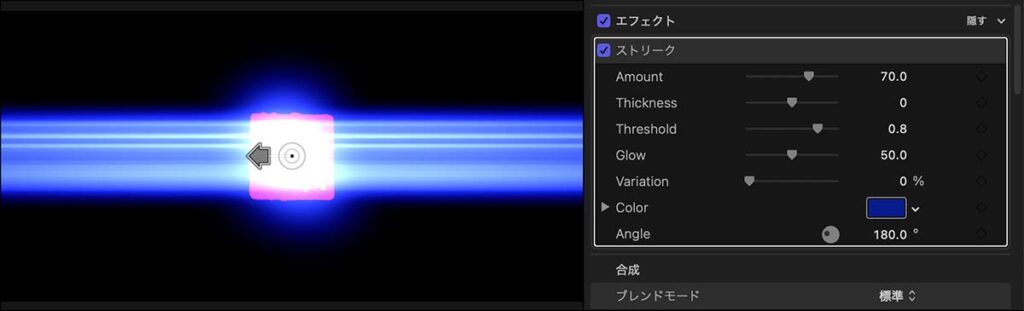
97_fig_02の画像に初期設定状態のままストリークを適用した画面が97_fig_03です。画像内の明るい部分から光芒が伸びています。このように画面いっぱいに光芒が伸びるようにするには、画像のピクセルデータが端まで画面いっぱいにある必要があります。切り抜きをした小さな画像の場合、その画像の範囲しか光芒が伸びません。
適用させる映像の明るさによって光芒の発生量が変化するので、必ずしも97_fig_03のような光芒の量になるとは限りません。パラメータを調整して好みの輝き具合にします。
光芒の量などを調整するための設定パラメータは7項目です。パラメータ設定による効果の変化を見ていきます。

ストリークエフフェクトの初期パラメータによる効果
Amount
日本語に訳すと「量」で、エフェクトの適用量を設定します。初期値は70で、0から100の範囲で設定します。100より大きな数字を直接入力しようとしても、100までの値にしか設定できません。
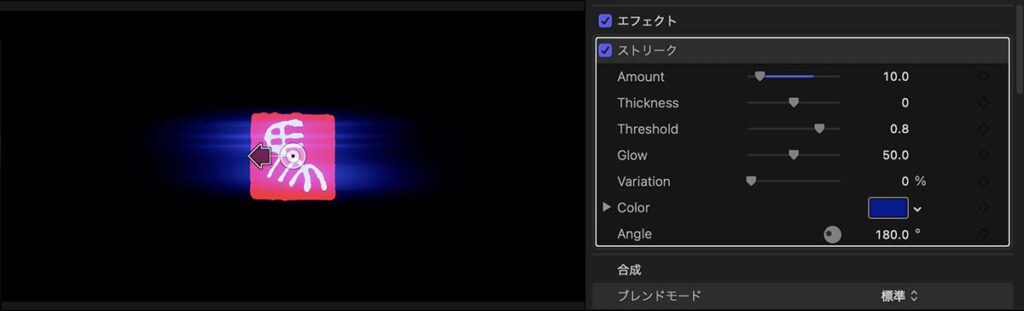
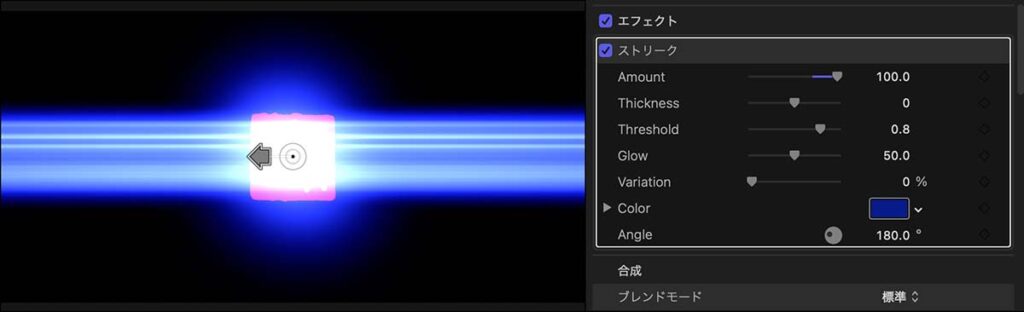
97_fig_04はAmountを10に設定した状態、97_fig_05は100に設定した状態です。

Amountを10に設定した状態

Amountを100に設定した状態
Thickness
日本語に訳すと「厚さ」や「太さ」となり、光芒の太さを変化させます。初期値は0で、-10から10の範囲で設定し、Thicknessをマイナス方向に設定すると光芒が細くなります。反対にプラス方向に設定すると、光芒が太くなります。
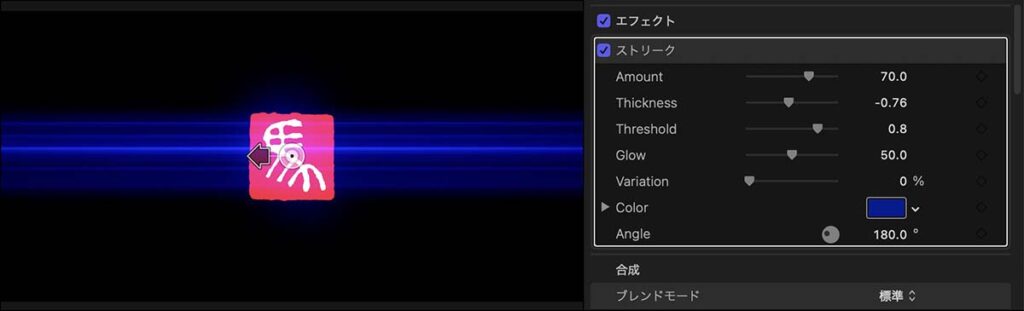
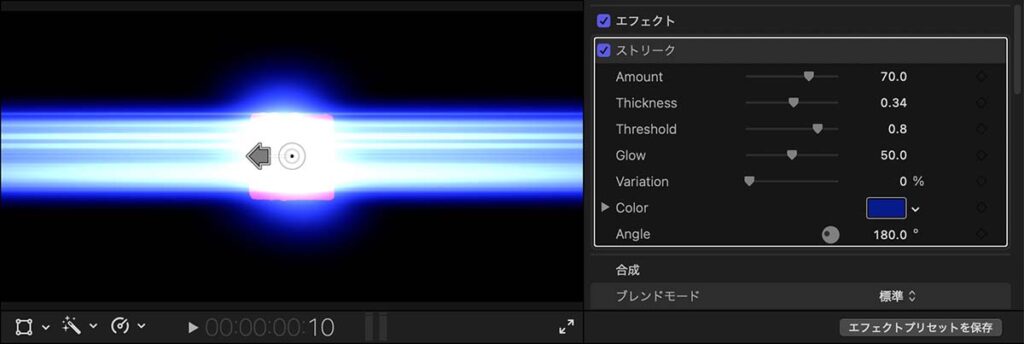
97_fig_06はThicknessを-0.76に設定した状態、97_fig_07はThicknessを0.34に設定した状態です。元の映像の明るさによって違いがあると思いますが、値を僅かに変化させるだけで、光芒の太さは大きく変化します。

Thicknessを-0.76に設定した状態

Thicknessを0.34に設定した状態
Threshold
日本語に訳すと「しきい値」となり、エフェクトを適用した映像内のどの程度の明るさから光芒を発生させるかを設定します。初期値は0.8で、0から1.0の範囲で設定します。値を小さく設定すると、エフェクトを適用した映像の暗い部分からも光芒が発生します。逆に値を大きくすると、映像のより明るい部分からだけ光芒を発生します。
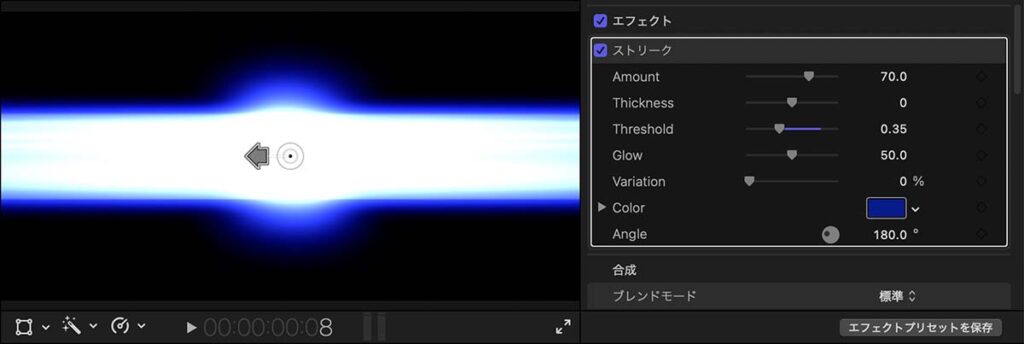
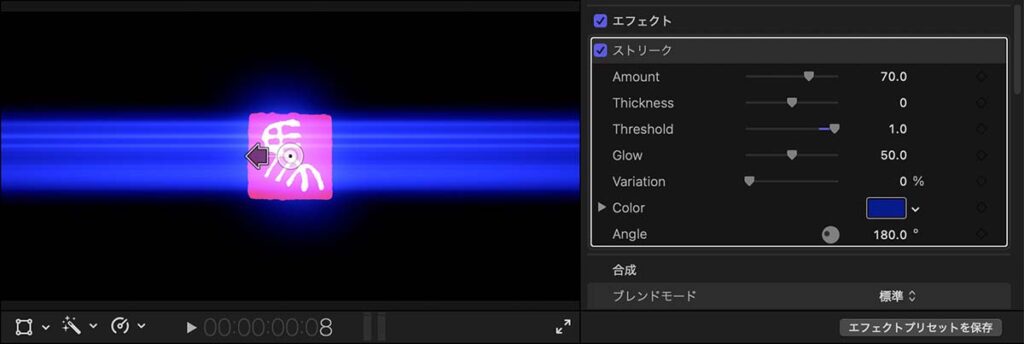
97_fig_08はThresholdを0.35に設定した状態、97_fig_09はThresholdを1.0に設定した状態です。値を小さく設定すると元の映像の暗い部分、この場合は赤い部分からも光芒が発生します。逆に、値を大きくすることで、より明るい部分や、明るい面積が広い部分から光芒が発生するよう変化します。

Thresholdを0.35に設定した状態

Thresholdを1.0に設定した状態
Glow
日本語に訳すと「輝き」を意味し、光芒の発生部分を中心に白いハイライトを表現することができます。初期値は50で、0から100の範囲で設定します。
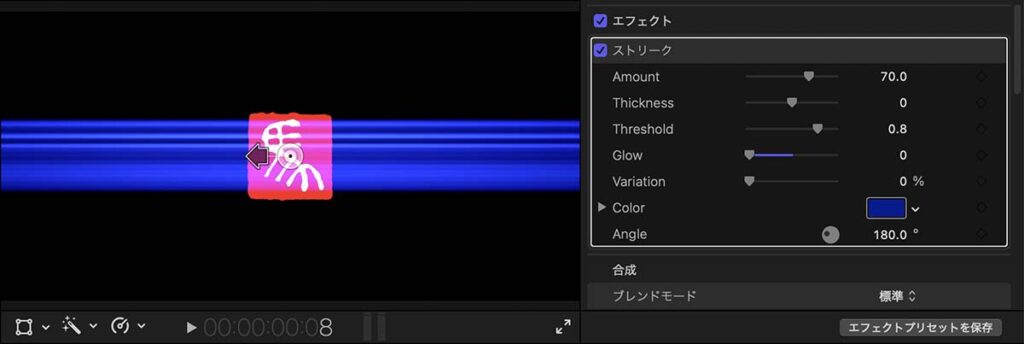
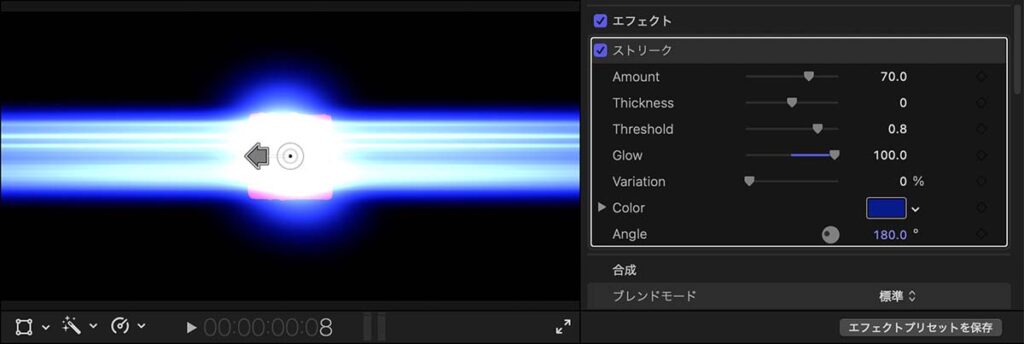
97_fig_10はGlowを0に設定した状態、97_fig_11はGlowを100に設定した状態です。Glow値の大きさによって、白く発光したように表現される部分のサイズに変化があります。

Glowを0に設定した状態

Glowを100に設定した状態
Variation
日本語に訳すと「変化」を意味し、光芒の形状を変化させます。初期値は0で単位は%、0から100の範囲で設定します。Varietionの値を上げることで、光芒を発生させる元となる明るい部分の面積を反映した光芒形状に変化しているように見えます。
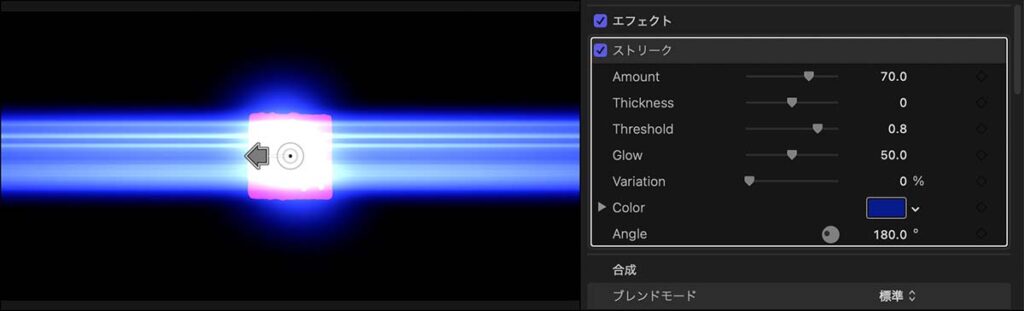
97_fig_12はVariationを0%に設定した状態、97_fig_13はVariationを100%に設定した状態です。

Variationを0%に設定した状態

Variationを100%に設定した状態
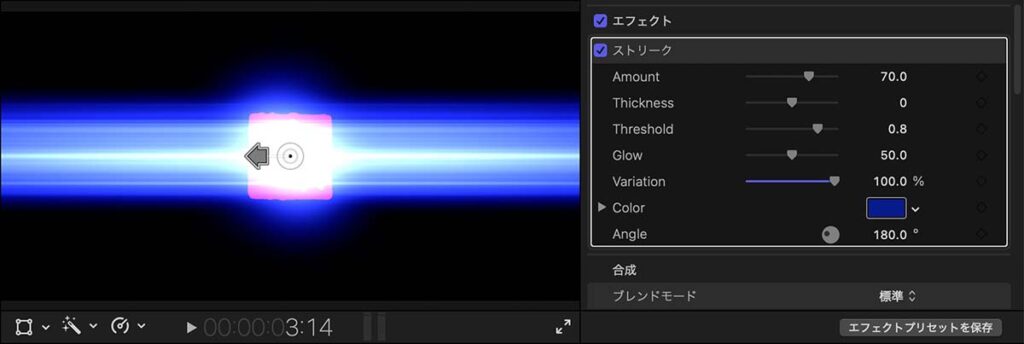
Color
光芒の色を変更することができます。初期状態だと、青に設定されています。エフェクトインスペクタ画面の設定された色を示す部分をクリックしてカラーパレットを表示し、色を変更します。97_fig_14の場合、画像右の赤い四角をクリックすることでカラーパレットが開きます。

カラーパレットで光芒の色をオレンジに変更
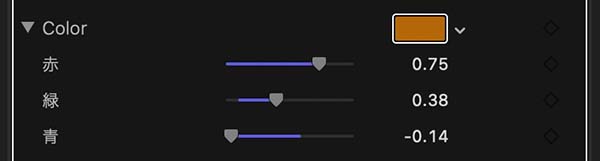
また、「Color」という文字の左に表示された三角形のボタンをクリックすることで表示を展開し、RGBの値での設定も可能です。

Color設定表示を展開した状態
カラーパレットでもRGB値による設定が可能ですが、カラーパレットのRGB設定は0から255の範囲で設定するのに対し、Color設定を展開したパネルでは0から1の範囲で設定し、ビデオレベルの0%から100%といった値に近い感覚で設定することができます。
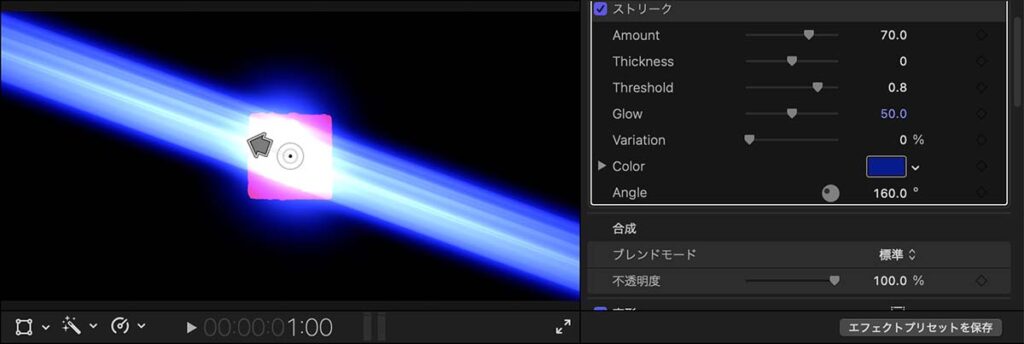
Angle
光芒の伸びる角度を設定します。初期値は180°で、97_fig_16は、Angle値を160°に変更した状態です。

Angle値を160°に変更した状態
アニメーション表現
それぞれのパラメータにはキーフレームを設定して、アニメーション表現を加えることが可能です。
Amountなど、光芒の大きさを調整する値にキーフレームを加えて輝き具合に変化をつけたり、Angleの値にキーフレームを加えて、光芒が回転するアニメーションを加えると効果が増します。
時計周りの不思議
ストリークエフェクトに回転するアニメーションを加えるとき、適当に回転角度を設定してみたのですが何かしっくりきませんでした。エフェクトを適用した映像を何度か見返して、回転方向に違和感があるように感じました。この時は、反時計回りに設定していたのです。この設定を変更して、時計回りに変更すると違和感がなくなりました。不思議なものです。ネジやスクリューキャップ、それこそ時計など、時計回りに回転するものの印象が自然と刷り込まれているのかもしれません。
まとめ
ストリークエフェクトでは、映像の明るい部分を中心に光芒を発生させることができます。光芒が表現されるのは、適用した映像や画像のサイズ内までです。切り抜いた画像素材や縮小した映像素材の場合、その画像や映像の画面内までにしか光芒が伸びません。
どの程度の明るさからどの程度の大きさの光芒を発生させるか、その色彩、角度などをパラメータで細かく設定することができます。
また、各種のパラメータにはキーフレームを追加して、アニメーション効果を加えることもできます。


